注意:如果需要动态灵活管理Node.js的版本 ,或者要切换Node.js的版本,不想卸载重装的话,可以查看我这篇最新的博文: 安装配置nvm-windows对Node.js与npm进行版本控制。这篇文章也有部分内容与本篇重复。
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是目前最流行的Node.js 的包管理器。
一、安装Node.js
在CMD中输入node -v和npm -v显示下图中的错误信息,则表示你的机器上没安装nodejs或未配置全局变量,造成无法在全局使用。
下载的为 Windows版本的node-v18.16.0-x64 .msi
官网 https://nodejs.org/en/download
中文官网 https://nodejs.org/zh-cn/download

二、安装配置
2.1 采用默认安装








2.2 配置环境变量
配置用户变量NODE_PATH和系统变量Path


2.3 检测path正常与Node.js和npm安装
#检测path正常
path 或者 echo %path%
#检测Node.js
node -v
#检测npm
npm -v

2.4 配置npm
在Node.js安装目录中新建node_global&node_cache文件夹
#node_global是npm的全局模块的路径
#node_cache是npm使用时的cache即缓存的配置路径。

在CMD中使用npm config 中的npm config set命令配置node_global和node_cache文件夹
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

在CMD中使用nmp config 中的npm config set命令配置镜像-regisry
#npm config set registry 设置镜像站
npm config set registry=http://registry.npm.taobao.org

使用npm config get 和npm config list命令获取配置的信息:
npm info vue 需要用管理员身份打开CMD后,输入npm info vue
不使用管理员身份打开CMD输入该指令会报错:
使用管理员身份打开CMD输入该指令:

使用过一段时间后的node_cache文件夹产生的缓存文件:
扩展信息(可跳过):
npm 是世界上最大的软件注册表。 来自各大洲的开源开发者使用 npm 来共享和借用包,许多组织也使用 npm 来管理私有开发。
npm 由三个不同的组件组成:
网站
命令行接口 (CLI)
注册表
使用 网站 发现包、设置配置文件和管理 npm 体验的其他方面。 例如,你可以设置 组织 来管理对公共或私有包的访问。
CLI 从终端运行,是大多数开发者与 npm 交互的方式。
注册表 是 JavaScript 软件及其周围元信息的大型公共数据库。
#使用 npm 去 . . .
为你的应用程序调整代码包,或按原样合并包。
下载你可以立即使用的独立工具。
使用 npx 运行包而不下载。
随时随地与任何 npm 用户共享代码。
将代码限制为特定的开发者。
创建组织以协调包维护、编码和开发者。
通过使用组织形成虚拟团队。
管理多个版本的代码和代码依赖项。
更新底层代码时轻松更新应用程序。
发现解决同一个难题的多种方法。
寻找正在处理类似问题和项目的其他开发者。
扩展链接:
1、关于 npm
2、npm CLI
------- CLI 命令
------- 配置npm
--------使用 npm
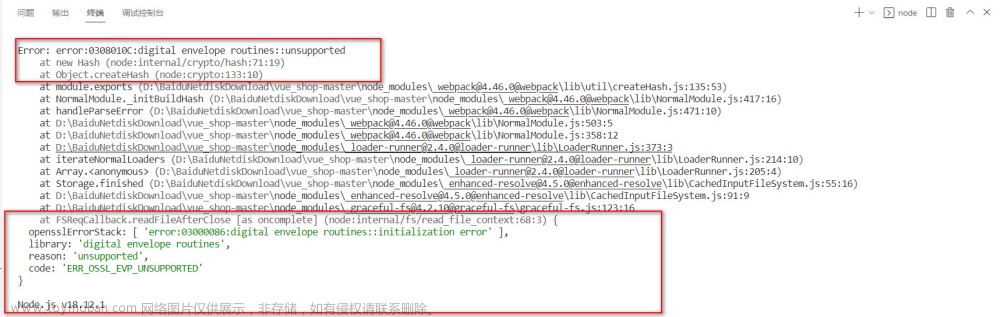
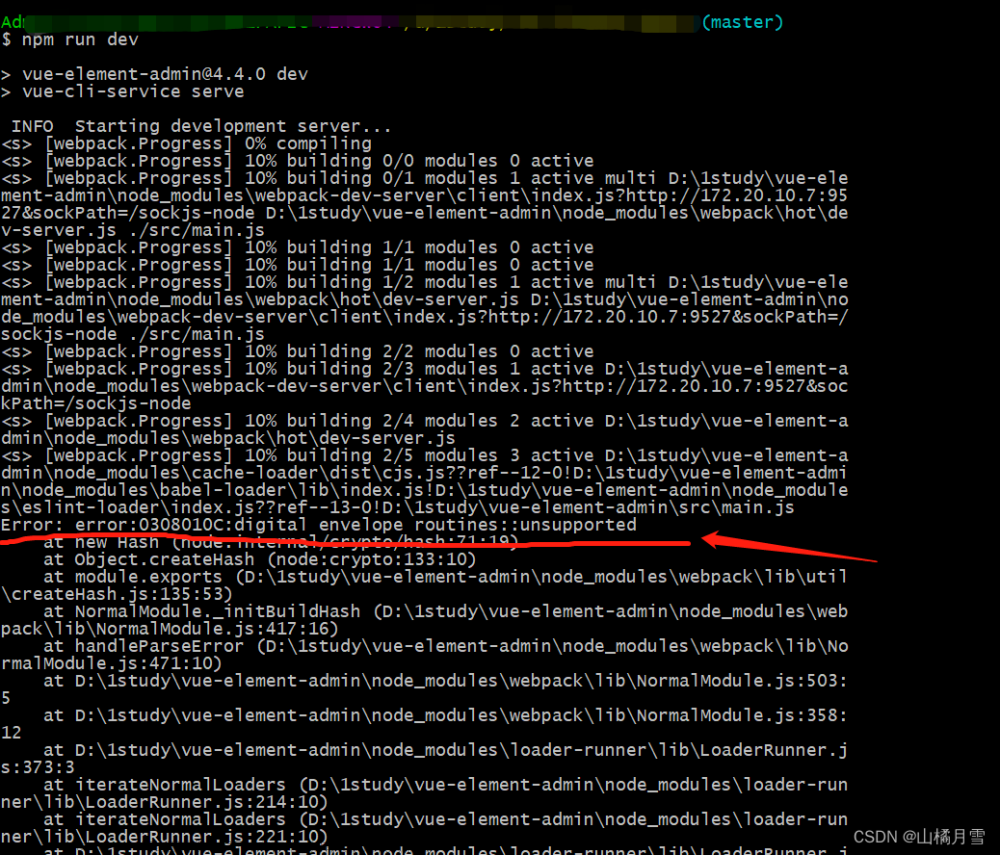
三、IDEA中Node.js环境下npm报错error:0308010C
3.1 在idea的terminal中获取管理员权限

