好的原型组件会大大的提高产品经理的工作效率,小7在陆续整理、精选Axure 8的原型设计模板,包含了原型设计的常用元素和AxureRP 8函数及运算符的说明文档,及各种设备模板框架。
本文也是基于小7另一篇文章的补充,更多更详细的资料也可以阅读以下链接进行获取超详细Axure交互原型移动端元件库,APP高保真UI组件(手机移动端交互素材)https://blog.csdn.net/qq_41790573/article/details/134825363?ops_request_misc=&request_id=&biz_id=102&utm_term=Axure%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%85%83%E4%BB%B6%E5%BA%93&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-4-134825363.nonecase&spm=1018.2226.3001.4187
--------------------------------------------------------------------------------------------------------------------------------文章来源地址https://www.toymoban.com/news/detail-759343.html
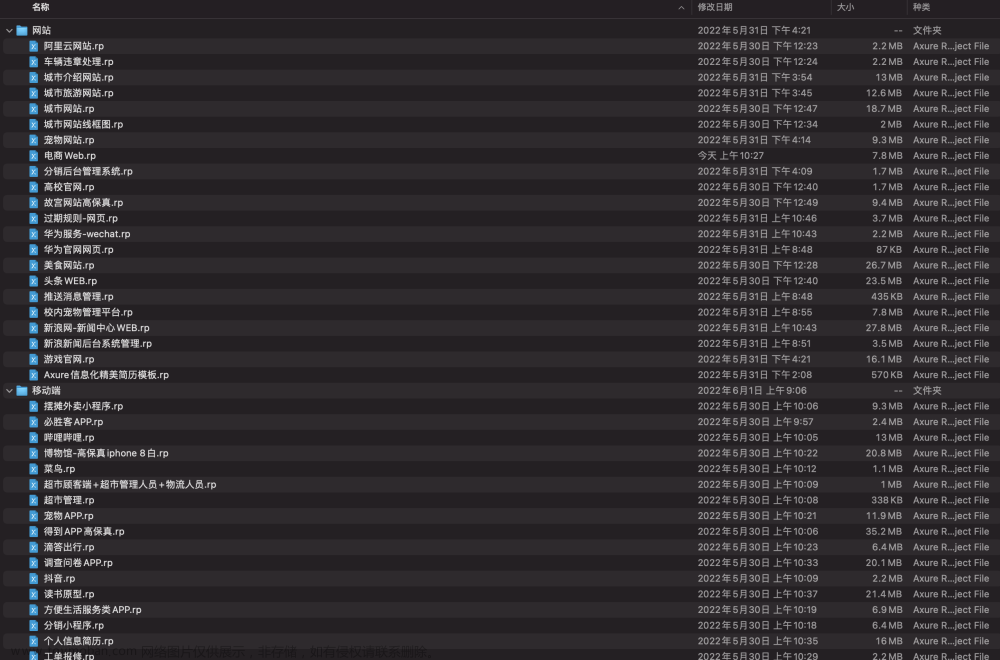
好的工具供大家希望可以帮助大家,共同学习,文末可下载本文的完整原型组件包~,以下为部分截图页面。
01 FontAwesome字体图标
02 常用元素
各星级评分插件、表单元素、按纽、下拉菜单、提示、面包屑、单选及复选等30余款组件详见文末原型组件包!

03 动态交互
动态轮播组件

动态进度条

滑块选择组件

其他导航切换效果、导航吸附效果、移动端各种滑屏效果、移动端刷新加载交互等20余款详见文末原型组件包!
