前言:
在项目中经常使用的git提交我们代码的时候,vscode和webstorm 是用的非常多的两个工具了,这里再次整理下他们的具体使用以及各自的优势!
1、初始化拉取项目
个人习惯,这里就不说框架用法了,原始的最简单
git clone+项目地址2、打开项目
vscode
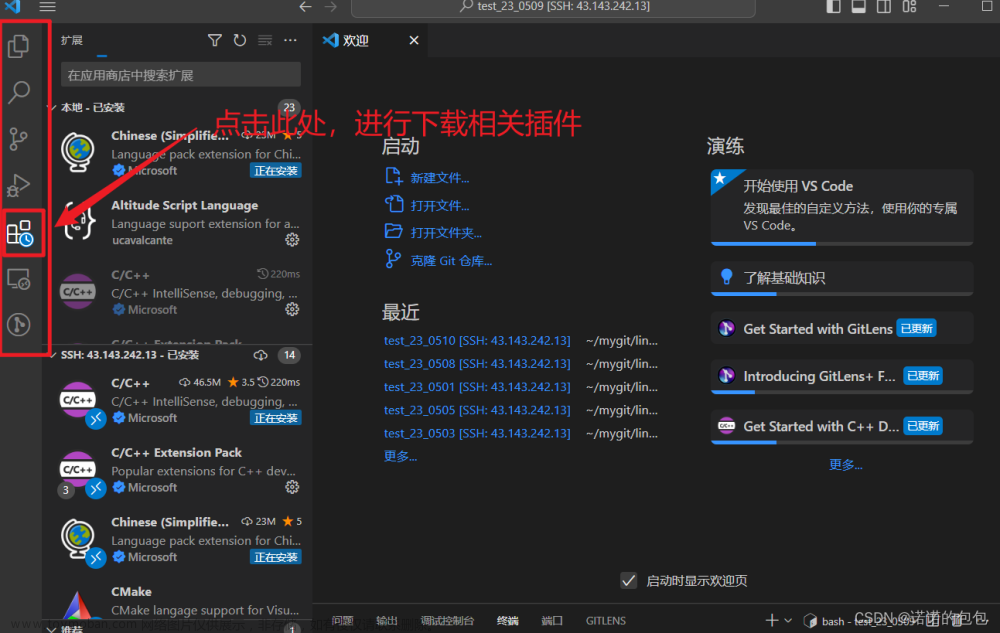
下载git插件: Git Graph , 本地记录插件: Local History


*****个人感觉适合多个项目与单个项目,
(多个项目的时候,只需要打开他们共同的父级就行)
左上角的:文件-》打开文件夹,webstorm
*****个人感觉适合单个项目
不推荐多个项目的父级,因为他的 cmd内嵌小黑框需要你自己切换不同项目路径
左上角:文件-》打开3、本地添加:git add
vscode
源代码管理-》找到你的项目-》看看更改内容
webstorm
找你的提交/version co...(版本控制) 位置在侧边、底部左手边
4、本地提交:git commit
vscode
1、点击这个➕,成功后,可以看到暂存的更改

2、可以增加你的备注、[feat]/[fix] +你的改动 ,然后下拉箭头,展开可以看到,提交就是只提到本地,提交和推送就是,本地+远程

webstorm
勾选你想提交的文件,webstorm不像vscode还得先放暂存区,直接勾选你想提的内容就行。然后下面写你的备注,同样也有提交和提交并推送

5、远程提交:git push
vscode
1、可以见第四步的提交并推送
2、如果选的是提交,那么想发远程的时候,更多里面有个推送
webstorm
1、可以见第四步的提交并推送
2、如果选的是提交,任意文件邮件,找到git,然后直接 push/推送 就行了
6、查看分支详细信息
vscode
点击图上这个图标
webstorm
直接找git模块就行
7、合并其他分支内容:
vscode
在git记录上面,找到你想合并的内容,点击这条,然后右键,找到下面这个

webstorm
点击日志,找到对应条,右键,找到这条记录的对应的git分支,然后选将这个分支合并到你本地的分支
8、查看本地修改文件
vscode
需要下载上面的插件,然后重新打开就可以看到,左下角有这个了,先点击你想看的某个文件,然后打开 LOCAL HISTORY

webstorm
随便点击一个文件,右键,可以看到本地历史记录了

9、各自的优势
vscode
开源、可拓展文章来源:https://www.toymoban.com/news/detail-759109.html
webstorm
基础插件都有,不用额外下载太多插件文章来源地址https://www.toymoban.com/news/detail-759109.html
到了这里,关于vscode中git的使用,以及与webstorm中git的使用对比的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!