项目编号:
S
011
,文末获取源码。
\color{red}{项目编号:S011,文末获取源码。}
项目编号:S011,文末获取源码。
项目编号:
S
011
,文末获取源码。
\color{red}{项目编号:S011,文末获取源码。}
项目编号:S011,文末获取源码。
一、摘要
1.1 项目介绍
基于Vue+SpringBoot+MySQL的社区买菜系统包含菜品分类模块、菜品档案模块、菜品订单模块、菜品收藏模块、收货地址模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,社区买菜系统基于角色的访问控制,给买菜者、菜品管理员使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
随着计算机技术和网络技术的日益普及,给社区菜市场信息化建设带来了机遇,利用先进技术建立多种方式的社区买菜系统,这是一个明智的选择。通过电子屏和网站两种方式发布市场管理信息、商品信息(包括价格、质量等),能够起到增强市场和市民之间的信息交流,达到繁荣市场,更好的为市民服务之目的。本文采用B/S 模式相结合的架构,设计和实现了基于 Java EE 的社区买菜系统。
1.2 项目录屏
源码下载
二、系统设计
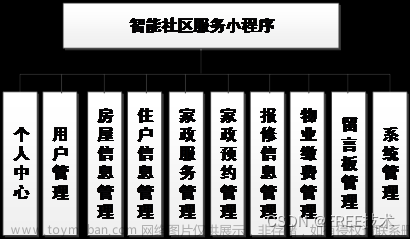
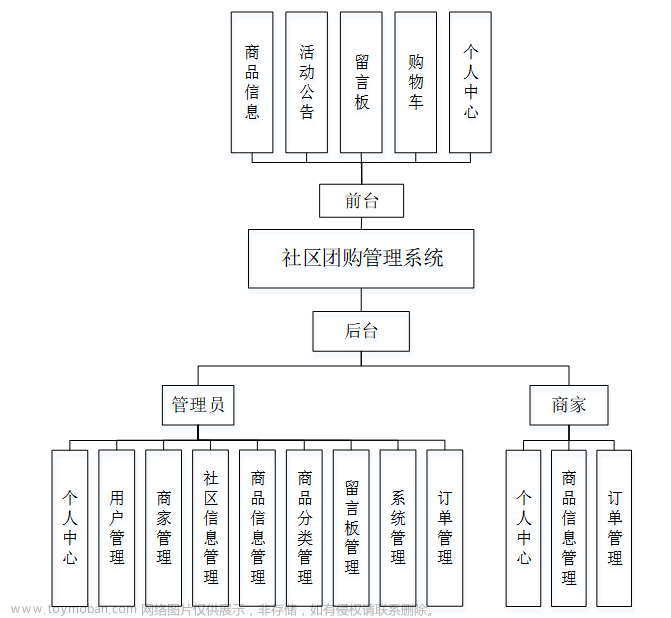
2.1 功能模块设计
社区买菜系统的功能性需求主要包含数据中心模块、菜品分类模块、菜品档案模块、菜品订单模块、菜品收藏模块、收货地址模块这六大模块,系统是基于浏览器运行的web管理后端,其中各个模块详细说明如下。
2.1.1 数据中心模块
数据中心模块包含了社区买菜系统的系统基础配置,如登录用户的管理、运营公司组织架构的管理、用户菜单权限的管理、系统日志的管理、公用文件云盘的管理。
其中登录用户管理模块,由管理员负责运维工作,管理员可以对登录用户进行增加、删除、修改、查询操作。
组织架构,指的是高校的组织架构,该模块适用于管理这些组织架构的部门层级和教师的部门归属情况。
用户菜单权限管理模块,用于管理不同权限的用户,拥有哪些具体的菜单权限。
系统日志的管理,用于维护用户登入系统的记录,方便定位追踪用户的操作情况。
公用云盘管理模块,用于统一化维护社区买菜系统中的图片,如合同签订文件、合同照片等等。

