此处以阿里云服务器为例,配置的是LNMP环境
vue部署云服务器:
以阿里云服务为例,端口自定义99
1、在 /usr/share/nginx/html/ 该目录下新建文件夹,该文件夹是部署的打好包的前端项目
例:

2、进入nginx目录配置相关配置文件:/etc/nginx/conf.d/,在新建lemons.conf文件
touch /etc/nginx/conf.d/lemons.conf //快速新建文件命令
vim /etc/nginx/conf.d/lemons.conf //进入文件编辑
cat /etc/nginx/conf.d/lemons.conf // 查看文件内容
配置以下内容:并保存退出(i 进入编辑状态 ESC 退出编辑 :wq 退出并保存)

3、 重启nginx服务
systemctl restart nginx
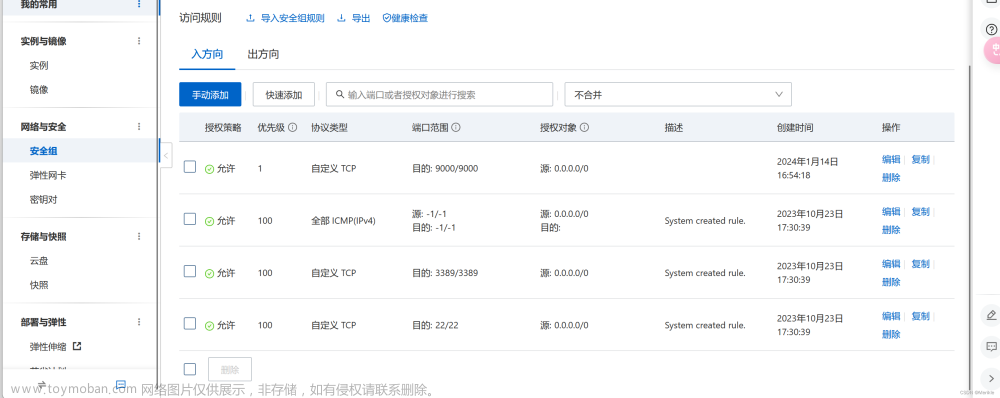
4、配置开放端口
以阿里云服务为例,如下图配置端口99



node部署:
前提安装nodeJs环境;
以及PM2(Process Manager 2 ):是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等
参考:https://www.cnblogs.com/chyingp/p/pm2-documentation.html
上传项目:/home/www/
一般可以在云服务器上直接操作界面
阿里云服务器/宝塔操作面板示例:
1、文件上传-文件-

2 、添加node项目,相关配置可参考提示

或者直接用 PM2管理不配置node网址

其他
阿里云服务器数据库连接,遇到问题:
1、连接显示-10038:排查
- 云服务器是否开放相关端口-3306
- 云服务器防火墙是否关闭,相关命令
systemctl status firewalld //查看防火墙状态
systemctl stop firewalld //临时关闭防火墙
systemctl disable firewalld // 实例开机时,禁止启动防火墙服务2、1045 :

root @ 后面的字段是否无权限,无该用户;可以新建一个用户或者修改root用户 主机字段,如下图:文章来源:https://www.toymoban.com/news/detail-759173.html
 文章来源地址https://www.toymoban.com/news/detail-759173.html
文章来源地址https://www.toymoban.com/news/detail-759173.html
到了这里,关于云服务器部署vue/node项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!