前言
✅作者:TuNan
✨个人主页:图南的个人主页
😉欢迎关注🔎点赞😍收藏⭐留言💌
1.新建一个blog文件夹
先决条件
- Node.js 版本 16 或更高版本。
- 用于通过命令行界面(CLI)访问 VitePress 的终端。
- 具有 Markdown 语法支持的文本编辑器。推荐使用 VSCode) 以及官方 Vue 扩展。
VitePress 可以单独使用,也可以安装到现有项目中。在这两种情况下,你都可以使用以下命令安装它:
2.安装vitePress
在命令行输入以下命令
npm install -D vitepress

3.设置向导
执行以下命令
第一个是让你选你文档存放的目录
第二个是文档的名称
第三个是文档的描述
第四个是文档的主题
npx vitepress init

执行完以上步骤后就会得到以下一个目录结构
如果你正在构建独立的 VitePress 站点,你可以在当前目录(./)中搭建该站点。但是,如果你在现有项目中与其他源代码一起安装 VitePress,建议将站点搭建在嵌套目录中(例如 ./docs),以便与项目的其余部分分开。
假设你选择在 ./docs 中搭建 VitePress 项目,生成的文件结构应如下所示:
.
├─ docs
│ ├─ .vitepress
│ │ └─ config.js
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json
4.修改路径
使用vscode或者webstorm打开我们刚创建的项目,在我们的代码里加上base: “/你的文件名/”
我这里就是blog
base:'/blog/',

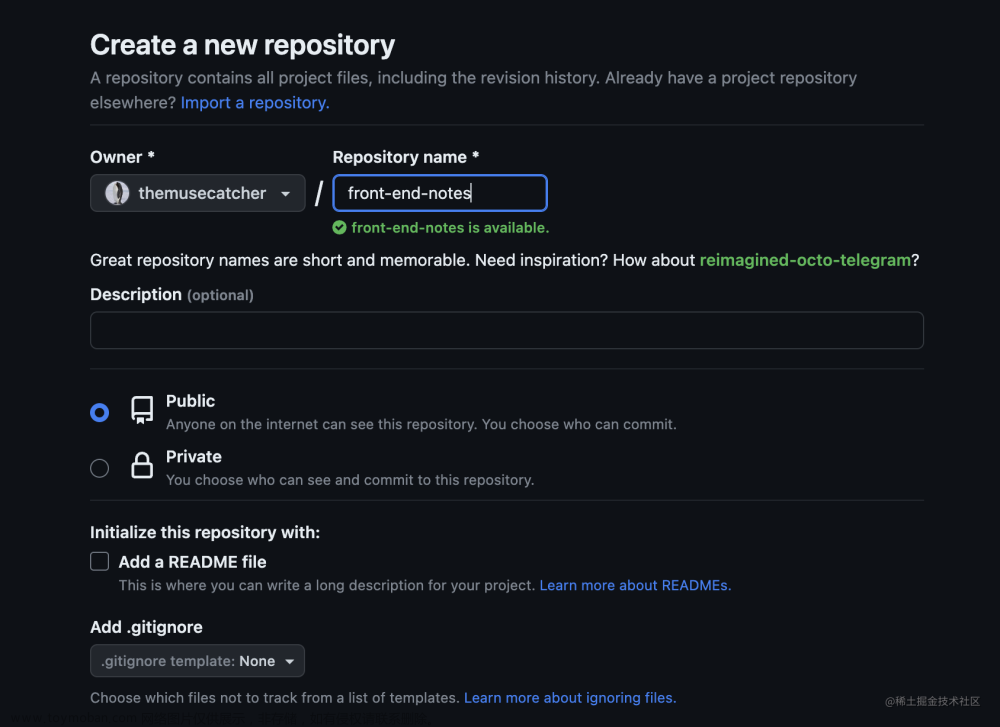
5.推送至github
打开我们的仓库选择github pages选择github Actions
选择以下内容
6.替换yml配置
将文件名改为deploy再将以下内容替换为:
如果你是从github创建的仓库那么仓库的分支为main就需要修改以下内容的master为main
如果你是跟我上面的一样操作就不需要修改
name: Deploy
on:
workflow_dispatch: {}
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
permissions:
pages: write
id-token: write
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 0
- uses: actions/setup-node@v3
with:
node-version: 16
cache: npm
- run: npm ci
- name: Build
run: npm run docs:build
- uses: actions/configure-pages@v2
- uses: actions/upload-pages-artifact@v1
with:
path: docs/.vitepress/dist
- name: Deploy
id: deployment
uses: actions/deploy-pages@v1