04 设备模板



05 AxureRP 8函数及运算符说明文档
1.全局变量 Global Variable
OnLoadVariable
用途:默认名称
2.中继器/数据集 Repeater/DataSet
Repeater
用途:中继器的对象。Item.Repeater即为Item所在的中继器对象。
visibleItemCount
用途:中继器项目列表中可见项的数量。比如:项目列表共有15项,分页显示为每页6项。当项目列表在第1、2页时,可见项数量为6;当项目列表在第3页时,可见项数量为3。
itemCount
用途:获取中继器项目列表的总数量,或者叫加载项数量。默认情况下项目列表的总数量会与中继器数据集中的数据行数量一致,但是,如果进行了筛选,项目列表的总数量则是筛选后的数量,这个数量不受分页影响。
dataCount
用途:获取中继器数据集中数据行的总数量。
pageCount
用途:获取中继器分页的总数量,即能够获取分页后共有多少页。
pageIndex
用途:获取中继器项目列表当前显示内容的页码。
Item
用途:获取数据集一行数据的集合,即数据行的对象。
TargetItem
用途:目标数据行的对象。
Item.列名
用途:获取数据行中指定列的值。
index
用途:获取数据行的索引编号,编号起始为1,由上至下每行递增1。
isFirst
用途:判断数据行是否为第1行;如果是第1行,返回值为“True”,否则为“False”。
isLast
用途:判断数据行是否为最末行;如果是最末行,返回值为“True”,否则为“False”。
isEven
用途:判断数据行是否为偶数行;如果是偶数行,返回值为“True”,否则为“False”。
isOdd
用途:判断数据行是否为奇数行;如果是奇数行,返回值为“True”,否则为“False”。
isMarked
用途:判断数据行是否为被标记;如果被标记,返回值为“True”,否则为“False”。
isVisible
用途:判断数据行是否为可见行;如果是可见行,返回值为“True”,否则为“False”。
3.元件属性 Widget Functions
this
用途:获取当前元件对象。当前元件是指当前添加交互动作的元件。
示例:[[this]]
target
用途:获取目标元件对象。目标元件是指当前交互动作控制的元件。
示例:[[target]]
x
用途:获取元件对象的X轴坐标值。
示例:通过局部变量获取[[Lvar.x]]
y
用途:获取元件对象的Y轴坐标值。
示例:通过局部变量获取[[Lvar.y]]
width
用途:获取元件对象的宽度值。
示例:通过局部变量获取[[Lvar.width]]
height
用途:获取元件对象的高度值。
示例:通过局部变量获取[[Lvar.height]]
scrollX
用途:获取元件对象的水平滚动距离(当前仅限动态面板)。
示例:通过局部变量获取[[Lvar.scrollX]]
scrollY
用途:获取元件对象的垂直滚动距离(当前仅限动态面板)。
示例:通过局部变量获取[[Lvar.scrollY]]
text
用途:获取元件对象的文本文字。
示例:通过局部变量获取[[Lvar.text]]
name
用途:获取元件对象的自定义名称。
示例:通过局部变量获取[[Lvar.name]]
top
用途:获取元件对象的上边界坐标值。
示例:通过局部变量获取[[Lvar.top]]
left
用途:获取元件对象的左边界坐标值。
示例:通过局部变量获取[[Lvar.left]]
right
用途:获取元件对象的右边界坐标值。
示例:通过局部变量获取[[Lvar.right]]
bottom
用途:获取元件对象的下边界坐标值。
示例:通过局部变量获取[[Lvar.bottom]]
opacity
用途:获取元件对象的不透明比例。
示例:通过局部变量获取[[Lvar.opacity]]
rotation
用途:获取元件对象的旋转角度。
示例:通过局部变量获取[[Lvar.rotation]]
4.页面属性 Page Functions
pagename
用途:返回页面的名称,即我们在站点地图面板里面为所有页面所做的命名
示例:[[PageName]]
5.窗口属性 Window Functions
Windows.width
用途:打开原型页面的浏览器当前宽度。
示例:[[Window.width]]
Windows.height
用途:打开原型页面的浏览器当前高度。
示例:[[Window.height]]
Windows.scrollX
用途:浏览器中页面水平滚动的距离。
示例:[[Window.ScrollX]]
Windows.scrollY
用途:浏览器中页面垂直滚动的距离。
示例:[[Window.ScrollY]]
6.鼠标属性 Cursor Funcitons
Cursor.x
用途:鼠标指针在页面中位置的X轴坐标。
示例:[[Cursor.X]]
Cursor.y
用途:鼠标指针在页面中位置的Y轴坐标。
示例:[[Cursor.Y]]
DragX
用途:鼠标指针沿X轴拖动元件时的瞬间(0.01秒)拖动距离。
DragY
用途:鼠标指针沿Y轴拖动元件时的瞬间(0.01秒)拖动距离。
