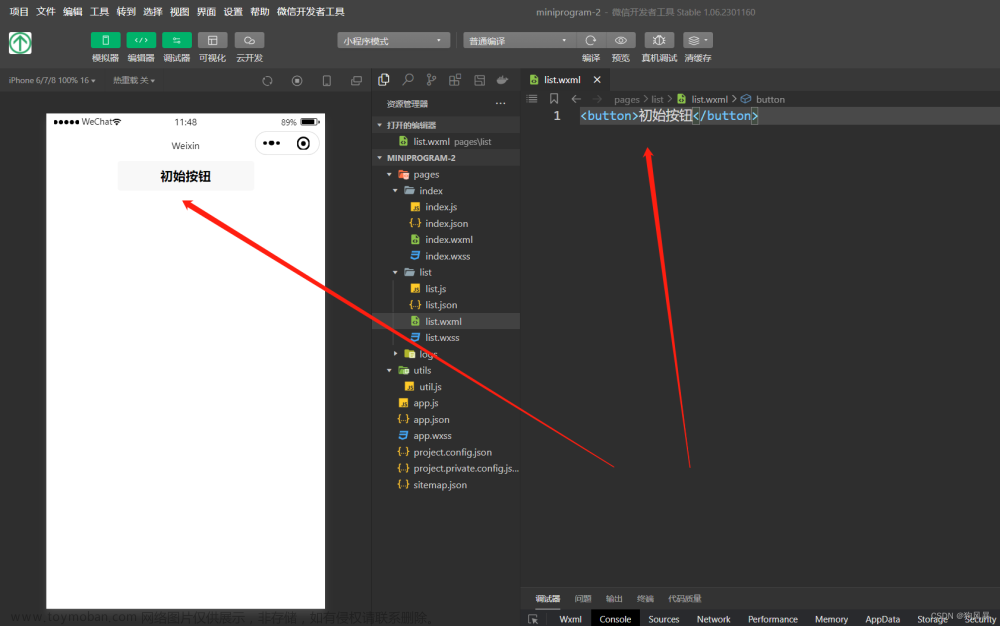
去除微信小程序里面的button边框
方法一:通过button::after
button::after{
border: none;
}
方法二:给button按钮加上plain属性,属性值为true
<button plain="true"></button>
然后设置样式就可以去除边框了文章来源:https://www.toymoban.com/news/detail-760427.html
button[plain]{ border:0 }文章来源地址https://www.toymoban.com/news/detail-760427.html
到了这里,关于去除微信小程序里button的边框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!