常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。
作品目录
一、📚网站介绍
二、🔗网站效果
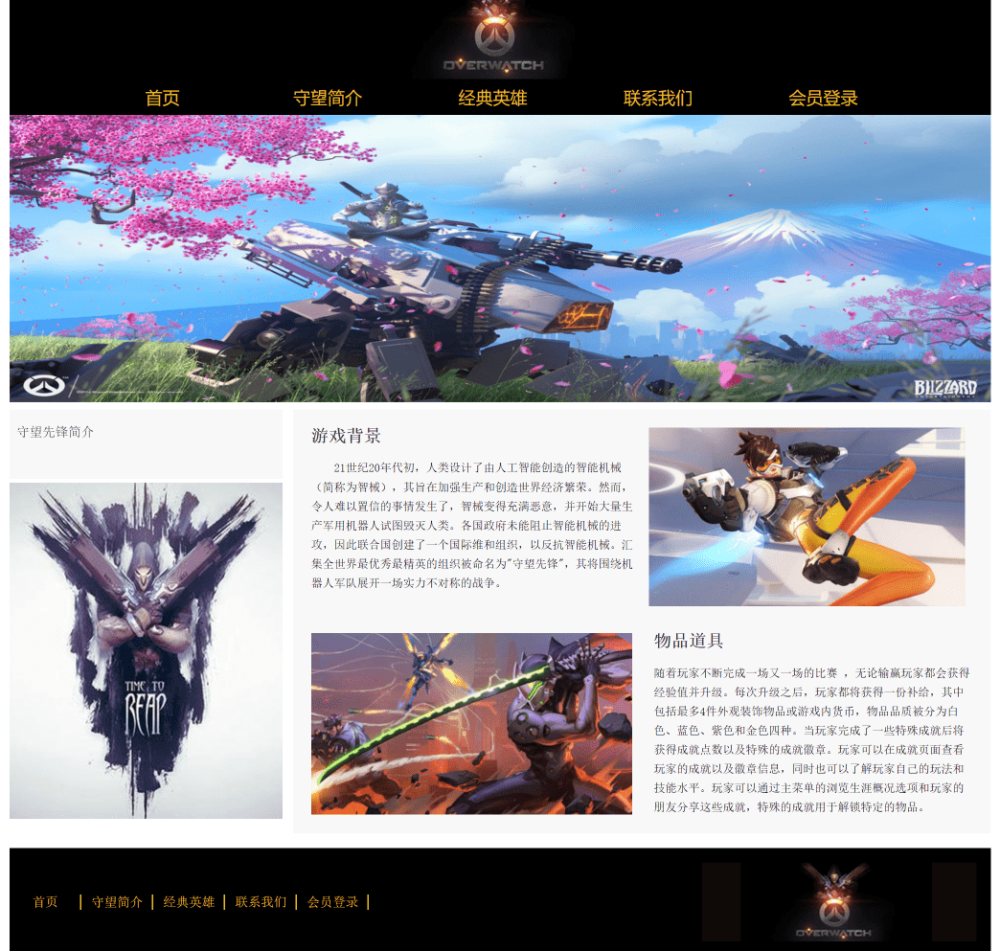
🧩1.图片演示
三、💒网站代码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果










四、💒代码展示
代码说明:以下仅展示部分代码供参考~
🧱HTML结构部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网站首页</title>
<link rel="stylesheet" href="css/index.css">
<style>
</style>
</head>
<body>
<!-- 顶部图片 -->
<div class="qb">
<div class="qb_2">
<img src="./images/banner1.jpg" alt="" width="100%">
</div>
</div>
<!-- 导航栏 -->
<div class="qb">
<div class="qb_1">
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="index01.html">剧情简介</a></li>
<li><a href="index02.html">作者介绍</a></li>
<li><a href="index03.html">主要人物</a></li>
<li><a href="index04.html">人物介绍</a></li>
<li><a href="index05.html">精彩活动</a></li>
<li><a href="index06.html">动漫情报</a></li>
<li><a href="index07.html">高清壁纸</a></li>
<li><a href="index08.html">快速登陆</a></li>
<li><a href="index09.html">快速注册</a></li>
</ul>
</div>
</div>
<!-- 清除浮动 -->
<div style="clear: both;"></div>
<!-- 图片 -->
<div class="qb">
<div class="qb_3">
<img src="./images/banner.jpg" alt="">
</div>
</div>
<!-- 剧情简介 -->
<div class="qb">
<div class="qb_4">
<img src="./images/aa.jpg" alt="">
</div>
<div class="qb_5">
<h4>剧情简介</h4>
<p style="line-height: 1.9;">
哆啦A梦的创造要追溯到1969年的某个截稿日,作者藤子·F·不二雄的家里突然闯进了一只小猫,虽然很快就要截稿了,但作者还是和小猫玩了起来,还替小猫挠虱子,而这一挠就是几个小时。等作者发现时间不够用的时候,已经来不及完成稿子。这时作者像热锅上的蚂蚁走来走去,突然踢到了女儿的不倒翁玩具,于是作者灵光一现,把猫的形象和不倒翁结合起来,就创造了哆啦A梦。
</p>
</div>
</div>
<!-- 清除浮动 -->
<div style="clear: both;"></div>
<!-- 角色介绍 -->
<div class="qb">
<div class="qb_6">
<ul>
<li>
<img src="./images/a1.jpg" alt="">
</li>
<li>
<h4>哆啦A梦(ドラえもん)</h4>
<span>名字的意思是铜锣卫门(日文:ドラえもん)。心肠好,乐于助人,做事很拼命,但却心肠软。每次大雄遇到困难,他总会帮大雄。但有时会用愚蠢的方法来帮助大雄。当它吃不到铜锣烧或人们叫他狸猫时,脾气会非常暴躁。</span>
</li>
<li>
<img src="./images/a2.jpg" alt="">
</li>
<li>
<h4>野比大雄(野比のび太)</h4>
<span>单纯天真的个乐天派,成天吊儿郎当地混日子。性格懒惰,天生迟钝,什么时候都慢半拍,迟到纪录和罚站纪录等等屡次创造新纪录。是个倒霉蛋。学习成绩很糟糕(平时考试5次中就有1次得零分,偶尔得过一次100分,每次都是倒数第二名),运动神经迟钝(却是射击和翻花绳的天才),做任何事情都毛手毛脚的,智力和体力只有小学二年级的水平(注哆啦A梦学年制连载,人物年龄画风设定有点变化,动画却统一年龄画风)性格懦弱,胆子很小,经常受人欺负,遇到问题只知道逃避。</span>
</li>
<li>
<img src="./images/a3.jpg" alt="">
</li>
<li>
<h4>源静香</h4>
