笔者调研了好多个静态博客工具,最后锁定Hexo了,但不等于其他博客不行。我只吐槽两个
- Hugo - 难用
- Gridea - 简直就是骗钱的,我交钱用不了 theme没有链接,同步也同步不了,估计以前是可以,现在经营不下去,挂在寻利用长尾效应薅点钱 -
笔者最近计划给孩子搞一个静态博客,从小培养写作的能力与习惯。
前提
安装git
其实在 上一篇( 薅github的羊毛-用pages建自己的博客或静态资源站) 就需要安装,但放在这里主要是为了将操作都放在一块。
官网下载页:Git - Downloads 直接下载,点击安装即可。
nodejs
也同git一样,上官网下载点安装即可。 Download | Node.js
配置'连接'至github并仓库博客原始仓库到本地
windows系统打开Git Bash, Linux直接在终端

步骤一:本地配置
cd
ssh-keygen -t ras -C ‘xx@xx.com'
# 会生成
# 在windows,如果出现 unknown key type -rsa可试试用以下方式
ssh-keygen -C ‘xx@xx.com'该地址是上一篇文章 注册 github时用的邮箱,配置的目的是要将github仓库与本地机器连起来,这样可以将文本提交到仓库里,浏览器就可以看到了。
- 连续输入3个回车,同时请记住配置路径
步骤二:粘贴key到github上
- 从'/c/Users/用户名/.ssh/id_ras.pub'文件中复制key备用
(/c/Users/用户名/.ssh/id_ras)

2. 进入github,进入对应的仓库( 笔者的仓库是 https:/...http://github.com/sarah ) 点“Setting" 按钮

3. 进入左侧的SSH and GPG key菜单项,点New SSH keys

4. 将刚刚复制key配置到下面的对应框中,并取个title, 点 'Add SSH Key'

互此本地与github之间的连接配好了。
步骤三、测试是否成功
ssh -T git@github.com根据提示选'Yes',如果有'Success'提示,说明成功了。
步骤四:配置本地config - 感觉也可以不用配置
git config --global user.name '帐号'
git config --global user.email '...@...'步骤五、拉取仓库信息到本地
mkdir myblog
cd /.../myblog
git clone https://www.github.com/feicuimeipo/sarah.git安装Hexo与本地启动博客
全局安装
pnpm i hexo --registry https://registry.npm.taobao.org -g
成功截图
初始化
mkdir myblog #刚刚拉仓库的地方
hexo init
成功截图
查看初始化文件
hexo -g 
截图的文件夹如下

启动服务
hexo s
激动人心的时刻到了,您可以在本地浏览器上输入 http://localhost:4000/ 访问自己的主页了(默认主题)

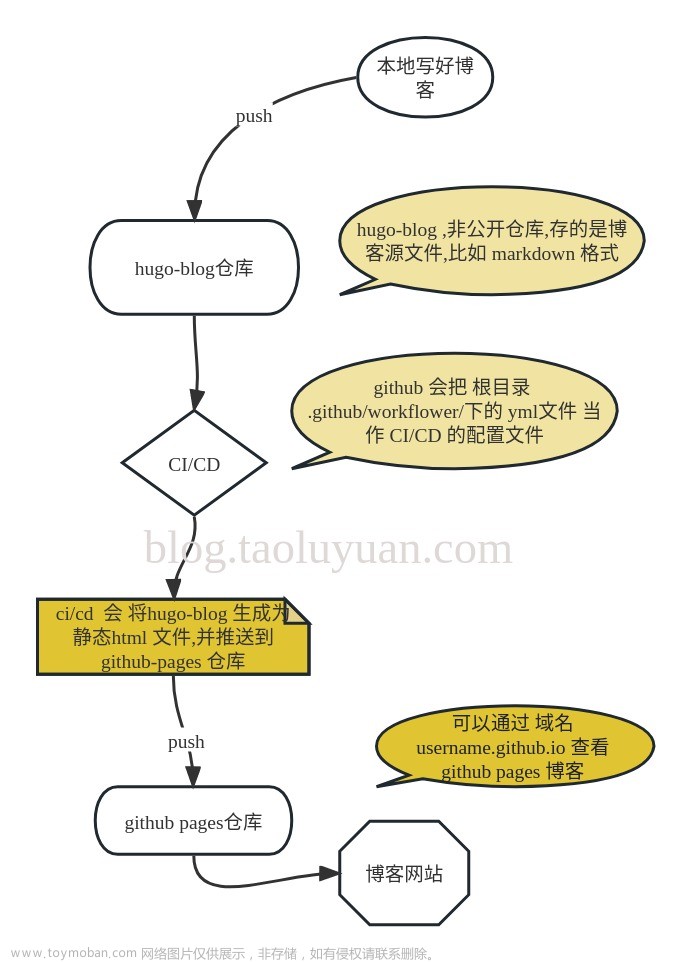
将hexo博客上传github
打开根目录下的*_config.yml*中deploy的部分,修改如下:
上传
hexo deployt如出现 ERROR Deployer not found: git w安装如下插件
pnpm i hexo-deployer-gi以下是成功截图

