什么是JWT?
JWT(JSON Web Tokens)是一种开放标准(RFC 7519),用于在各方之间安全地传输信息作为 JSON 对象。由于其小巧和自包含的特性,它在 Web 应用程序和服务之间尤其流行用于身份验证和信息交换。JWT 的主要优点和特性包括:
-
自包含(Self-contained):
- JWT 本身包含了所有必要的信息。一个 JWT 通常包含用户身份验证信息、token 的发行者、过期时间等。
-
紧凑(Compact):
- 由于其较小的体积,JWT 可以通过 URL、POST 参数或在 HTTP 头中发送,这使得其在网络环境中传输非常高效。
-
安全(Secure):
- JWT 可以使用 HMAC 算法或 RSA 的公钥/私钥对进行签名,以此验证 token 的发送方是可信的,并确保在传输过程中未被篡改。
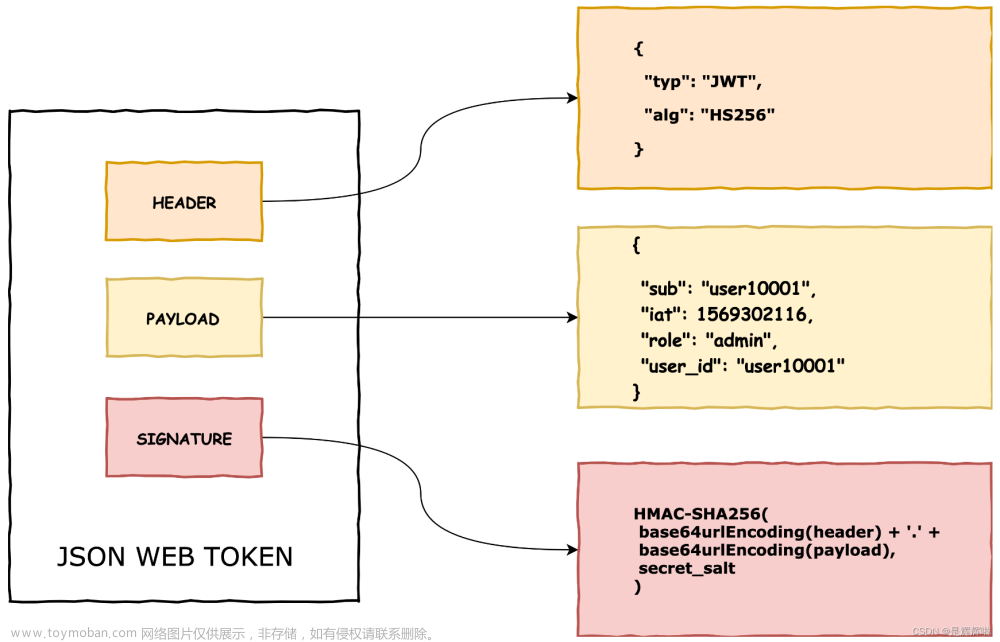
JWT 结构通常包含三部分:
-
Header(头部):
- 包含了 token 的类型(通常是 JWT)和使用的签名算法(如 HMAC SHA256 或 RSA)。
-
Payload(有效载荷):
- 包含所要传递的数据。这些数据称为 Claims(声明),它们可以包含用户身份信息、token 的有效期等。这部分不应该包含敏感信息,因为它可以被解码。
-
Signature(签名):
- 用于验证消息在传递过程中没有被篡改,并且,对于使用私钥签名的 token,可以验证发送者的身份。
一个 JWT 实际上是将 header、payload 和 signature 三部分分别进行 Base64 编码,然后用点(.)连接起来的字符串,看起来像这样:xxxxx.yyyyy.zzzzz。
在 Web 应用和 API 身份验证中,JWT 的使用非常普遍。例如,用户登录到系统后,系统会创建一个 JWT,并将其发送回用户。用户随后在每个请求中将这个 token 发送回服务器,以此作为身份验证的凭证。由于 JWT 包含了验证信息,服务器无需再去数据库查询用户信息,从而提高了效率。
然而,JWT 的使用也需要注意安全方面的问题。例如,不应该在 JWT 中存储敏感信息,因为其 payload 部分是可以被解码的。此外,确保使用 HTTPS 来传输 JWT 是非常重要的,以防止中间人攻击。
那么爬虫的post get 和response是否是一种JWT?