<span>大雄的青梅竹马,也是大雄未来的妻子。聪明乖巧、成绩优秀、心地善良,很受大家的欢迎。因为非常爱干净,所以很喜欢洗澡,一天不洗澡就觉得不舒服。最喜欢吃烤白薯。梦想长大后成为国际航班的空中小姐、幼儿园教师。妈妈一心想让她成为钢琴家,但和钢琴比起来,她更喜欢小提琴,不过她拉的小提琴难听到和胖虎的歌声差不多。</span>
</li>
<li>
<img src="./images/a4.jpg" alt="">
</li>
<li>
<h4>刚田武</h4>
<span>大雄的同班同学,大家都叫他“胖虎”。任性,蛮横,又贪婪。因为块头大,经常仗势欺人,总是把别人的东西占为己有,借给他的东西从来没还过。虽然是个粗暴的孩子王,不过很重视友情。在外面总是耀武扬威,但一回到家里却对妈妈没有丝毫抵抗能力,对妹妹胖妹则是疼爱有加。</span>
</li>
</ul>
</div>
</div>
<!-- 清除浮动 -->
<div style="clear: both;"></div>
<!-- 视频 -->
<div class="qb">
<div class="sp">
<video src="./video/1.mp4" poster="./images/banner4.jpg" controls class="fl"></video>
</div>
</div>
<!-- 作品背景和故事内容 -->
<div class="qb">
<div class="qb_7">
<div class="qb_8">
<img src="./images/b1.jpg" alt="">
<h4>作品背景</h4>
<p>臼井仪人先生之所以会创造出小新这个形象,是因为他在观察自己的孩子的时候,发现小孩子的想法往往非常独特,以至于作者被小孩的世界所吸引。所有的小孩都有乖巧和调皮的两面性。这种两面性对作者来讲是十分有趣的。</p>
</div>
<div class="qb_9"></div>
<div class="qb_8">
<img src="./images/b2.jpg" alt="">
<h4>故事内容</h4>
<p>大雄有一天打开自己的课桌,一只猫型机器人突然从抽屉里跳了出来,而这就是哆啦A梦。它是由大雄的后代从22世纪里给送来的,目的是帮助大雄解决许多他暂时无法解决的问题,并且尽可能地满足大雄的愿望。</p>
</div>
</div>
</div>
<!-- 清除浮动 -->
<div style="clear: both;"></div>
<!-- 版权信息 -->
<div class="qb">
<div class="qb_10">
<span>哆啦A梦</span>
</div>
</div>
</body>
</html>🏠CSS样式部分代码
* {
margin: 0;
padding: 0;
}
body{
background-color: #b8d4e9;
}
.qb{
width: 1000px;
margin: 0 auto;
background-color: white;
}
.qb_1{
float: left;
width: 100%;
height: 50px;
background-color: #3188d5;
}
.qb_1 ul li{
float: left;
list-style: none;
width: 100px;
text-align: center;
}
.qb_1 ul li a{
color: white;
text-decoration: none;
line-height: 50px;
font-weight: bold;
font-size: 14px;
}
.qb_2 img{
float: left;
}
.qb_3{
width: 960px;
margin: 0 auto;
}
.qb_3 img{
width: 100%;
padding-top: 20px;
}
.qb_4{
float: left;
padding: 10px 20px;
width: 360px;
height: 240px;
box-sizing: border-box;
background-color: white;
}
.qb_4 img{
width: 100%;
height: 200px;
}
.qb_5{
float: left;
width: 640px;
height: 240px;
padding: 10px 20px;
box-sizing: border-box;
background-color: white;
}
.qb_5 p{
text-indent: 2em;
font-size: 14px;
margin-top: 15px;
color: #535353;
}
.qb_5 h4{
font-weight: bold;
color: #3188d5;
margin-top: 5px;
}
.qb_6{
float: left;
padding: 10px 20px;
background-color: #fff;
}
.qb_6 ul li{