cd myblog/
git add *
git commit -m 'update'
git push远程访问
配置过程见 薅github的羊毛-用pages建自己的博客或静态资源站
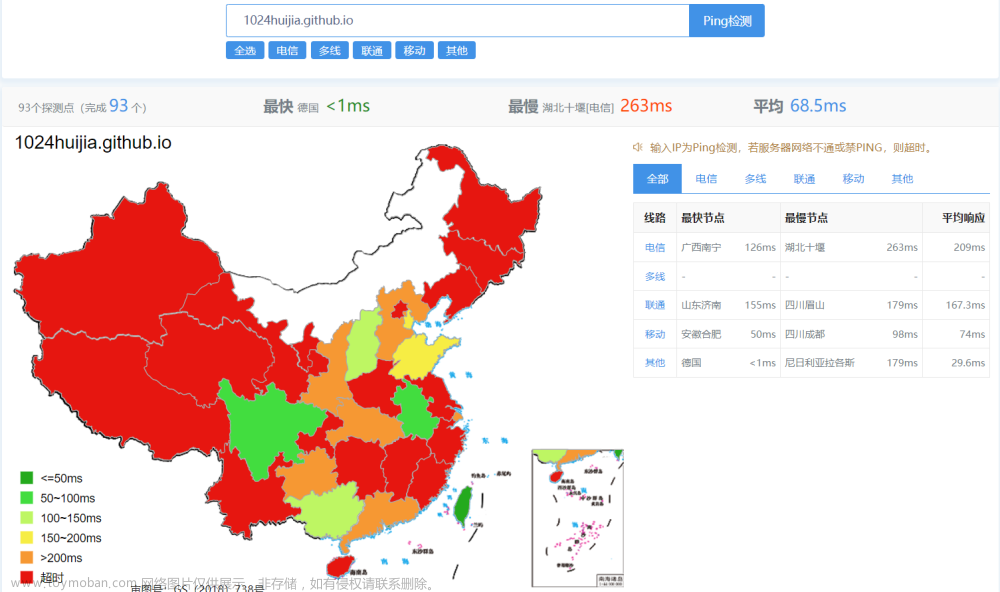
https://feicuimeipo.github.io/
在本地访问一样
修改主题
pnpm i hexo-theme-volantis添加文章
hexo new 英语测试进入source\_posts\英语测试.md 下编写具体内容即可
启动看效果
hexo s改进
1. 自定义域名转向
2 . 路径问题
3. SEO
4. 修改主题、创建文件夹、标签、友情链接、关于等
TIP
该文章比上文的区别
1. 将仓库名改为 <帐号名>.github.io了 - 这样可以直接 <帐号名>.github.io 访问,无需加上下文文章来源:https://www.toymoban.com/news/detail-759037.html
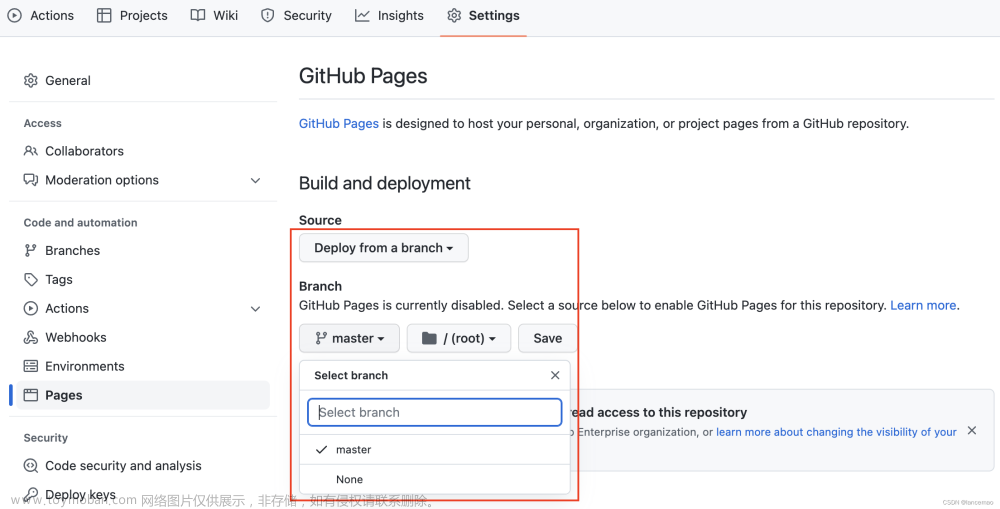
2.pages设置在dist的分支上,main可以作为保存原始文件的仓库了文章来源地址https://www.toymoban.com/news/detail-759037.html
到了这里,关于薅github的羊毛-用pages建自己的博客或资源站 - 博客工具 - 2/2的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!