爬虫中使用的 HTTP GET、POST 请求和响应不是 JWT(JSON Web Tokens),而是基于 HTTP 协议的标准通信方法。让我们来区分这两者:
-
HTTP GET 和 POST 请求:
- 这些是 HTTP 协议中最常用的两种请求方法。
- GET 请求通常用于从服务器检索数据。它们可以在 URL 中包含查询参数,但不应用于提交敏感或大量数据。
- POST 请求用于向服务器提交数据。它们通常用于表单提交、文件上传等,并且可以包含更多的数据和敏感信息。
-
HTTP 响应(Response):
- 当你向服务器发送请求(无论是 GET 还是 POST)时,服务器会返回一个 HTTP 响应。这个响应包括一个状态码(如 200 表示成功,404 表示未找到等)和响应体(可能是 HTML、JSON、图像等)。
-
JSON Web Tokens(JWT):
- JWT 是一种在各方之间安全传输信息的方法。它们通常用于身份验证和授权。
- 一个 JWT 实际上是一个字符串,它由三部分组成:头部(Header)、载荷(Payload)和签名(Signature)。
- JWT 可以在 HTTP 请求的头部(通常是
Authorization头)中发送给服务器,以便于身份验证和授权,但它本身并不是一个 HTTP 请求。
在爬虫的上下文中,你可能会遇到 JWT 的使用场景,特别是当你需要与需要身份验证的 API 进行交互时。在这种情况下,你可能需要在爬虫发送的 HTTP 请求中包含 JWT,以便于服务器验证爬虫的请求是否合法。
总的来说,HTTP GET 和 POST 请求是与服务器进行通信的方法,而 JWT 是一种特定格式的令牌,通常用于身份验证和授权。它们在网络通信中扮演着不同的角色。
JWT概念是HTTP请求中的一个子集吗?它通常出现在哪里?
JWT(JSON Web Tokens)不是 HTTP 请求的子集,而是一种独立于 HTTP 的标准,用于安全地在各方之间传输信息。然而,JWT 在 Web 应用中通常与 HTTP 请求一起使用,特别是在身份验证和授权的场景中。以下是 JWT 在 HTTP 请求中的典型使用方式:
-
HTTP 请求头部(Authorization Header):
- JWT 通常在 HTTP 请求的头部中发送,最常见的是使用
Authorization头部。当客户端向服务器发送请求时,它会在Authorization头部中包含 JWT。 - 例如,客户端可能会发送一个包含
Authorization: Bearer <token>的 HTTP 请求,其中<token>是 JWT。
- JWT 通常在 HTTP 请求的头部中发送,最常见的是使用
-
身份验证过程:
- 在 Web 应用的身份验证流程中,用户首先通过输入用户名和密码或其他认证方式登录。
- 登录成功后,服务器生成一个 JWT,并将其发送回客户端。
- 客户端随后在后续的 HTTP 请求中将这个 JWT 发送回服务器,通常是作为请求头部的一部分。
- 服务器通过验证 JWT 的有效性来确认用户的身份,并根据该令牌提供相应的服务或数据。
-
在响应体中传输:
- 尽管不太常见,但有时候 JWT 也可以在 HTTP 响应的体部中发送。例如,在某些 OAuth2 流程中,令牌(包括 JWT)可能作为响应体的一部分返回给客户端。
-
URL 参数:
- 在某些特殊情况下,尤其是在重定向场景中,JWT 可能会通过 URL 参数传输。但这种方法较少见,且由于 URL 的长度限制和安全考虑,通常不建议使用。
重要的是要注意安全性,因为 JWT 可以被解码以查看其有效载荷(Payload)。因此,敏感信息不应该包含在 JWT 中。同时,确保使用 HTTPS 是关键,以保护传输过程中的数据不被截取或篡改。
那么JWT是否有过期时间?JWT和Cookie又有什么区别?
