1. 前置环境
1.1 下载Phantomjs
下载地址:http://phantomjs.org/download.html
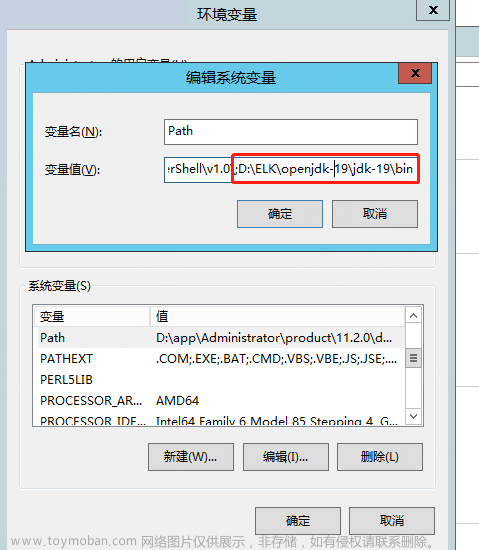
下载后配置环境变量,把bin目录下的这个exe加入环境变量.如图:

1.2 xss.js下载和配置
xss.js是phantomJS检测xss 漏洞payload的具体实现。下载地址为:https://github.com/nVisium/xssValidator
下载完成后,将xss.js放在phantomjs同一个文件夹下。需要从xssValidator\xss-detector文件夹中取出来。

使用phantomjs运行xss.js 。执行后,确实是没有任何返回。

1.3 XSS Validator插件安装
在burpsuit的Extender模板下,找到BApp Store,搜索XSS Validator,进行安装即可。如下图所示:

2. xss Validator的使用
2.1 使用burpsuite抓包并send intuder

先点击clear ,后选中要测试的参数add
2.2 配置intuder和xss插件联通
2.2.1 配置payload

2.2.2 配置options

2.3 配置xss Validator 插件参数

JavaScript functions中我们可以使用console 之类的标识文章来源:https://www.toymoban.com/news/detail-760737.html
2.4 执行测试
最后,我们回到intruder中点击attack文章来源地址https://www.toymoban.com/news/detail-760737.html
到了这里,关于【Burp系列】Burp插件xssValidator的安装及使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![Elasticsearch安装分词插件[ES系列] - 第499篇](https://imgs.yssmx.com/Uploads/2024/02/785194-1.jpeg)