[1] 在Qt中设置程序图标的方法介绍
原文链接:https://blog.csdn.net/liitdar/article/details/125321817
本文主要介绍在 Qt 中设置程序图标的方法。
说明:
本文中的应用程序是面向 Windows 操作系统的;
本文中使用的 Qt Creator 版本号为:7.0.0;
本文中使用的 Qt 版本号为:5.14.2;
本文介绍的方法中使用的图标文件需为“ico”格式,且该文件必须包含 ico data。包含 ico data 的 ico 格式图标可由“http://www.ico51.cn/”等网站生成。
1 概述
在 Windows 操作系统中,程序图标一般会涉及三个地方,以文件搜索软件“everything”为例,程序图标分别为:
1)可执行程序(以及对应的快捷方式)的图标

2)程序界面标题栏图标

3)程序在任务栏中的图标

下面介绍使用 Qt 编写 Windows 桌面应用程序时,上面这三个图标的具体设置方法。
注意:
如果使用qmake来生成makefile文件,只需要在.pro中添加:
RC_ICONS = app_icon.ico
然后,重新生成makefile文件和应用程序,对应的.exe可执行程序的图标就会转变为刚才添加的图标。
2 方法
本章详细介绍设置程序图标的方法。
2.1 创建资源文件
首先,通过 Qt Creator 为项目创建一个新的资源文件,如下图所示:
然后根据实际情况填写文件名和路径信息,如下图所示:
点击上图中的“Next”按钮,完成资源文件的创建。创建好的资源文件会自动添加到项目中,如下图所示:
右键点击创建好的资源文件,选择“Open in Editor”,之后在弹出的编辑器中根据实际情况补全程序图标的路径和名称,具体方法如下:
在 Prefix 框体中填写程序图标的路径信息,如果程序图标与项目 pro 文件处于同一目录下,则填写“/”路径即可;
部署程序图标文件,例如可将程序图标文件放置在项目主目录下(与 pro 文件位于同一目录);
点击“Add Files”按钮添加程序图标。
上述操作完成后,资源文件的信息如下图所示:
在本文的示例中,图标文件名称为“Hexapod.ico”,该文件位于项目主目录下。
2.2 设置标题栏图标
通过下列函数设置标题栏图标:
setWindowIcon(QIcon("://Hexapod.ico"));
2.3 设置可执行程序图标
设置可执行程序图标的步骤如下:
-
在项目主目录下新建一个 .rc 文件,例如 Hexapod.rc;
-
使用 Notepad++ 等软件编辑 .rc 文件,向其中添加如下内容:
IDI_ICON1 ICON DISCARDABLE "Hexapod.ico"
至此,程序图标设置步骤就全部完成了。
说明:程序可执行图标设置后,程序对应的任务栏图标也会随之改变,不必单独设置。
2.4 效果检查
完成上述步骤后,重新构建项目,得到的可执行程序图标、程序界面标题栏图标和任务栏图标就会更新为设置的图标了,这三个位置的图标更新情况,如下列三张图片所示:


[2] logo qt添加_Qt添加图标