JWT 的过期时间
JWT(JSON Web Tokens)通常包含一个过期时间(exp),这是一个标准的 JWT 声明,用于指定令牌的有效期限。这个过期时间是一个表示日期/时间的数字,通常是自 Unix 纪元(1970 年 1 月 1 日)以来的秒数。当服务器接收到 JWT 时,它会检查这个过期时间,如果当前时间超过了这个时间戳,那么 JWT 就被认为是无效的。
JWT 和 Cookie 的区别
JWT 和 Cookie 是用于 Web 应用的两种不同的技术,它们在身份验证和状态管理方面有各自的用途和特点:
-
用途和机制:
- JWT: 用于在各方之间安全地传输信息。JWT 通常用于身份验证和授权。服务器生成 JWT,并将其发送给客户端,客户端随后在后续请求中返回这个 JWT 以证明其身份。
- Cookie: 是一种存储在客户端的小数据片段,通常由 Web 服务器生成并发送到用户的浏览器。Cookie 可以用于多种目的,包括跟踪会话、保存用户偏好设置等。
-
存储位置:
- JWT: 可以存储在客户端的多个位置,如本地存储、会话存储或内存中。它不一定通过 Cookie 发送。
- Cookie: 存储在用户的浏览器中,浏览器会在对应的域下自动将 Cookie 附加到每个请求上。
-
安全性:
- JWT: 由于是自包含的,JWT 可以包含验证信息,减少对服务器的查询。但它们是可解码的,所以不应存储敏感信息。另外,需要通过 HTTPS 传输以防中间人攻击。
- Cookie: 可以设置为仅通过 HTTPS 发送(安全 Cookie)并标记为 HttpOnly(防止 JavaScript 访问),从而提高安全性。
-
跨域问题:
- JWT: 由于不依赖于 Cookie,JWT 在跨域方面更为灵活。
- Cookie: 受同源策略限制,对跨域使用有限制,但可以通过设置特定的标记来允许跨域请求。
-
规模和性能:
- JWT: 由于通常较大,频繁地在网络中传输 JWT 可能对性能有影响。
- Cookie: 通常较小,但大量的 Cookie 也可能影响性能。
总结来说,JWT 和 Cookie 服务于 Web 应用的不同方面。JWT 主要用于身份验证和授权,而 Cookie 用于会话管理和个性化设置。它们可以根据具体需求和场景灵活使用。
那么他们有相同的地方吗?Cookie是否可以验证身份?那么为什么爬虫的时候需要保存Cookie而不保存JWT?我只保存JWT是否可以做到自动登录?
JWT 和 Cookie 之间确实存在一些相似之处,尤其是在 Web 应用的身份验证和会话管理方面。下面是他们的一些共同点和关键区别,以及关于爬虫使用 Cookie 和 JWT 的一些考虑。
相似之处
-
身份验证和会话管理:
- JWT 和 Cookie 都可以用于身份验证和会话管理。它们可以存储用户登录信息,从而允许用户在不重新输入凭据的情况下访问受保护的资源。
-
客户端存储:
- 虽然 JWT 可以存储在不同的地方,但它们经常存储在 Cookie 中,从而结合了两者的优点。
-
通过 HTTP 传输:
- 无论是 JWT 还是 Cookie,它们都可以通过 HTTP 请求头部传输,作为客户端和服务器之间通信的一部分。
不同之处
-
验证机制:
- Cookie: 可以用于身份验证,但它本身不包含验证信息。Cookie 通常存储一个会话 ID,服务器需要查询数据库以验证用户的身份。
- JWT: 自包含并包含验证信息。服务器可以通过 JWT 本身(不需要额外的数据库查询)验证用户的身份。
-
安全性:
- JWT 通常被认为在传输验证信息方面更安全,因为它们可以被加密和签名。
- Cookie 可以设置为 HttpOnly 和 Secure,以提高安全性,但它们本身不包含验证逻辑。
爬虫的使用场景
- 爬虫保存 Cookie 的原因通常是为了维护会话状态。很多网站使用 Cookie 来跟踪用户的登录状态和会话信息。
- 如果一个网站使用 JWT 进行身份验证,并且 JWT 存储在 Cookie 中,那么爬虫保存 Cookie 实际上也是在保存 JWT。
- 爬虫只保存 JWT 可能足以实现自动登录,但这取决于特定网站的认证机制。如果网站的身份验证完全基于 JWT,则保存并正确使用 JWT 可以实现自动登录。
爬虫使用 JWT 的考虑
- 如果你的目标是爬取需要身份验证的资源,而这些资源依赖于 JWT 进行访问控制,那么保存并正确使用 JWT 是必要的。
- 使用 JWT 的一个挑战是处理过期。JWT 通常有过期时间,因此爬虫可能需要实现机制来检测过期的 JWT 并重新获取新的 JWT。
总之,JWT 和 Cookie 在某些方面是相似的,特别是在 Web 应用的身份验证和会话管理中。爬虫在决定是否保存 Cookie 或 JWT 时,需要考虑目标网站的身份验证机制和会话管理策略。在某些情况下,保存 JWT 对于爬虫来说可能是足够的,但这完全取决于目标网站的具体实现细节。
