1 概述
QSplineSeries类是Qt图表模块中的一个曲线系列类,用于绘制平滑的二次和三次曲线。这个系列通过在给定的数据点之间插值来绘制曲线,从而使得曲线更加平滑。
使用QSplineSeries时,需要将数据点作为QPointF类型的列表传递给数据集。然后将数据集添加到QChart中。可以使用QSplineSeries的其他方法来设置线条颜色、宽度、拐点形状等。
2 主要功能
- 动态绘制曲线图
- 放大、缩小以及还原图表视图
- 实时获取图表坐标值
3 功能步骤
3.1 动态曲线图
- 在
.pro文件加入模块,charts。
QT += core gui charts
- 在设计师界面拖拽一个
QGraphicsView控件,提升为自己重写的MyChartView类。

- 在
MyChartView类以及MainWindow类头文件里加入图表命名空间,以及对应头文件。
#include <QChartView>
QT_CHARTS_USE_NAMESPACE
// 或者 using namespace QtCharts;
- 主要代码
// 头文件相关声明
const int AXIS_MIN_X = 0;
const int AXIS_MAX_X = 50;
const int AXIS_MIN_Y = -50;
const int AXIS_MAX_Y = 50;
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private Q_SLOTS:
void onTimeOut();
private:
void createChart(); // 创建图表
private:
Ui::MainWindow *ui;
QChart *chart;
QSplineSeries *series;
QValueAxis *axisX;
QTimer *timer;
QRandomGenerator *randGenerator;
int m_lastY; // 记录series上一次y轴值
bool m_pause; // 记录是否暂停绘图
bool m_start; // 记录是否启动绘图
QLabel *m_labXYValue;
};
// 构造函数
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
, m_lastY(0)
, m_pause(false)
, m_start(false)
{
ui->setupUi(this);
timer = new QTimer(this);
randGenerator = QRandomGenerator::global();
m_labXYValue = new QLabel("X = , Y = ", this);
ui->statusbar->addWidget(m_labXYValue);
createChart(); // 创建图表
connect(timer, &QTimer::timeout, this, &MainWindow::onTimeOut);
}
// 创建图表
void MainWindow::createChart()
{
chart = new QChart;
ui->chartView->setChart(chart);
ui->chartView->setRenderHint(QPainter::Antialiasing);
series = new QSplineSeries;
series->setName("随机数动态曲线");
QPen pen;
pen.setStyle(Qt::SolidLine);
pen.setWidth(2);
pen.setColor(QColor(30, 144, 255));
series->setPen(pen);
chart->addSeries(series);
axisX = new QValueAxis;
axisX->setRange(AXIS_MIN_X, AXIS_MAX_X); // 设置坐标轴范围
axisX->setLabelFormat("%.1f"); // 标签格式
axisX->setTickCount(6); // 坐标轴刻度的数量
// axisX->setMinorTickCount(2); // 坐标轴小刻度的数量
axisX->setMinorGridLineVisible(true);
axisX->setTitleText("X轴"); //标题
QValueAxis *axisY = new QValueAxis;
axisY->setRange(AXIS_MIN_Y, AXIS_MAX_Y);
axisY->setLabelFormat("%.1f");
axisY->setTickCount(11);
// axisY->setMinorTickCount(2);
axisY->setMinorGridLineVisible(true);
axisY->setTitleText("Y轴");
chart->addAxis(axisX, Qt::AlignBottom);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisX); // 需在chart->addSeries(series)后
series->attachAxis(axisY);
//-----------
series->append(QPointF(0.0, 0.0));
}
主要的思路就是通过使用定时器并设置一定的间隔,不断往序列添加QPointF。绘制到图表并显示到图表视图上。这里的QPointF是通过Qt的随机数生成器类QRandomGenerator来生成曲线序列y轴值,具体的序列点也可以通过实际采集的数据来进行显示。
// count: 全局静态统计x轴值的变量
void MainWindow::onTimeOut()
{
timer->stop();
if(count > AXIS_MAX_X) {
series->remove(0);
chart->axes(Qt::Horizontal, series).at(0)->setMin(count - AXIS_MAX_X);
chart->axes(Qt::Horizontal, series).at(0)->setMax(count);
}
int y = randGenerator->bounded(m_lastY - 15, m_lastY + 16);
if (y < AXIS_MIN_Y) { // 生成的y轴值小于y轴最小值
y += 15;
} else if (y > AXIS_MAX_Y) { // 生成的y轴值大于y轴最大值
y -= 15;
}
series->append(QPointF(count, y));
m_lastY = y; // 记录series上一次y轴值
count += 2;
timer->start(300);
}
3.2 放大、缩小以及还原
通过QChart类提供的函数实现
void MainWindow::on_actZoomIn_triggered()
{
chart->zoom(1.2);
}
void MainWindow::on_actZoomOut_triggered()
{
chart->zoom(0.8);
}
void MainWindow::on_actZoomReset_triggered()
{
chart->zoomReset();
}
3.3 实时获取图表坐标值
- 在自己的图表视图类里添加自定义鼠标移动信号,以及重写父类鼠标移动事件。
class MyChartView : public QChartView
{
Q_OBJECT
public:
explicit MyChartView(QWidget *parent = nullptr);
protected:
void mouseMoveEvent(QMouseEvent *event) override;
void wheelEvent(QWheelEvent *event) override;
signals:
void mouseMovePoint(QPoint point);
};
- 源文件定义
setMouseTracking(true) 将鼠标跟踪设置为true(缺省为false)。如果不设置为true,窗口组件只在某个鼠标按键按下时才接收鼠标移动事件,设置为true 之后,只要鼠标移动就会发射mouseMoveEvent()事件。文章来源:https://www.toymoban.com/news/detail-759597.html
MyChartView::MyChartView(QWidget *parent) : QChartView(parent)
{
setMouseTracking(true);
}
void MyChartView::mouseMoveEvent(QMouseEvent *event)
{
QPoint point = event->pos();
emit mouseMovePoint(point);
QChartView::mouseMoveEvent(event);
}
void MyChartView::wheelEvent(QWheelEvent *event)
{
// 垂直滚动
if (event->angleDelta().y() > 0) {
chart()->zoom(1.2);
} else {
chart()->zoom(0.8);
}
QChartView::wheelEvent(event);
}
- 在窗口类(MainWindow)里连接与
MyChartView类的信号槽。
connect(ui->chartView, &MyChartView::mouseMovePoint, this, &MainWindow::onMouseMovePoint);
void MainWindow::onMouseMovePoint(QPoint point)
{
QPointF pos = ui->chartView->chart()->mapToValue(point);
m_labXYValue->setText(QString("X = %1, Y = %2")
.arg(QString::number(pos.x(), 'f', 2))
.arg(QString::number(pos.y(), 'f', 2)));
}
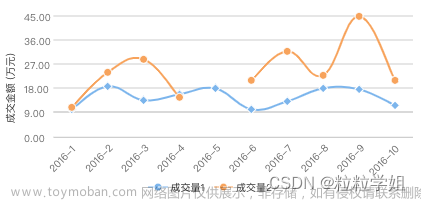
4 具体效果
 文章来源地址https://www.toymoban.com/news/detail-759597.html
文章来源地址https://www.toymoban.com/news/detail-759597.html
到了这里,关于Qt Charts - 绘制简单曲线图(1)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!