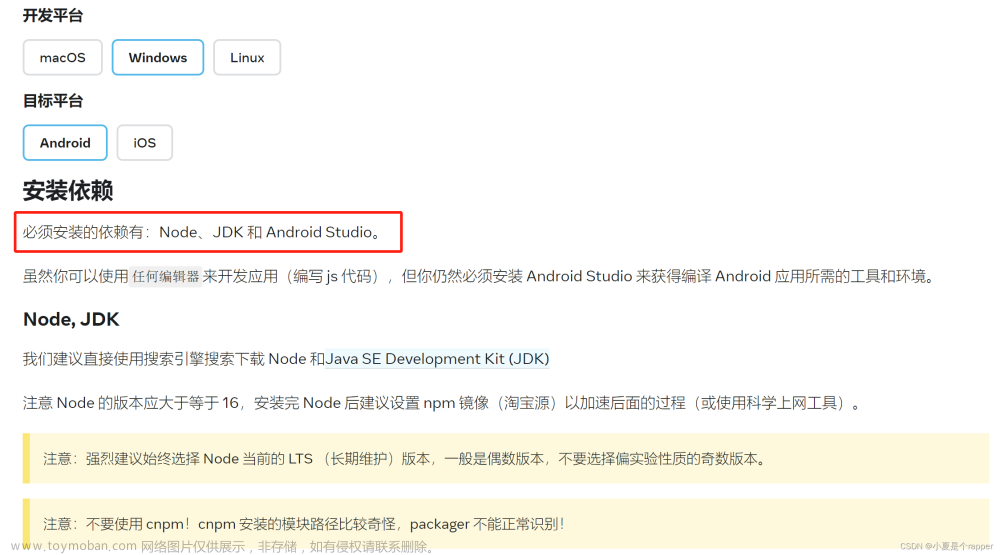
这里的依赖除了 Watchman 都是必须安装的,
按照文档来的时候到 创建的时候
npx react-native@latest init AwesomeProject可能会触发错误,因为这是使用的默认的自带的ruby版本,虽然文件模板被创建了,会报错,后期也无法运行起来。
你就需要 一下操作
mac设置 ruby版本
rvm use 3.2.2 && npx react-native@latest init AwesomeProjectmactest
如果你已经安装了 Ruby 3.2.2 并希望在你的开发环境中使用最新版本的 Ruby,你可以使用 Ruby 版本管理工具来管理不同版本的 Ruby,并设置默认使用最新版本。以下是使用 rbenv 或 rvm 进行管理的步骤:
使用 rbenv:
安装 rbenv: 如果你尚未安装 rbenv,可以通过以下命令安装:
brew install rbenv
安装 Ruby 3.2.2: 如果你还没有安装 Ruby 3.2.2,可以通过以下命令安装:
rbenv install 3.2.2
设置全局 Ruby 版本: 使用以下命令将全局 Ruby 版本设置为 3.2
rbenv global 3.2.2
检查版本: 运行以下命令来验证 Ruby 版本是否已更新为最新版本:
ruby -v文章来源:https://www.toymoban.com/news/detail-759502.html
二
安装 rvm: 如果你尚未安装 rvm,可以通过以下命令安装:
\curl -sSL https://get.rvm.io | bash -s stable
重新启动终端: 安装完 rvm 后,需要重新启动终端窗口。
安装 Ruby 3.2.2: 使用以下命令安装 Ruby 3.2.2:
rvm install 3.2.2
设置默认 Ruby 版本: 使用以下命令将默认 Ruby 版本设置为 3.2.2:
rvm use 3.2.2 --default
检查版本: 运行以下命令来验证 Ruby 版本是否已更新为最新版本:
ruby -v
一般情况下成功初始化了,就能跑起来了。文章来源地址https://www.toymoban.com/news/detail-759502.html
到了这里,关于macbook RN 环境搭建(实测心得)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[快速上手RN] 3. React native 制作底部导航栏 Bottom Tab Bar](https://imgs.yssmx.com/Uploads/2024/02/448872-1.png)