一、背景介绍
小程序URL Scheme、URL Link是微信小程序后台生成的一种地址,适用于从短信、邮件、微信外网页 等场景打开小程序任意页面。所以,适用性极强。可与微信扫码携带参数跳转到小程序指定页面技术互补
若在微信外打开,用户可以在浏览器页面点击进入小程序。每个独立的URL Link被用户访问后,仅此用户可以再次访问并打开对应小程序,其他用户无法再次通过相同URL Link打开该小程序。最长有效期可设置为30天。

二、代码实现
// 这里是前端代码实现了整个逻辑,生产项目应该后端接口封装好,前端调用,传递参数
const getUrlLink = () => {
uni.request(
{
url:`https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=appid&secret=secret`,
method: 'GET',
success: ((res:any) =>{
console.log(res)
uni.request(
{
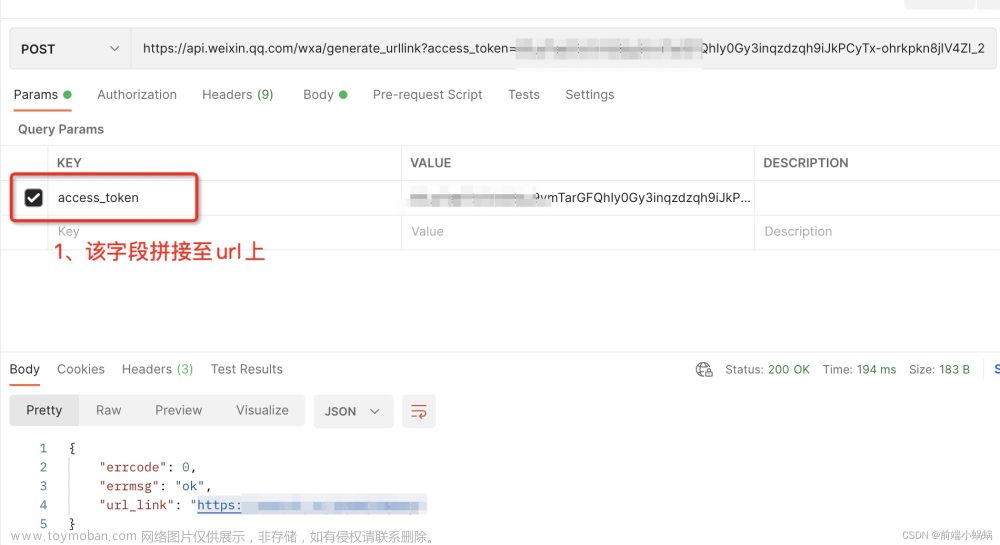
url:'https://api.weixin.qq.com/wxa/generate_urllink?access_token=' + res.data.access_token,
method: 'POST',
data: {
access_token: wx.getStorageSync('token'),
path: 'pages/XXX/index',
query: ''
},
success: ((res:any) => {
console.log(res2)
// 访问微信中间页面,点击进入小程序,携带参数访问微信小程序指定页面
location.href = res2.data.url_link
})
}
)
})
}
)
}
getUrlLink()
三、官网实例
获取 URL Scheme | 微信开放文档
手机端浏览器访问可测试
https://postpay-2g5hm2oxbbb721a4-1258211818.tcloudbaseapp.com/jump-mp.html
四、参考链接
小程序:微信扫码,携带参数跳转到小程序指定页面_微信小程序扫码进入不同页面_snowball_li的博客-CSDN博客
获取 URL Scheme | 微信开放文档
小程序url link支持多少用户访问? | 微信开放社区
获取URLLink | 微信开放文档
小程序链接生成与使用规则调整公告 | 微信开放社区
如何用URL Scheme H5链接,直接打开微信小程序文章来源:https://www.toymoban.com/news/detail-759634.html
查询 URL Link | 微信开放文档文章来源地址https://www.toymoban.com/news/detail-759634.html
到了这里,关于小程序-uniapp:URL Link / 适用于在移动端 从短信、邮件、微信外网页 等场景打开小程序任意页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!