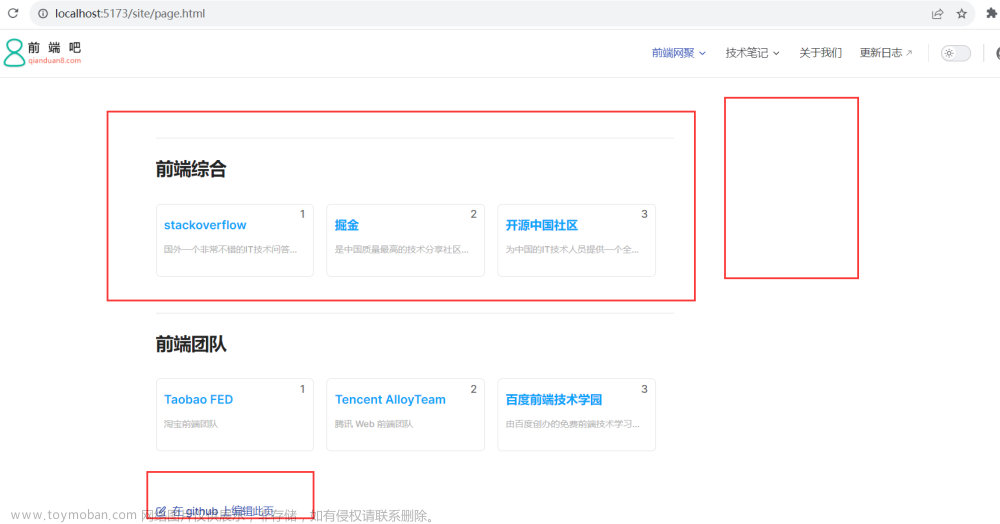
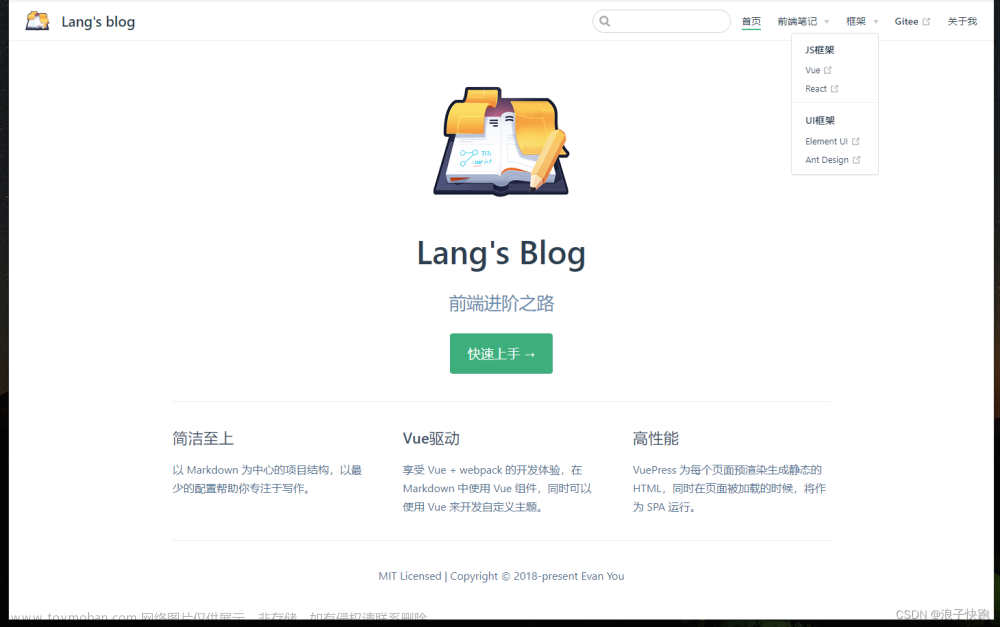
7.查看项目是否部署成功
回到我们的页面点击下面链接就可以看到我们的项目部署成功了

后记
你好,我是博主
图南,有问题可以留言评论或者私信我,大家一起交流学习!后面更新详细的配置教程
不过都看到这里啦,点个赞吧👩💻文章来源:https://www.toymoban.com/news/detail-760694.html
 文章来源地址https://www.toymoban.com/news/detail-760694.html
文章来源地址https://www.toymoban.com/news/detail-760694.html
到了这里,关于5分钟使用VitePress + GithubAction搭建个人博客的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!