TotalDragX
用途:鼠标指针拖动元件从开始到结束的X轴移动距离。
TotalDragY
用途:鼠标指针拖动元件从开始到结束的Y轴移动距离。
DragTime
用途:鼠标指针拖动元件从开始到结束的总时长。
7.数字函数 Number Functions
toExponential(decimalPoints)
用途:把对象的值转换为指数计数法。
参数:decimalPoints为保留小数的位数。
示例:[[n.toExponential (参数)]]
toFixed(decimalPoints)
用途:用途:将一个数字转为保留指定位数的小数,小数位数超出指定位数时进行四舍五入。
参数:decimalPoints为保留小数的位数。
示例:如果n=1.232,[[n.toFixed(2)]]返回值1.23
toPrecision(length)
用途:把数字示例化为指定的长度。
参数:length为示例化后的数字长度,小数点不计入长度。
示例:如果n=1, [[n.toPrecision(6)]]返回值1.00000
8.字符串函数 String Functions
length
用途:获取当前文本对象的长度,即字符个数,1个汉字的长度按1计算。
charAt(index)
用途:获取当前文本对象中指定位置的字符;
参数:index为大于等于0的整数。
示例:[[Lvar.charAt(1)]]
charCodeAt(index)
用途:获取当前文本对象中指定位置字符的Unicode编码(中文编码段19968 ~ 40622),字符起始位置从0开始。
参数:index为大于等于0的整数。
示例:[[Lvar.charCodeAt (1)]]
concat('string')
用途:将当前文本对象与另一个字符串组合。
参数:string为组合在后方的字符串。
indexOf('searchValue',start)
用途:从左至右获取查询字符串在当前文本对象中首次出现的位置。未查询到时返回值为-1。
参数:searchValue为查询的字符串;start为查询的起始位置。该参数可省略,官方未给出此参数,经测试可用。
indexOf('searchValue',start)
用途:从左至右获取查询字符串在当前文本对象中首次出现的位置。未查询到时返回值为-1。
参数:searchValue为查询的字符串;start为查询的起始位置。该参数可省略,官方未给出此参数,经测试可用。
lastIndexOf('searchvalue',start)
用途:从右至左获取查询字符串在当前文本对象中首次出现的位置。未查询到时返回值为-1。
参数:searchValue为查询的字符串;start为查询的起始位置。该参数可省略,官方未给出此参数,经测试可用。
replace('searchvalue','newvalue')
用途:用新的字符串替换当前文本对象中指定的字符串。
参数:searchvalue为被替换的字符串;newvalue为新文本对象或字符串。
replace()
替换与正则表达式匹配的子串。
slice(start,end)
用途:从当前文本对象中截取从指定起始位置开始到终止位置之前的字符串。
参数:start为被截取部分的起始位置,该数值可为负数;end为被截取部分的终止位置,该数值可为负数。该参数可省略,省略该参数则由起始位置截取至文本对象结尾。
split('separator',limit)
用途:将当前文本对象中与分隔字符相同的字符转为“,”,形成多组字符串,并返回从左开始的指定组数。
参数:separator为分隔字符,分隔字符可以为空,为空时将分隔每个字符为一组;limit为返回组数的数值,该参数可以省略,省略该参数则返回所有字符串组。
substr(start,length)
用途:从当前文本对象中指定起始位置开始截取一定长度的字符串。
参数:start为被截取部分的起始位置;length为被截取部分的长度,该参数可省略,省略该参数则由起始位置截取至文本对象结尾。
substring(from,to)
用途:从当前文本对象中截取从指定位置到另一指定位置区间的字符串。右侧位置不截取。
参数:from为指定区间的起始位置;to为指定区间的终止位置,该参数可省略,省略该参数则由起始位置截取至文本对象结尾。
toLowerCase()
用途:将文本对象中所有的大写字母转换为小写字母。
toUpperCase()
用途:将当前文本对象中所有的小写字母转换为大写字母。
trim()
用途:去除当前文本对象两端的空格。
toString()
用途:将一个逻辑值转换为字符串。
9.数学函数 Math Functions
+
用途:加法运算
示例:[[Lvar1+Lvar2]]或者[[Lvar1+1]]
-
用途:减法运算
示例:[[Lvar1-Lvar2]]或者[[Lvar1-1]]
/
用途:除法运算
示例:[[Lvar1*Lvar2]]或者[[Lvar1*1]]
*
用途:乘法运算
示例:[[Lvar1/Lvar2]]或者[[Lvar1/1]]
%
用途:百分比
abs(x)
用途:计算参数数值的绝对值。
参数:x为数值,范围在 -1~1 之间。
