场景介绍:
- 添加时上传图片,获取图片File文件上传至接口。
- 编辑时,直接将img标签中src设置成http url回显图片。
- 编辑时,不修改图片,保存时,接口仍需要图片的File文件格式。此时如果获取图片的File文件格式是个问题。
以下步骤,针对如何将http url转化为File格式做一个说明。
(1)思路:
- 发起HTTP请求以获取图片数据
- 将获取的数据转换为Blob数据
- 使用Blob对象创建File对象
(2)解决方法:
-
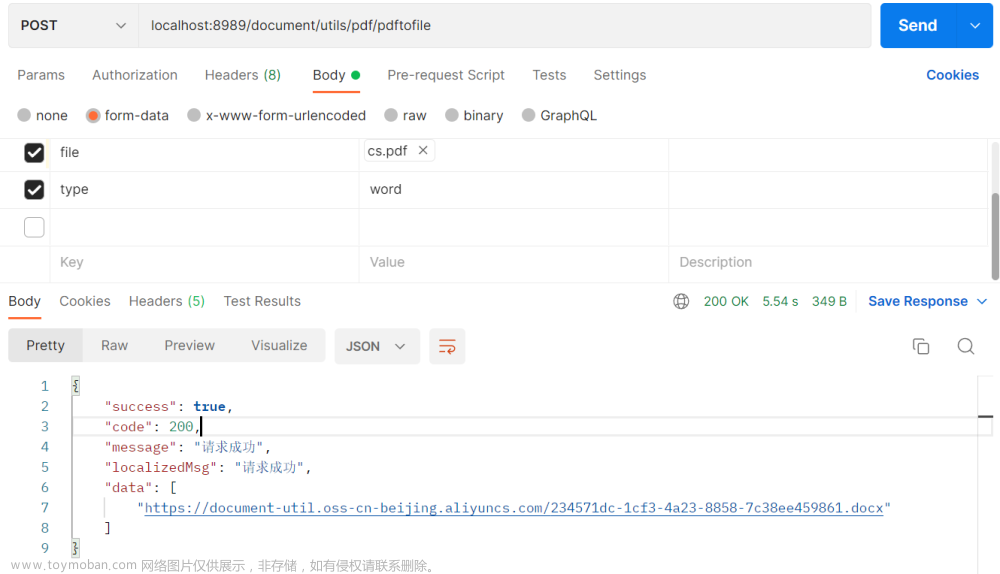
需要后端配合提供接口,返回logo图片
 文章来源:https://www.toymoban.com/news/detail-760987.html
文章来源:https://www.toymoban.com/news/detail-760987.html -
前端将返回值做处理文章来源地址https://www.toymoban.com/news/detail-760987.html
let init: any = {
method: "get",
mode: "cors",
cache: "no-cache",
headers: {
"Content-Type": "application/octet-stream",
},
};
fetch(`/api/xxx/xxxx/${columnVal.id}/`, init)
.then((response) => {
return response.blob();
})
.then((blob) => {
// logoname为当前图片的名称,自行设置
let file = new File([blob], logoname, { type: blob.type });
// 更新 file参数,commonUpdate为自定义方法
commonUpdate({ logoContent: file });
})
.catch((e:any) => {
// 填入异常处理方法
});
- 注意事项:
(1)切记不要直接将http image url做File文件转换,那是将url转为File格式,并不是真正的拿到了image的信息。可以通过上传时图片的size和转换后的size做对比,可看到明显区别
(2)如果不想采用这种方法,可以和后端沟通,接口传参使用base64的格式,img src也接收base64直接展示,直接避免了上述问题的出现。
到了这里,关于通过HTTP链接获取图片文件,并将其转换为File格式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!