💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

客运做为出行的必须品需求量非常大。客运站的车票销售显得更为重要。我国自改革后,社会发展迅速,外出成为常态。目前我国大部分的客运站在销售车票时采用窗口销售,这种方式需要大量的工作人员和用户排队,效率低。为了实现用户足不出户购买车票合理的安排时间,一个方便使用、功能丰富、操作简单的客运自助售票小程序非常重要。
本客运自助售票小程序可以准确的记录车票的销售情况,通过分析来实现车辆的合理安排。和传统的客运站管理方式相比,信息保存更加安全,在车票统计、查询中也更为有利。传统的客运站管理方式所保存的资料信息会随着时间的推移造成信息缺失,而采用本系统将会改变此类问题,提高客运站管理的效率。本系统可以实现不同失物招领和车票信息、销售信息的分开记录,可以更加明确的看到销售情况从而进行调整来保证客运站的财务增长。
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.流程设计
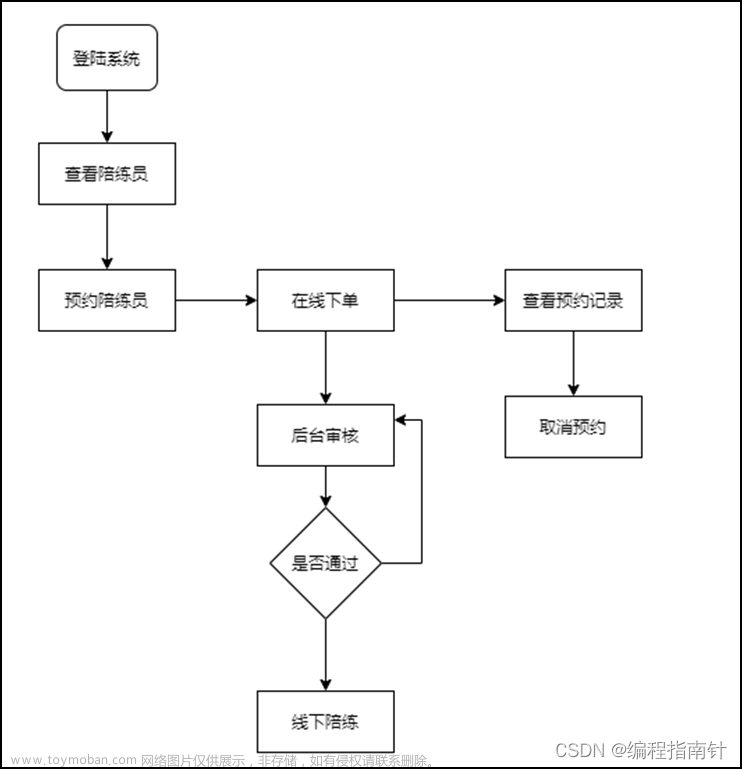
根据不同使用用户的需求,分析用户的功能,本系统的主要数据为车票信息、失物招领信息、资讯信息、订单信息。本系统的操作流程图如下图所示:
本系统采用java语言和mysql 数据库进行设计,主要的业务为车票信息管理、失物招领信息管理、订单信息管理、通知信息管理、资讯管理、客车登记管理、退票信息管理。本系统的业务流程图如下图所示:
四.功能设计
本系统的功能内容包括车票信息管理,乘客可以根据车票信息进行购买,还包括失物招领信息管理,当用户留言后可以及时的回复处理方便今后的调整,还可以进行订单管理和在线退票,查看资讯等信息。司机可以查看销售的车辆信息和通知信息。本系统以数字的形式展示车票的销售情况,帮助客运站做出更好的管理。系统功能结构图如下所示:
本系统的使用用户包括管理员和乘客、司机,管理员的功能为:
(1)管理员管理功能,可以修改密码,来保证系统的安全,也可以管理管理员的账号信息;
(2)乘客管理功能,可以审核注册乘客的信息,保证系统的安全;
(3)失物招领管理功能,添加不同的失物招领来实现失物的寻回;
(4)车票信息管理,可以查看所有的车票信息,可以添加车票信息和删除车票信息;
(5)通知管理功能,可以发布不同的通知;
(6)司机管理功能,可以管理司机的信息;
(7)订单管理功能,可以审核用户的订单和处理订单等;
(8)退票信息管理功能,可以针对乘客的退票申请进行退票操作;
(9)客车登记管理功能,可以对本客运站的客车进行登记管理;
(10)乘客登记管理功能,对乘客进行登记,保证客运站的安全。
乘客的功能为:
(1) 用户注册功能,乘客可以通过注册实现使用本系统;
(2) 车票信息功能,可以浏览车票信息和购买车票、在线支付;
(3) 失物招领信息功能,可以浏览所有的失物招领,可以留言;
(4) 资讯功能,同样可以看到管理员发布的资讯;
(5) 退票功能模块功能,进行退票的申请;