示例:[[Math.Abs(-1)]],返回值1
acos(x)
用途:获取一个数值的反余弦弧度值,其范围是 0~ pi 。
参数:x为数值,范围在 -1~1 之间。
示例:[[Math.Acos(x)]]
asin(x)
用途:获取一个数值的反正弦值。
参数:x为数值,范围在 -1~1 之间。
示例:[[Math.Asin(x)]]
atan(x)
用途:获取一个数值的反正切值。
参数:x为数值。
示例:[[Math.Atan(x)]]
atan2(y,x)
用途:获取某一点(x,y)的角度值。
参数:“x,y”为点的坐标数值。
示例:[[Math.atan2(y,x)]]
ceil(x)
用途:向上取整函数,获取大于或者等于指定数值的最小整数。
参数:x为数值。
示例:[[Math.ceil(1.5)]],返回值2
cos(x)
用途:余弦函数。
参数:x为弧度数值,弧度=角度*圆周率/180。
示例:[[Math.cos(x)]]
exp(x)
用途:指数函数,计算以e为底的指数。
参数:x为数值。
示例:[[Math. exp(2)]],返回值7.3890560989306495
floor(x)
用途:向下取整函数,获取小于或者等于指定数值的最大整数。
参数:x为数值。
示例:[[Math.floor(1.5)]],返回值1
log(x)
用途:对数函数,计算以e为底的对数值。
参数:x为数值。
示例:[[Math.log(2)]],返回值0.6931471805599453
max(x,y)
用途:获取参数中的最大值。
参数:“x,y”表示多个数值,而非2个数值。
示例:[[Math.max(1,5,5.3,2,4)]],返回值5.3
min(x,y)
用途:获取参数中的最小值。
参数:“x,y”表示多个数值,而非2个数值。
示例:[[Math.min(1,5,5.3,2,4)]],返回值1
pow(x,y)
用途:幂函数,计算x的y次幂。
参数:x不能为负数且y为小数,或者x为0且y小于等于0。
示例:[[Math. pow (2,3)]],返回值8
random()
用途:随机数函数,返回一个0~1之间的随机数。
示例:获取10-15之间的随机小数,计算公式为Math.random()*5+10。
sin(x)
用途:正弦函数。
参数:x为弧度数值,弧度=角度*圆周率/180
示例:[[Math.sin(x)]]
sqrt(x)
用途:平方根函数。
参数:x为数值。
示例:[[Math.sqrt(16)]],返回值4
tan(x)
用途:正切函数。
参数:x为弧度数值。
示例:[[Math.sin(x)]]
10.日期函数 Date Functions
now
用途:获取当前计算机系统日期对象。
genDate
用途:输出AxureRP原型生成的日期和时间值。
getDate()
用途:获取日期对象“日期”部分数值(1 ~ 31)。
getDay()
用途:获取日期对象“星期”部分的数值(0 ~ 6)。
getDayOfWeek()
用途:获取日期对象“星期”部分的英文名称。
getFullYear()
用途:获取日期对象“年份”部分四位数值。
getHours()
用途:获取日期对象“小时”部分数值(0 ~ 23)。
getMilliseconds()
用途:获取日期对象的毫秒数(0 ~ 999)。
getMinutes()
用途:获取日期对象“分钟”部分数值(0 ~59)。
getMonth()
用途:获取日期对象“月份”部分的数值(1 ~ 12)。
getMonthName()
用途:获取日期对象“月份”部分的英文名称。
示例:[[MonthName]],2月28日则返回"February"。
getSeconds()
用途:获取日期对象“秒数”部分数值(0 ~59)。
getTime()
用途:获取当前日期对象中的时间值。该时间值表示从1970年1月1日00:00:00开始,到当前日期对象时,所经过的毫秒数,以格林威治时间为准。
getTimezoneOffset()
用途:获取世界标准时间(UTC)与当前主机时间之间的分钟差值。
getUTCDate()
用途:使用世界标准时间获取当前日期对象“日期”部分数值(1 ~ 31)。
getUTCDay()
用途:使用世界标准时间获取当前日期对象“星期”部分的数值(0 ~ 6)。
getUTCFullYear()
用途:使用世界标准时间获取当前日期对象“年份”部分四位数值。
getUTCHours()
用途:使用世界标准时间获取当前日期对象“小时”部分数值(0 ~ 23)
getUTCMilliseconds()
用途:使用世界标准时间获取当前日期对象的毫秒数(0 ~ 999)。
getUTCMinutes()
用途:使用世界标准时间获取当前日期对象“分钟”部分数值(0 ~59)。
getUTCMonth()
用途:使用世界标准时间获取当前日期对象“月份”部分的数值(1 ~ 12)。
getUTCSeconds()
用途:使用世界标准时间获取当前日期对象“秒数”部分数值(0 ~59)。
parse(datestring)
用途:用于分析一个包含日期的字符串,并返回该日期与1970年1月1日00:00:00之间相差的毫秒数