原文链接:https://blog.csdn.net/weixin_39753584/article/details/111728332
1 Qt添加.exe程序图标
1.1 Qt Creator添加.exe程序图标
在网上(在线生成工具https://converticon.com/)生成一个ico图标文件,命名为:logo.ico,将 ico文件存放至应用程序的源代码目录。
1.1.1 方法一
如果使用qmake来生成makefile文件,只需要在.pro中添加:
RC_ICONS = logo.ico
然后,重新生成makefile文件和应用程序,对应的.exe可执行程序的图标就会转变为刚才添加的图标。
1.1.2 方法二
新建一个.rc文件,“新建文件”—“C++ source File”—命名为logo.rc(不能掉了rc后缀)。
打开logo.rc文件添加如下一行代码。
IDI_ICON1 ICON DISCARDABLE "logo.ico"
最后在pro文件添加一行代码
RESOURCES +=\
qss.qrc
#RC_ICONS=logo.ico
DISTFILES+=\
logo.rc
RC_FILE+= logo.rc
保存项目重新编译,exe图标和执行时window图标都将发生变化。
1.2 Qt in VS添加.exe程序图标
在网上(在线生成工具https://converticon.com/)生成一个ico图标文件,命名为:temp.ico,将 ico文件存放至应用程序的源代码目录。
在工程根目录下,新建一个temp.rc文件,内容如下:
IDI_ICON1 ICON DISCARDABLE "logo.ico"
修改“工程名.vcxproj”文件,在:
之后,添加
重新生成项目即可。
2 Qt添加应用程序图标
如果只设置了可执行程序的图标,而没有设置窗口左上方的图标。结果就是窗口左上方的图标、状态栏图标和可执行程序图标将使用同一个图标。
“右键项目”—“添加新文件”,选择“Qt类”—再选择“Qt Resource File”
点击“choose”,可得到
在“名称”中添加资源文件名“qss”,然后点击“下一步”,得到
点击完成,可以看到添加的资源文件如图所示
右键“qss.qrc”—“Add Prefix”
在“Prefix”中添加“Images”,指定文件夹名为“Images”,然后点击“OK”
在应用程序的源代码目录中添加一个文件名为“mainWindow”的图片文件
右键“Images”文件夹,点击“添加现有文件”,选择“mainWindow.jpg”
双击“MainWindow.ui”,在mainWindow的属性栏中,选中“windowIcon”,点击“▼”,
再点击“选择资源”或者“选择文件”,点击“Images”,再选中资源文件“mainWindow.jpg”,最后点击“OK”。
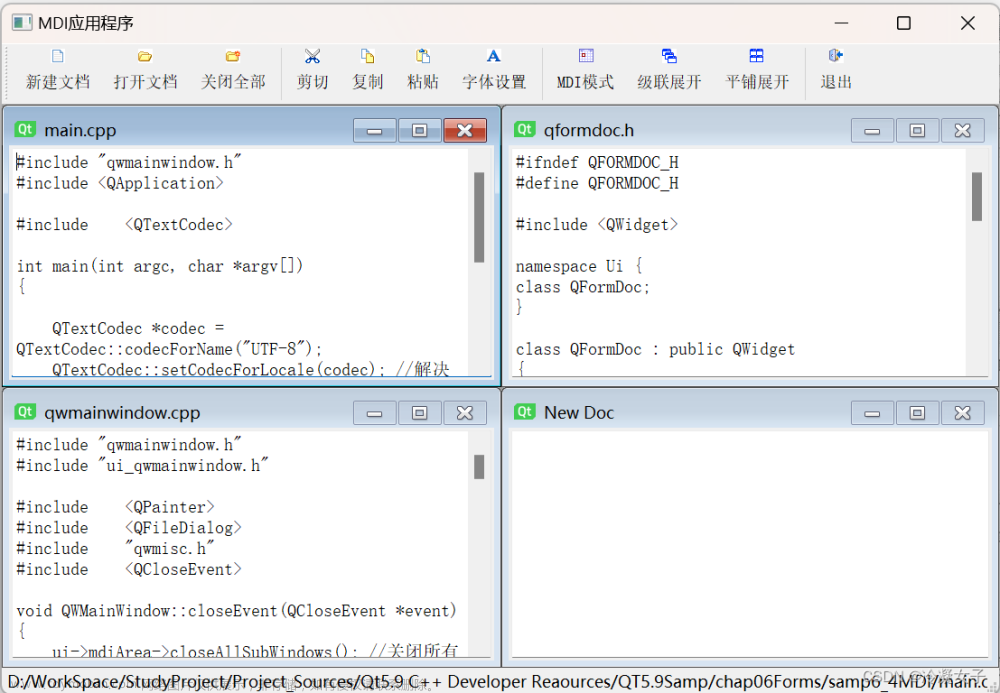
运行程序,结果如图
3 Qt添加按钮图标
3.1 Qt Creator添加按钮图标
在应用程序的源代码目录中添加一个文件名为“image”的文件夹,在里面添加一些按钮图标的图片文件。