(6) 订单信息管理功能,包括订单的查询和查看。
司机的功能为:
(1) 用户注册功能,可以通过注册来进行登录;
(2) 订单信息管理功能,可以查看销售出去的订单信息;
(3) 退票信息功能,查看退票信息;
(4) 通知信息功能,查看通知信息。
五.部分效果展示
5.1乘客模块实现效果
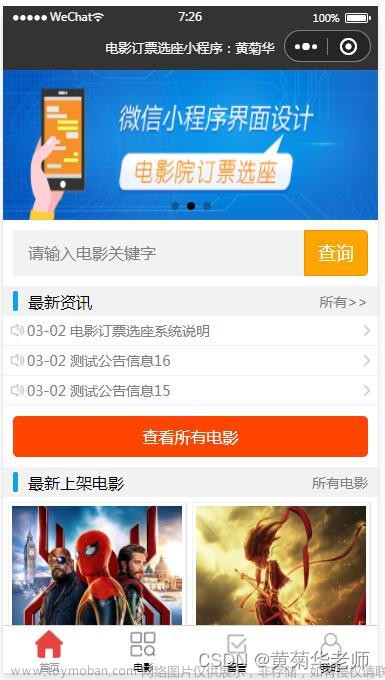
乘客在登录界面通过验证后可以进入到此界面。本界面里可以看到失物招领信息和车票信息以及所有的功能按钮。首页的操作界面如下图所示:
在首页里可以看到所有的车票信息,可以通过班次、地点等进行车票的搜索。车票信息的实现界面如下图所示:
乘客可以查看到所有的失物招领信息,还可以根据失物招领的分类查询失物招领信息。也可以在失物招领信息后进行留言。失物招领信息功能的实现界面如下图所示:
乘客在选择好车票后可以填写购票信息实现车票的购买。购票功能的实现界面如下图所示:
乘客可以在订单管理中查询订单信息和进行在线支付以及退票申请,订单管理功能的实现界面如下图所示:

乘客在选择好车票后可以在线支持。在线支付功能的实现界面如下图所示:

5.2管理员模块实现效果
理员的功能为客车登记管理和个人信息管理、车票信息管理、通知信息管理、乘客信息管理、失物招领信息管理、司机管理、订单管理、退票管理等。管理员身份的操作界面实现效果如下图所示:
5.3司机模块实现效果
司机登录后可以进入我的中心查询订单信息、退票信息和通知信息。实现界面如下图所示: 文章来源:https://www.toymoban.com/news/detail-760655.html
文章来源:https://www.toymoban.com/news/detail-760655.html
六.部分功能代码
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String servletPath = request.getServletPath();
if("/dictionary/page".equals(request.getServletPath()) || "/file/upload".equals(request.getServletPath()) || "/yonghu/register".equals(request.getServletPath()) ){//请求路径是字典表或者文件上传 直接放行
return true;
}
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
最后
最新计算机毕业设计选题篇-选题推荐(值得收藏)
计算机毕业设计精品项目案例-200套(值得订阅)文章来源地址https://www.toymoban.com/news/detail-760655.html
到了这里,关于基于微信小程序的客运售票小程序设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!