参数:datestring为日期格式的字符串,格式为:yyyy/mm/dd hh:mm:ss。
toDateString()
用途:以字符串的形式获取一个日期。
toISOString()
用途:获取当前日期对象的IOS格式的日期字串,格式:YYYY-MM-DDTHH:mm:ss.sssZ。
toJSON()
用途:获取当前日期对象的JSON格式的日期字串,格式: YYYY-MM-DDTHH:mm:ss.sssZ。
toLocaleDateString()
用途:以字符串的形式获取本地化当前日期对象。并且只包含“年月日”部分的短日期信息。
toLocaleTimeString()
用途:以字符串的形式获取本地化当前日期对象。并且只包含“时分秒”部分的短日期信息。
toLocaleString()
用途:根据本地时间示例,将对象转换为字符串。
toTimeString()
用途:将对象的时间部分转换为字符串。
toUTCString()
用途:以字符串的形式获取相对于当前日期对象的世界标准时间。
UTC()
用途:获取相对于1970 年 1 月 1 日 00:00:00的世界标准时间,与指定日期对象之间相差的毫秒数
参数:组成指定日期对象的年、月、日、时、分、秒以及毫秒的数值。
valueOf()
用途:获取当前日期对象的原始值。
addYears(years)
用途:将指定的年份数加到当前日期对象上,获取一个新的日期对象。
参数:years为整数数值,正负均可。
addMonths(months)
用途:将指定的月份数加到当前日期对象上,获取一个新的日期对象。
参数:months为整数数值,正负均可。
addDays(days)
用途:将指定的天数加到当前日期对象上,获取一个新的日期对象。
参数:days为整数数值,正负均可。
示例:[[Now.addDays(10).toLocaleDateString()]],在当前日期上增加10天并以标准格式输出
addHours(hours)
用途:将指定的小时数加到当前日期对象上,获取一个新的日期对象。
参数:hours为整数数值,正负均可。
addMinutes(minutes)
用途:将指定的分钟数加到当前日期对象上,获取一个新的日期对象。
参数:minutes为整数数值,正负均可。
addseconds(seconds)
用途:将指定的秒数加到当前日期对象上,获取一个新的日期对象。
参数:seconds为整数数值,正负均可。
addMilliseconds(ms)
用途:将指定的毫秒数加到当前日期对象上,获取一个新的日期对象。
参数:ms为整数数值,正负均可。
--------------------------------------------------------------------------------------------------------------------------------
本文资料获取方法:
链接:https://pan.baidu.com/s/1F_mgXmxBtG9AwCJ5k4rv1Q?pwd=3qa8
提取码:3qa8
--------------------------------------------------------------------------------------------------------------------------------
本文是基于小7另一篇文章的补充,更多更详细的资料也可以阅读以下链接进行获取超详细Axure交互原型移动端元件库,APP高保真UI组件(手机移动端交互素材)https://blog.csdn.net/qq_41790573/article/details/134825363?ops_request_misc=&request_id=&biz_id=102&utm_term=Axure%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%85%83%E4%BB%B6%E5%BA%93&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-4-134825363.nonecase&spm=1018.2226.3001.4187文章来源:https://www.toymoban.com/news/detail-759343.html
--------------------------------------------------------------------------------------------------------------------------------
到了这里,关于精选Axure原型设计模板,RP原型组件库(PC端移动端元件库及Axure函数及运算符说明)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![600套axure可视化大数据原型元件库模板40G[收藏]](https://imgs.yssmx.com/Uploads/2024/02/644331-1.png)