2.1.2 菜品分类模块
不同的菜品有着不同的类型,不同类型的菜品往往需要区分管理,所以需要建立菜品分类模块,菜品分类的数据包括类型名称、类型状态、排序值、备注、创建人、创建时间、更新人、更新时间,管理员可以新增、删除、编辑和条件查询角色数据,用户可以查询管理员发布的角色数据。
2.1.3 菜品档案模块
菜品是社区买菜系统的核心实体,需要建立菜品档案模块对系统上架的菜品数据进行管理,菜品的字段包括菜品名称、菜品介绍、菜品分类、剩余库存、创建人、创建时间、更新人、更新时间,管理员可以新增、删除、编辑和条件查询菜品数据,用户可以查询管理员发布的菜品数据。
2.1.4 菜品订单模块
有了菜品数据之后,用户就可以在社区买菜系统中下单了,菜品订单的数据包括菜品、下单数量、总价、收货地址、创建人、创建时间、更新人、更新时间,用户可以发起下单申请,管理员可以处理用户发起的菜品订单。

2.1.5 菜品收藏模块
为了更好的服务用户,社区买菜系统支持对菜品进行收藏,以便于用户更方便快捷的下单自己喜欢的菜品,菜品收藏字段包括菜品ID、菜品名称、菜品图片、收藏人、创建人、创建时间、更新人、更新时间,用户可以发起菜品收藏申请,管理员可以查询用户的菜品收藏信息。

2.1.6 收货地址模块
为了方便用户更快捷的下单,用户可以对自己的收货地址进行管理,在菜品下单时可以快捷选择自己维护的收货地址。收货地址字段包括挂靠人、收货地址、联系人、联系电话、创建人、创建时间、更新人、更新时间,用户可以新增、编辑、删除和条件查询自己的收货地址,管理员可以查询全部用户的收货地址。

2.2 可行性分析
我将首先调查同类型市场的社区买菜系统,了解其优缺点,然后询问一些与系统和买菜相关的专家,并与他们讨论我们的初步想法。然后,我将对客户进行实地调查,以了解他们对这类社区买菜系统的具体要求。最后,我们将总结上述所有要点,以澄清我们的系统与类似产品之间的区别,并确定我们将开发的社区买菜系统的特点,使其在推出后在市场上更有前景。
2.3 用例分析
UML是面向对象的图形化建模语言,具有表示容易,定义友好,适用范畴广泛,功能强大。
用例图是用例模型的一种,需求分析人员可采用用例图表示用户操作行为。社区买菜系统的用例图设计主要包括用户用例设计和管理员用例设计。
2.4 实体类设计
2.4.1 菜品分类模块

