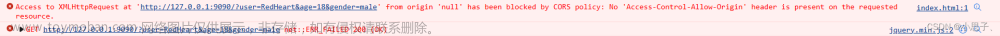
报错
Access to XMLHttpRequest at '<http://localhost:3000/player>' from origin '<http://localhost:4000/>' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
解决
vue需要配置自定义代理规则进行跨域访问
配置跨域
官方文档:https://cn.vitejs.dev/config/server-options.html#server-proxy
在vite.config.ts修改:
//vite.config.ts
export default defineConfig({
//......
server: {
//......
port: 4000, //vite的默认端口(别和后端冲突了)
proxy: {
"/api": { //代理的请求
target: "http://localhost:8000", //后端的地址
changeOrigin: true, //开启跨域访问
rewrite: (path) => path.replace(/^\/api/,''), //重写前缀(如果后端本身就有api这个通用前缀,那么就不用重写)
},
},
},
})
发起请求的地方:文章来源:https://www.toymoban.com/news/detail-760488.html
axios.defaults.baseURL ='/api'; //配置前缀
axios.get('info') //这里会发送到http://localhost:4000/info
生产环境配置跨域
生产环境配置跨域,还需要编辑nginx的配置文件,在server对象中再添加一个location对象(别忘了上一个对象末尾的分号;)文章来源地址https://www.toymoban.com/news/detail-760488.html
server {
//......
location /api/ {
proxy_pass http://localhost:8000/; //后端的地址
}
}
到了这里,关于解决vite的跨域问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!