所以JWT通常包含于Cookie是吗?那么保险来讲,我只需要保存Cookie而不是只保存JWT
是的,JWT 可以包含在 Cookie 中,但这并不是唯一的方式。JWT 的使用取决于特定应用的身份验证和授权策略。以下是对这种情况的进一步解释:
JWT 在 Cookie 中
-
安全性: 将 JWT 存储在 Cookie 中可以利用 Cookie 的一些安全特性,如 HttpOnly(防止 JavaScript 访问)和 Secure(只通过 HTTPS 发送)标志。
-
简化客户端处理: 使用 Cookie 存储 JWT 可以简化客户端处理,因为浏览器会自动处理 Cookie 的发送和接收。
JWT 在其他地方
-
存储选项: JWT 也可以存储在其他地方,如浏览器的本地存储或会话存储中。这使得在不支持 Cookie 的环境(如某些移动应用或服务器到服务器的通信)中使用 JWT 成为可能。
-
前后端分离: 在前后端分离的应用中,经常将 JWT 存储在客户端的存储中,而不是 Cookie。这样做更适合于单页面应用(SPA)。
爬虫的情况
-
保存 Cookie: 如果你正在编写一个爬虫,通常最好保存整个 Cookie,而不仅仅是 JWT。这是因为 Cookie 可能包含除 JWT 之外的其他重要信息,如会话 ID 或其他用于维护会话状态的标记。
-
自动处理: 大多数现代的 HTTP 客户端库都能够处理 Cookie,包括在请求之间保持和更新它们。这样可以简化爬虫的开发,因为你不需要手动处理 JWT 的传输或刷新。
-
灵活性: 保存整个 Cookie 为爬虫提供了更大的灵活性,尤其是在对方网站的身份验证机制可能发生变化的情况下。
总结来说,虽然 JWT 可以单独使用,但在 Cookie 中使用 JWT 可以提供额外的安全性和便利性。对于爬虫,通常最好保存整个 Cookie,这样不仅包括了 JWT(如果它存在于 Cookie 中),还包括其他可能对维持会话状态重要的信息。
告诉我JWT是如何传递,保存信息的?
JWT(JSON Web Tokens)是一种紧凑且自包含的方式,用于安全地在各方之间传输信息。它们被广泛用于身份验证和授权。下面是 JWT 的传递和信息保存机制的详细说明:
传递机制
-
客户端登录:
- 用户首先通过提供凭据(如用户名和密码)登录。
- 服务器验证这些凭据,并在验证成功后生成一个 JWT。
-
生成 JWT:
- JWT 包括三个部分:头部(Header)、载荷(Payload)和签名(Signature)。
-
头部 通常包含 JWT 的类型(例如
JWT)和所用的签名算法(例如HS256)。 - 载荷 包含所需传递的数据(称为声明),如用户 ID、用户名、过期时间等。
- 签名 是由服务器生成的,用于验证 JWT 的有效性和完整性。
-
发送 JWT:
- 服务器将生成的 JWT 发回给客户端。
- 客户端收到 JWT 后,会在后续的请求中将其发送给服务器。通常,JWT 在 HTTP 请求的
Authorization头部中发送,格式通常是Bearer <token>。
保存机制
-
服务器端:
- 服务器端不需要存储 JWT。因为 JWT 是自包含的,服务器可以通过验证签名来验证 JWT 的真实性和完整性。
-
客户端:
- 客户端可以选择多种方式存储 JWT。最常见的方法是将其存储在浏览器的 Cookie 中。这种方法利用了 Cookie 的自动处理机制,使得 JWT 在每次请求时都会被发送到服务器。
- 另一种方法是将 JWT 存储在浏览器的本地存储(LocalStorage)或会话存储(SessionStorage)中。这种方法在单页应用(SPA)中更为常见。
安全考虑
- 避免存储敏感信息: 由于 JWT 的载荷是可解码的,不应在其中存储敏感信息,如用户密码或个人信息。
- HTTPS: 为了防止中间人攻击,应通过 HTTPS 发送包含 JWT 的请求。
- 跨站请求伪造(CSRF): 如果使用 Cookie 存储 JWT,需要注意 CSRF 攻击。这通常涉及到使用额外的 CSRF 令牌或其他防护措施。
使用场景
- JWT 适用于身份验证和简单授权场景,尤其是在分布式或微服务架构中。
- 它们提供了一种无状态的身份验证机制,这意味着服务器不需要存储会话信息,从而简化了扩展和维护。
总结来说,JWT 是在客户端和服务器之间传输认证和授权信息的有效方式。它们通过在客户端保存和在每次请求时发送给服务器来实现无状态的身份验证。正确地使用 JWT 可以增强应用的安全性和可扩展性。
我想做个实验,如何F12查看Edge浏览器所发出的JWT信息?