2.4.2 菜品档案模块

2.4.3 菜品订单模块

2.4.4 菜品收藏模块

2.4.5 收货地址模块

三、系统实现






 文章来源:https://www.toymoban.com/news/detail-759840.html
文章来源:https://www.toymoban.com/news/detail-759840.html
四、核心代码展示
4.1 菜品实体类设计
@Table(name = "a_dish")
@TableName("a_dish")
@ApiModel(value = "菜品")
public class Dish extends ZwzBaseEntity {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "菜品名称")
private String title;
@ApiModelProperty(value = "菜品介绍")
private String content;
@ApiModelProperty(value = "菜品分类")
private String type;
@ApiModelProperty(value = "单价")
private BigDecimal unit;
@ApiModelProperty(value = "剩余库存")
private BigDecimal stock;
@ApiModelProperty(value = "供应商")
private String supplier;
@ApiModelProperty(value = "图片")
private String image;
@Transient
@TableField(exist=false)
@ApiModelProperty(value = "是否收藏")
private Boolean collectionFlag;
}
4.2 收货地址实体类设计
@Table(name = "a_shipping_address")
@TableName("a_shipping_address")
@ApiModel(value = "收货地址")
public class ShippingAddress extends ZwzBaseEntity {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "挂靠人ID")
private String userId;
@ApiModelProperty(value = "挂靠人")
private String userName;
@ApiModelProperty(value = "收货地址")
private String address;
@ApiModelProperty(value = "收货人")
private String consignee;
@ApiModelProperty(value = "联系电话")
private String mobile;
}
4.3 查询菜品接口设计
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询菜品")
public Result<IPage<Dish>> getByPage(@ModelAttribute Dish dish ,@ModelAttribute PageVo page){
QueryWrapper<Dish> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(dish.getTitle())) {
qw.like("title",dish.getTitle());
}
if(!ZwzNullUtils.isNull(dish.getContent())) {
qw.like("content",dish.getContent());
}
if(!ZwzNullUtils.isNull(dish.getSupplier())) {
qw.like("supplier",dish.getSupplier());
}
User currUser = securityUtil.getCurrUser();
IPage<Dish> data = iDishService.page(PageUtil.initMpPage(page),qw);
for (Dish vo : data.getRecords()) {
QueryWrapper<DishCollection> collQw = new QueryWrapper<>();
collQw.eq("user_id",currUser.getId());
collQw.eq("dish_id",vo.getId());
vo.setCollectionFlag(iDishCollectionService.count(collQw) > 0L);
}
return new ResultUtil<IPage<Dish>>().setData(data);
}
4.4 菜品下单接口设计
@RequestMapping(value = "/addOneOrder", method = RequestMethod.POST)
@ApiOperation(value = "从购物车下单")
public Result<Object> addOneOrder(@RequestParam String[] ids){
List<DishOrderItem> itemList = new ArrayList<>();
List<ShoppingCart> cartList = new ArrayList<>();
BigDecimal sumMoney = BigDecimal.ZERO;
for(String id: ids) {
ShoppingCart sc = iShoppingCartService.getById(id);
if(sc == null) {
return ResultUtil.error("购物车已被删除");
}
cartList.add(sc);
Dish dish = iDishService.getById(sc.getDishId());
if(dish == null) {
return ResultUtil.error("菜品已下架");
}
DishOrderItem item = new DishOrderItem();
item.setDishId(dish.getId());
item.setDishName(dish.getTitle());
item.setUnit(dish.getUnit());
item.setImage(dish.getImage());
item.setNumber(sc.getNumber());
item.setSumMoney(item.getUnit().multiply(item.getNumber()));
itemList.add(item);
sumMoney = sumMoney.add(item.getSumMoney());
}
User currUser = securityUtil.getCurrUser();
DishOrder order = new DishOrder();
order.setUserId(currUser.getId());
order.setUserName(currUser.getNickname());
order.setOrderTime(DateUtil.now());
order.setSumMoney(sumMoney);
order.setOrderSize(BigDecimal.valueOf(itemList.size()));
order.setStatus("已下单");
iDishOrderService.saveOrUpdate(order);
for (DishOrderItem item : itemList) {
item.setOrderId(order.getId());
iDishOrderItemService.saveOrUpdate(item);
}
for (ShoppingCart vo : cartList) {
iShoppingCartService.removeById(vo.getId());
}
return ResultUtil.success();
}
4.5 菜品收藏接口设计
@RequestMapping(value = "/addOne", method = RequestMethod.GET)
@ApiOperation(value = "添加单条收藏")
public Result<Object> addOne(@RequestParam String id){
Dish dish = iDishService.getById(id);
if(dish == null) {
return ResultUtil.error("菜品不存在");
}
User currUser = securityUtil.getCurrUser();
QueryWrapper<DishCollection> qw = new QueryWrapper<>();
qw.eq("user_id",currUser.getId());
qw.eq("dish_id",dish.getId());
if(iDishCollectionService.count(qw) > 0L) {
return ResultUtil.error("您已收藏");
}
DishCollection dc = new DishCollection();
dc.setDishId(dish.getId());
dc.setDishName(dish.getTitle());
dc.setUserId(currUser.getId());
dc.setUserName(currUser.getNickname());
dc.setCollectionTime(DateUtil.now());
iDishCollectionService.saveOrUpdate(dc);
return ResultUtil.success();
}
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!文章来源地址https://www.toymoban.com/news/detail-759840.html
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
到了这里,关于【开源】基于Vue.js的社区买菜系统的设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!