float: left;
list-style: none;
width: 240px;
height: 140px;
padding-right: 10px;
margin-bottom: 20px;
box-sizing: border-box;
}
.qb_6 ul li img{
width: 100%;
}
.qb_6 ul li h4{
font-weight: bold;
color: #3188d5;
margin: 5px 0;
}
.qb_6 ul li span{
color: #535353;
display: block;
font-size: 14px;
/* line-height: 1.6; */
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 5; /* 多行在这里修改数字即可,这里显示2行*/
overflow:hidden;
-webkit-box-orient: vertical;
}
.qb_7{
float: left;
padding: 10px 20px 40px 20px;
background-color: white;
}
.qb_8{
float: left;
width: 470px;
background-color: white;
}
.qb_8 img{
width: 100%;
height: 264px;
}
.qb_9{
float: left;
width: 20px;
height: 300px;
background-color: white;
}
.qb_8 h4{
font-weight: bold;
color: #3188d5;
margin: 5px 0;
}
.qb_8 p{
font-size: 14px;
line-height: 1.7;
color: #535353;
}
.qb_10{
width: 100%;
height: 50px;
color: white;
text-align: center;
line-height: 50px;
background-color: #3188d5;
}
.ww{
font-weight: bold;
color: #3188d5;
padding: 20px 0;
text-align: center;
}
.qb_11{
float: left;
width: 240px;
height: 120px;
margin-left: 20px;
background-color: white;
}
.qb_11 img{
width: 100%;
}
.qb_12{
float: left;
width: 600px;
height: 120px;
background-color: white;
}
.qb_12 p:last-child{
font-size: 14px;
display: -webkit-box; /*(兼容性)*/
-webkit-line-clamp:4;/*(指定显示行数)*/
-webkit-box-orient: vertical;/*(文本垂直排列)*/
overflow: hidden; /*(多余部分隐藏)*/
}
.ww_1{
color: #3188d5;
font-weight: bold;
}
.qb_12 p{
line-height: 1.9;
font-size: 14px;
padding: 0 20px;
background-color: white;
/* box-sizing: border-box; */
}
.qb_14{
width: 1000px;
height: 140px;
margin: 20px 0;
}
.sp{
padding: 0 20px;
box-sizing: border-box;
}
.sp img{
width: 100%;
height: 100%;
}
.sp video{
width: 100%;
height: 540px;
margin-bottom: 20px;
}
.fl {
width: 100%;
object-fit: cover;
}
.qb_13 {
width: 100%;
height: 20px;
background-color: white;
}五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥文章来源:https://www.toymoban.com/news/detail-760716.html
 文章来源地址https://www.toymoban.com/news/detail-760716.html
文章来源地址https://www.toymoban.com/news/detail-760716.html
到了这里,关于web期末作业设计网页:动漫网站设计——哆啦A梦(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!