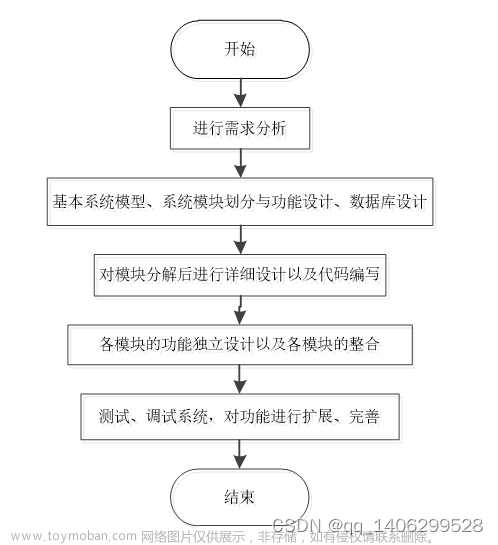
一.前言

随着信息化技术在医疗健康领域的逐渐深入和移动互联网的快速发展,患者对互联网诊疗的需求不断增多。基于微信小程序设计了面向患者的疾病问诊服务系统,使患者足不出户便可享受实体医院同质服务。此系统大大简化了患者就医流程。提升了就医体验。增强了患者就医获得感。该系统的实现主要优势是:该系统主要采用计算机技术开发,它方便快捷;系统可以通过管理员界面查看用户的所有信息管理。
💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例-200套
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
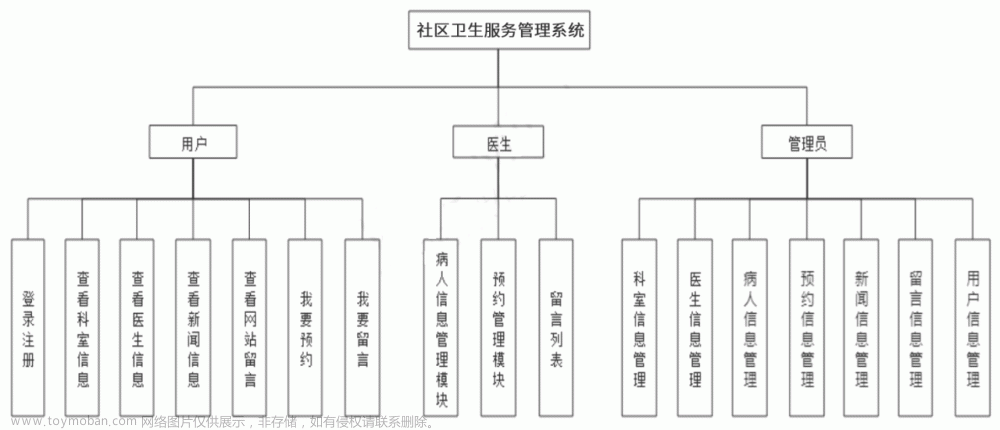
基于微信小程序的疾病问诊服务系统的设计基于现有的智能手机上运行,可以实现管理员服务端;首页、个人中心、用户管理、医生管理、科室分类管理、科室信息管理、线上预约管理、症状信息管理、线上诊断管理、预约提醒管理、问诊信息管理、用药方案管理、用药提醒管理、医生评价管理、系统管理等功能。方便用户微信端;首页、医生、科室信息、我的等。方便医生微信端首页、医生、科室信息、我的等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:


系统总体功能结构图如下所示:

四.数据设计
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。本系统主要实体属性图如下所示:



五.部分效果展示
5.1用户微信端实现效果
用户登录通过账号、密码页面,进入到小疾病问诊服务系统小程序主界面,进入到操作界面,进行相对应操作,如下图所示。
用户首页页面可以查看首页、医生、科室信息、我的等信息,进行详细操作,如下图所示。
用户进入科室信息页面可以查看科室编号、科室名称、科室分类、图片、挂号费、位置、医生工号、医生姓名等信息,进行线上预约、评论操作,如下图所示。
用户进入我的页面可以查看科室信息、线上预约、症状信息、线上诊断、预约提醒、问诊信息、用药方案、用药提醒等信息,如下图所示。
用户进入线上预约页面可以查看预约编号、科室名称、科室分类、图片、预约时间、挂号费、用户账号、用户姓名、医生工号、医生姓名、是否支付、审核回复等信息,进行已支付、预约提醒、审核,如下图所示。
5.2医生微信端实现效果
医生进入症状信息页面可以查看症状编号、症状名称、图片、发布时间、用户账号、用户姓名、医生工号、医生姓名、症状详述等信息,进行线上诊断、评论操作,如下图所示。
医生进入线上预约页面可以审核回复,如下图所示。
医生进入我的页面可以查看线上预约、症状信息、线上诊断、预约提醒、问诊信息、用药方案、用药提醒、医生评价等信息,如下图所示。
5.3后台管理端实现效果
管理员通过疾病问诊服务系统进行确认,管理员进入到小疾病问诊服务系统主界面,管理员进入到操作界面,通过登录窗口进行在线填写自己的用户名和密码、角色进行登录,登录成功后进入到系统操作界面进行相应信息的获取,如下图所示。

