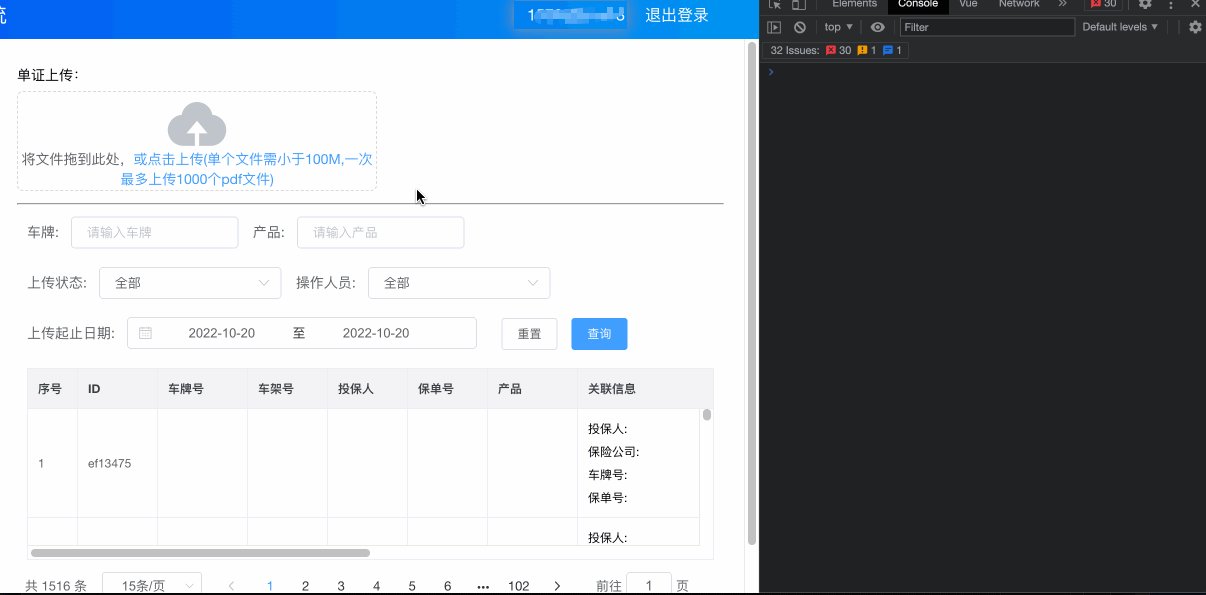
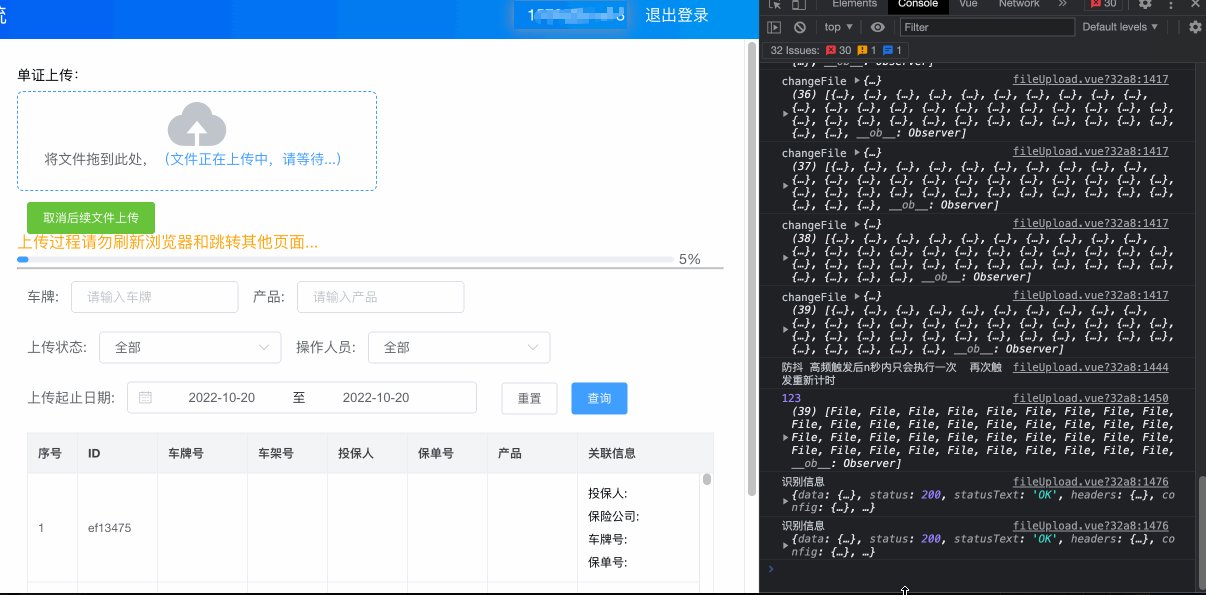
最近遇到一个React上传组件的问题,即上传附件成功后,文件展示处仍然还有之前上传附件的缓存信息,需要解决的问题是,要把上一次上传的附件缓存在上传成功或者取消后,可以进行清除

经过一顿试错,终于解决了这个问题。
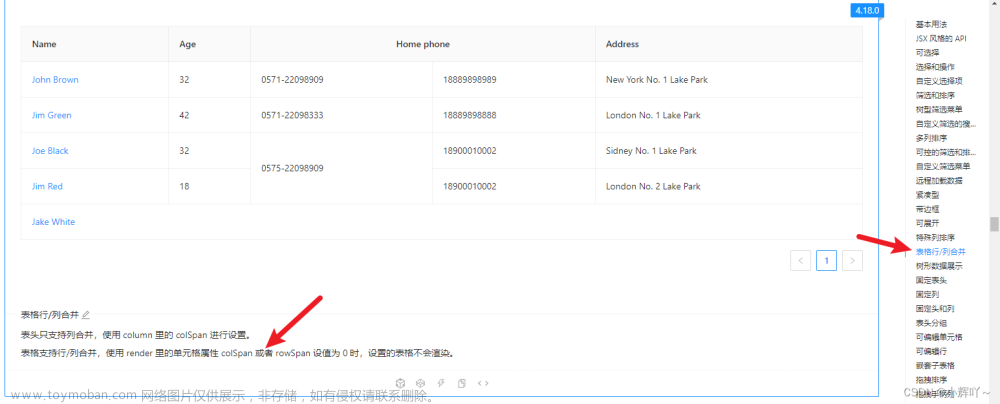
showUploadList,是可选参数,即是否展示uploadList,默认是开启的,showUploadList:true即为展示,效果是当附件上传成功后,会在页面上显示出上传的附件名字记录,如上图所示。

需要解决的问题是:在有上传按钮的弹出框里,当上传附件后,点击确定或者弹出框取消时,之后再打开弹出框,原来的附件缓存还在弹出框上,这个问题的解决方法很简单,只需要在Upload标签外层加一个带有随机key的div即可解决:

Math.random()获得的值是一个随机数,这样在每次打开弹窗的时候,Upload组件得到的key值就是唯一值了。文章来源:https://www.toymoban.com/news/detail-759436.html
按照以上方法,即可以实现React+antd实现<Upload>组件上传附件后再次上传清除附件缓存的问题。文章来源地址https://www.toymoban.com/news/detail-759436.html
到了这里,关于React antd如何实现<Upload>组件上传附件再次上传已清除附件缓存问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!