使用工具如 NVM(Node Version Manager)来管理不同版本的 Node.js。NVM 允许你在同一台计算机上安装和切换不同版本的 Node.js。以下是一些步骤,以便同时在你的系统中安装两个 Node.js 版本:
安装 NVM:
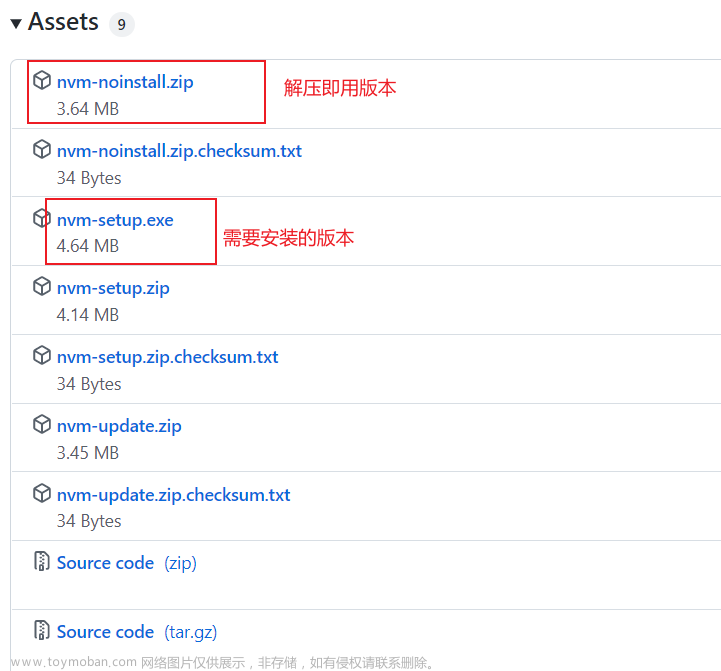
首先,你需要安装 NVM。你可以在 NVM GitHub 页面 找到安装说明。
安装 Node.js:
使用 NVM 安装你需要的两个 Node.js 版本。例如,你可以使用以下命令安装 Node.js v10 和 v14:
nvm install 10
nvm install 14
切换 Node.js 版本:
使用以下命令切换到你需要的 Node.js 版本:
nvm use 10
或
nvm use 14
安装项目依赖:
在切换到相应的 Node.js 版本后,进入到你的 Vue.js 项目目录,运行以下命令安装项目依赖:
npm install
重复步骤:
对于另一个 Vue.js 项目,重复步骤 3 和 4,确保使用正确的 Node.js 版本并安装项目依赖。
启动项目:
在每个项目目录下,你可以使用相应的 Node.js 版本启动项目。例如:
nvm use 10
npm run serve
和
nvm use 14
npm run serve
通过这种方式,你可以在同一台计算机上同时管理和运行两个使用不同 Node.js 版本的 Vue.js 项目。确保在每个项目目录中使用适当的 Node.js 版本,并按照需要切换。
Vue 3 项目使用 Vite 作为开发工具时,通常运行项目的命令是通过 Vite 提供的命令行工具。在你的 Vue 3 项目目录下,你可以通过以下步骤来运行项目:
安装依赖:
在项目目录下执行以下命令,安装项目所需的依赖:
npm install
运行项目:
使用以下命令启动 Vite 服务:
npm run dev
这将启动一个本地开发服务器,并且通常会在终端中显示项目的访问地址,类似于 http://localhost:3000。在浏览器中打开这个地址,你应该能够看到正在运行的 Vue 3 项目。
如果你的项目中没有配置 npm run dev,你可以查看 package.json 文件中的 “scripts” 部分,找到与开发命令相关的脚本。通常,Vite 项目的开发命令是使用 vite 命令。文章来源:https://www.toymoban.com/news/detail-759874.html
json
Copy code
“scripts”: {
“dev”: “vite”,
// 其他脚本…
}
确保安装了最新版本的 Node.js 和 npm,并按照项目文档的要求进行操作。文章来源地址https://www.toymoban.com/news/detail-759874.html
到了这里,关于使用工具 NVM来管理不同版本的 Node.js启动vue项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!