右键“Images”文件夹,点击“添加现有文件”,选中所有图标图片文件,然后点击“打开”
3.1.1 方法一
在构造函数中申明一个QIcon对象用来存放图标
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(newUi::MainWindow)
{
ui->setupUi(this);//申明一个QIcon对象用来存放图标
QIcon button_ico(":/Images/image/red");
}
按钮对象调用setIcon()函数把图片加载到pButton上,同时设置按钮大小
//设置图标、图标大小,按钮对象调用setIcon()函数把图片加载到pButton上
pButton->setIcon(button_ico); pButton->setIconSize(QSize(18,18));
//设置文本
pButton->setText(QString("Click Me %1").arg(i + 1));
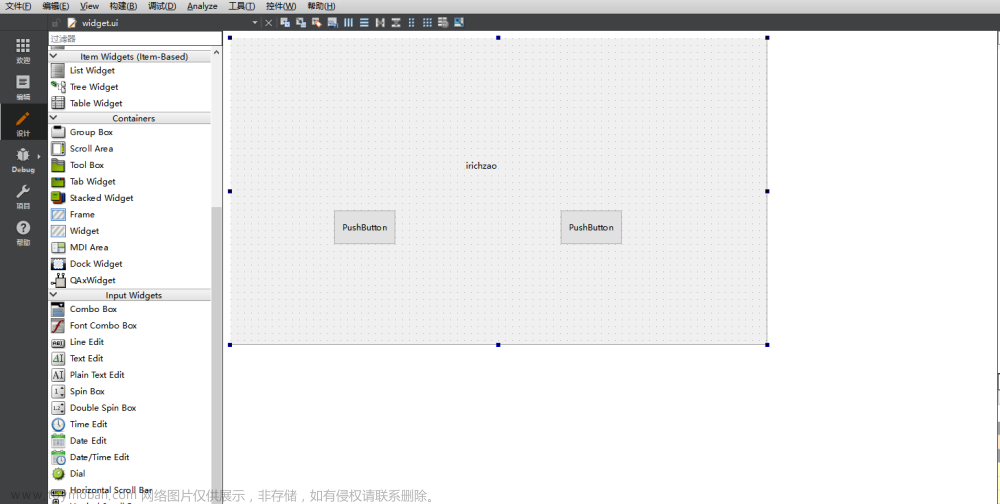
点击“运行”,如下图所示
3.1.2 方法二
双击“MainWindow.ui”,在按钮PushButton的属性栏中,选中“icon”,然后再分别可以给按钮在不同状态,通过点击“▼”添加相对应的图标,可以实现图标的切换。
3.2 Qt in VS添加按钮图标
VS会自动生成qrc文件:
使用默认的Qt资源编辑器打开
(可选的:将默认前缀改为/),添加资源文件文章来源:https://www.toymoban.com/news/detail-761294.html
Resource URL即图标文件路径,使用方法:文章来源地址https://www.toymoban.com/news/detail-761294.html
helloQt::helloQt(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);//申明一个QIcon对象用来存放图标
QIcon button_begin_ico(":/image/begin.png"); QIcon button_green_ico(":/image/green.png");
//设置图标、图标大小,按钮对象调用setIcon()函数把图片加载到pButton上
ui.pushButton->setIcon(button_begin_ico); ui.pushButton->setIconSize(QSize(30, 30));
ui.pushButton_2->setIcon(button_green_ico);
ui.pushButton_2->setIconSize(QSize(30, 30));//setFlat去除按钮边框
ui.pushButton->setFlat(true);
ui.pushButton_2->setFlat(true);
}
到了这里,关于在Qt中设置程序图标的方法介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!