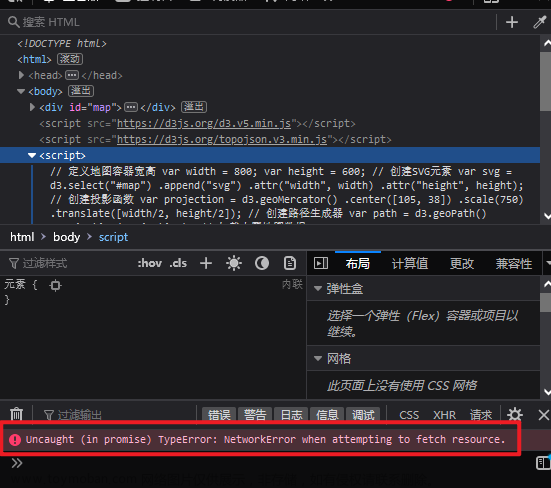
1.首先展示一下控制台的报错信息:
 文章来源地址https://www.toymoban.com/news/detail-760543.html
文章来源地址https://www.toymoban.com/news/detail-760543.html
2.项目中代码
const logout = async () => {
const store = useUserStore()
const router = useRouter()
console.log(router) //通过log打印出来的router是undefined
// 弹出框提示
await showConfirmDialog({
title: '温馨提示',
message: '您确定要退出当前账号吗?'
})
store.delUserInfo()
router.push('/login')
}总结:出现错误的原因是:const router = useRouter()写在了函数里面,正确代码:
const store = useUserStore()
const router = useRouter()
const logout = async () => {
// 弹出框提示
await showConfirmDialog({
title: '温馨提示',
message: '您确定要退出当前账号吗?'
})
store.delUserInfo()
router.push('/login')
}文章来源:https://www.toymoban.com/news/detail-760543.html
到了这里,关于使用vue-router出现Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘push‘)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![Uncaught Error: [vue-router] “path“ is required in a route configuration 的解决方案](https://imgs.yssmx.com/Uploads/2024/02/689648-1.png)