这里要介绍两个npm CLI指令:
#此命令安装一个包和它所依赖的任何包。 如果包有一个包锁,或者一个 npm 收缩封装文件,或者一个纱线锁文件,依赖项的安装将由
#它驱动,遵循以下优先顺序:npm-shrinkwrap.json、package-lock.json、yarn.lock
#npm install
#运行dev模块(运行任意包脚本、这会从包的 "scripts" 对象运行任意命令。)
#npm run dev
详情:
npm-install
npm-run-script
3.2 npm install
cd进入前端文件夹Ruoyi-ui,执行npm install:

3.3 npm run dev

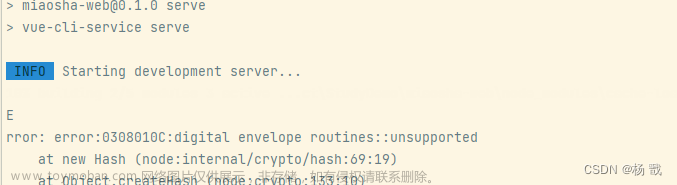
Error:0308010C:digital envelope routines::unsupported
此问题是因为Node.js的版本原因,此处安装的Node.js是最新长期维护版: 18.16.0 (includes npm 9.5.1)
有两种解决办法:
#1、方法一
重新安装低版本的node.js
#2、方法二
在package.json文件中进行配置【此种方法较简单】
package.json 文件的 “scripts” 属性支持许多内置脚本及其预设的生命周期事件以及任意脚本。 这些都可以通过运行 npm run-script 或简称 npm run 来执行。 具有匹配名称的前置和后置命令也将为这些运行(例如 premyscript、myscript、postmyscript)。 来自依赖项的脚本可以使用 npm explore – npm run 运行。
打开项目目录,点击npm相关的package.json文件
package.json的scripts参数中配置SET NODE_OPTIONS
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src"
},

配置完成后再次执行npm run dev,成功编译完成。(下方的Proxy error,是因为后端服务没有开启。)
四、参考资料
Latest LTS Version: 18.16.0 (includes npm 9.5.1)
最新长期维护版: 18.16.0 (includes npm 9.5.1)
(全网最详细!!)npm:无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
欢迎使用 Node.js 中文网(Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。)
npm-install (安装包)
npm-run-script (运行任意包脚本)
package.json (npm 的 package.json 处理细节)
使用 npm
developers 开发者指南 (使用 npm 来开发(并且可能发布/部署)你的项目)
scripts-脚本(npm 如何处理 “scripts” 字段)
Vue 报错error:0308010C:digital envelope routines::unsupported
nodejs新版本引起的:digital envelope routines::unsupported
nodejs新版本引起的:digital envelope routines::unsupported文章来源:https://www.toymoban.com/news/detail-761009.html
Vue-CLI的安装、使用及环境配置(超详细)
npm全局安装失败,报-4048错误(npm ERR code EPERMnpm ERR syscall mkdirnpm ERR path C:\…)
npm install -g @vue/cli 安装vue脚手架报错(一般都能解决)
npm 启动项目遇到的问题文章来源地址https://www.toymoban.com/news/detail-761009.html
到了这里,关于IDEA中Node.js环境下npm报错Error:0308010C:digital envelope routines:unsupported的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!