管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统查看首页、个人中心、用户管理、医生管理、科室分类管理、科室信息管理、线上预约管理、症状信息管理、线上诊断管理、预约提醒管理、问诊信息管理、用药方案管理、用药提醒管理、医生评价管理、系统管理等功能模块,进行相对应操作,如下图所示。




六.论文截图
 文章来源:https://www.toymoban.com/news/detail-761001.html
文章来源:https://www.toymoban.com/news/detail-761001.html
七.部分功能代码
export default {
data() {
return {
yonghuxingbieOptions: [],
yonghuxingbieIndex: 0,
yishengxingbieOptions: [],
yishengxingbieIndex: 0,
ruleForm: {
},
emailcode: "",
tableName:""
}
},
async onLoad() {
let res = [];
let table = uni.getStorageSync("loginTable");
this.tableName = table;
// 自定义下拉框值
if(this.tableName=='yonghu'){
this.yonghuxingbieOptions = "男,女".split(',');
this.ruleForm.xingbie=this.yonghuxingbieOptions[0]
}
// 自定义下拉框值
if(this.tableName=='yisheng'){
this.yishengxingbieOptions = "男,女".split(',');
this.ruleForm.xingbie=this.yishengxingbieOptions[0]
}
this.styleChange()
},
methods: {
// 下拉变化
yonghuxingbieChange(e) {
this.yonghuxingbieIndex = e.target.value
this.ruleForm.xingbie = this.yonghuxingbieOptions[this.yonghuxingbieIndex]
},
// 下拉变化
yishengxingbieChange(e) {
this.yishengxingbieIndex = e.target.value
this.ruleForm.xingbie = this.yishengxingbieOptions[this.yishengxingbieIndex]
},
styleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.uni-input .uni-input-input').forEach(el=>{
el.style.backgroundColor = this.registerFrom.content.input.backgroundColor
})
})
},
// 获取uuid
getUUID () {
return new Date().getTime();
},
// 注册
async register() {
if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
this.$utils.msg(`用户账号不能为空`);
return
}
if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
this.$utils.msg(`用户姓名不能为空`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$utils.msg(`密码不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
this.$utils.msg(`两次密码输入不一致`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.dianhuahaoma&&(!this.$validate.isMobile(this.ruleForm.dianhuahaoma))){
this.$utils.msg(`电话号码应输入手机格式`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){
this.$utils.msg(`年龄应输入整数`);
return
}
if((!this.ruleForm.yishenggonghao) && `yisheng` == this.tableName){
this.$utils.msg(`医生工号不能为空`);
return
}
if((!this.ruleForm.yishengxingming) && `yisheng` == this.tableName){
this.$utils.msg(`医生姓名不能为空`);
return
}
if((!this.ruleForm.mima) && `yisheng` == this.tableName){
this.$utils.msg(`密码不能为空`);
return
}
if(`yisheng` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
this.$utils.msg(`两次密码输入不一致`);
return
}
if(`yisheng` == this.tableName && this.ruleForm.gongling&&(!this.$validate.isIntNumer(this.ruleForm.gongling))){
this.$utils.msg(`工龄应输入整数`);
return
}
if(`yisheng` == this.tableName && this.ruleForm.dianhuahaoma&&(!this.$validate.isMobile(this.ruleForm.dianhuahaoma))){
this.$utils.msg(`电话号码应输入手机格式`);
return
}
await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode);
this.$utils.msgBack('注册成功');;
}
}
}
最后
最新计算机毕业设计选题篇-选题推荐(值得收藏)
计算机毕业设计精品项目案例-200套(值得订阅)文章来源地址https://www.toymoban.com/news/detail-761001.html
到了这里,关于Java基于微信小程序的疾病问诊服务系统(附源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!