要在 Microsoft Edge 浏览器中查看发送的 JWT(JSON Web Tokens)信息,您可以使用浏览器的开发者工具。以下是查看 JWT 的步骤:
-
打开开发者工具:
- 在 Edge 浏览器中,您可以通过点击右上角的三个点(更多选项),然后选择 “更多工具” > “开发者工具”,或者直接按
F12键或Ctrl+Shift+I快捷键来打开开发者工具。
- 在 Edge 浏览器中,您可以通过点击右上角的三个点(更多选项),然后选择 “更多工具” > “开发者工具”,或者直接按
-
使用网络(Network)标签页:
- 在开发者工具中,切换到 “网络(Network)” 标签页。这将显示所有由浏览器发出的 HTTP 请求。
-
进行操作以触发请求:
- 在网站上执行一个操作(如登录),这样会触发一个 HTTP 请求,该请求可能包含 JWT。您需要在打开开发者工具的情况下进行此操作,以便捕捉到相关请求。
-
查找带有 JWT 的请求:
- 在 “网络(Network)” 标签页中,查找到触发的请求。通常,带有 JWT 的请求会在 “请求头(Request Headers)” 部分的
Authorization字段中包含Bearer令牌。
- 在 “网络(Network)” 标签页中,查找到触发的请求。通常,带有 JWT 的请求会在 “请求头(Request Headers)” 部分的
-
查看请求详情:
- 点击相应的请求,您可以查看请求的详细信息。在 “头部(Headers)” 选项卡中,查找 “请求头(Request Headers)” 部分,您可能会看到类似
Authorization: Bearer <token>的行,其中<token>就是 JWT。
- 点击相应的请求,您可以查看请求的详细信息。在 “头部(Headers)” 选项卡中,查找 “请求头(Request Headers)” 部分,您可能会看到类似
-
复制和分析 JWT:
- 您可以复制这个 JWT 并使用在线工具(如 jwt.io)来解码和分析其内容。这些工具可以显示 JWT 的头部、载荷和签名信息。
注意事项
- 由于 JWT 可以包含敏感信息,所以在分享或在公共环境中分析 JWT 时要格外小心。
- 请确保您有权访问和分析您正在查看的 JWT,特别是在处理涉及个人数据或敏感信息的应用时。
- 有些网站可能使用不同的方法传输 JWT(如在响应体中),这种情况下,您需要检查响应详情来找到 JWT。
通过这种方式,您可以在 Microsoft Edge 浏览器中查看和分析发送的 JWT。
我找到以下Cookie,这段Cookie中哪段是JWT?
从您提供的 Cookie 字符串中,没有明显的部分显示为典型的 JWT(JSON Web Tokens)。JWT 通常具有特定的结构,包括三个由点(.)分隔的部分,分别代表头部(Header)、载荷(Payload)和签名(Signature)。例如,一个 JWT 可能看起来像这样:xxxxx.yyyyy.zzzzz。
在您提供的 Cookie 字符串中,各个部分如 intercom-device-id-dgkjq2bp、_ga、ajs_anonymous_id 等,看起来更像是用于跟踪、分析或会话管理的标准 Cookie 值,而不是 JWT。这些值可能代表唯一的用户标识符、会话标识符或用于分析目的的标记。
为了找到 JWT,您可以查找符合上述 “头部.载荷.签名” 格式的字符串。如果网站使用 JWT 进行身份验证,这些令牌通常出现在 HTTP 请求的 Authorization 头部中,而不是在 Cookie 中。但这也取决于具体的实现方式,有些应用程序可能会将 JWT 存储在 Cookie 中。
如果您正在尝试找到用于身份验证的令牌,建议检查网络请求中的 Authorization 头部,特别是在登录或进行身份验证的请求中。
也就是说除了JWT,还有其他验证方式?
是的,除了 JWT(JSON Web Tokens),还有多种其他的身份验证方式用于网络应用和服务。这些方法各有特点,适用于不同的场景和需求。下面是一些常见的身份验证方式:
-
基本认证(Basic Authentication):
- 这是最简单的 HTTP 认证方式,其中客户端发送一个包含用户名和密码的请求头。这些凭据通常用 Base64 编码,但不加密,因此需要在 HTTPS 下使用以保证安全。
-
会话 Cookies:
- 传统的基于会话的认证使用 Cookies 来存储会话标识符(通常是一个随机生成的字符串)。服务器使用这个标识符来检索会话状态,这通常包括用户的身份验证状态和其他相关数据。
-
OAuth:
- OAuth 是一个开放标准,允许用户授权第三方应用访问他们存储在另一服务提供商上的信息,而无需将用户名和密码直接透露给第三方应用。它通常用于允许用户使用一个服务(如 Facebook、Google)的凭据来登录另一个应用。
-
OpenID Connect:
- OpenID Connect 建立在 OAuth 2.0 之上,提供了关于用户的身份信息。它允许客户端验证用户身份,并获取其基本个人信息。
-
SAML(安全断言标记语言):
- SAML 是一种用于单点登录(SSO)的标准。它允许用户在多个应用程序和服务之间使用同一套凭据进行认证。
-
API 密钥:
- 在这种方法中,服务器为客户端生成一个唯一的密钥。客户端必须在其请求中包含这个密钥来获得访问权限。这种方法常用于控制对 API 的访问。
-
客户端证书认证:文章来源:https://www.toymoban.com/news/detail-761292.html
- 在这种高级的认证方法中,客户端使用数字证书来验证其身份。这种方法在安全性方面非常强,但实现起来较为复杂。
每种认证方法都有其优缺点,并针对不同的安全需求和应用场景。选择合适的认证机制时,需要考虑应用的安全需求、用户体验和实现的复杂性。例如,JWT 由于其无状态和可扩展性被广泛用于现代 Web 应用,而传统的基于会话的认证则在一些老旧系统中仍然常见。
他们(包括JWT)都用于什么场景呢?
不同的身份验证方法适用于不同的场景和需求。下面是一些常见的身份验证方式及其典型应用场景:
-
JWT (JSON Web Tokens):
- 场景: 微服务架构、单页应用(SPA)、移动应用、无状态 API。
- 优点: 可扩展性好,无状态,适合分布式系统。
-
基本认证(Basic Authentication):
- 场景: 简单的内部应用、快速原型开发。
- 优点: 实现简单,但需要 HTTPS 保障安全。
-
会话 Cookies:
- 场景: 传统的 Web 应用,如论坛、电子商务网站。
- 优点: 简单,易于使用,适合需要保持会话状态的应用。
-
OAuth:
- 场景: 第三方应用访问用户在其他服务上的资源,例如使用 Google 或 Facebook 账户登录其他应用。
- 优点: 安全,提供用户对数据访问的细粒度控制。
-
OpenID Connect:
- 场景: 单点登录(SSO)解决方案,允许用户使用一个账号登录多个应用。
- 优点: 在 OAuth 基础上提供了身份验证,广泛支持。
-
SAML(安全断言标记语言):
- 场景: 企业级单点登录(SSO),特别是大型企业和教育机构。
- 优点: 强大且灵活,支持复杂的认证和授权需求。
-
API 密钥:
- 场景: 服务器到服务器通信,API 访问控制。
- 优点: 简单直接,适用于控制对 API 的访问。
-
客户端证书认证:
- 场景: 高安全性需求场合,如金融服务、政府机构。
- 优点: 非常安全,可以提供双向认证。
选择哪种身份验证方法取决于多种因素,包括应用的特定安全需求、用户体验、实现复杂性以及维护成本。例如,JWT 由于其灵活性和扩展性,适用于需要跨多个服务和域的身份验证的现代应用程序,而基于会话的认证则更适合传统的、状态化的 Web 应用。文章来源地址https://www.toymoban.com/news/detail-761292.html
到了这里,关于深入解析 JWT(JSON Web Tokens):原理、应用场景与安全实践的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!