chatGPT PLUS充值通道的关闭
由于chatGPT用户激增,近日,OpenAI的CEO Sam Altman宣布需要暂停新用户对ChatGPT Plus的订阅。在X上,他表达了对于确保用户体验的承诺,同时也提到了用户可以通过应用程序内的通知功能来了解服务恢复的最新消息。
 r.json()).then(( { accesstoken }) =,gpt,javascript" referrerpolicy="no-referrer" />
r.json()).then(( { accesstoken }) =,gpt,javascript" referrerpolicy="no-referrer" />
图源:《突发!奥特曼宣布暂停ChatGPT Plus新用户注册!》
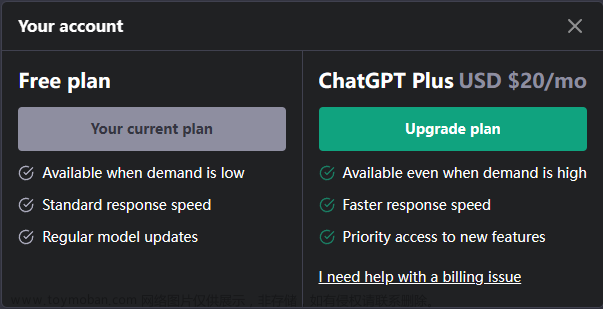
打开ChatGPT Plus界面,也显示由于用户需求过大,此时已暂停Plus的升级计划。
请注意:订阅功能的开启与否具有时效性,以读者实际为准。
 r.json()).then(( { accesstoken }) =,gpt,javascript" referrerpolicy="no-referrer" />
r.json()).then(( { accesstoken }) =,gpt,javascript" referrerpolicy="no-referrer" />
接下来,将介绍使用浏览器开发者工具,绕过普通用户权限,重新开启高级服务。
JavaScript代码重新开启ChatGPT Plus订阅通道
正式的注册通道虽然关闭,技术上我们还是可以通过一些技巧来重新开启充值通道。
以下是JavaScript调试 / 注入脚本代码:
fetch("/api/auth/session")
.then(r => r.json())
.then(({ accessToken }) => {
fetch("/backend-api/payments/checkout", {
method: "POST",
headers: { "Authorization": `Bearer ${accessToken}` },
})
.then(r => r.json())
.then(d => window.open(d.url));
});
这段代码首先通过/api/auth/session获取授权令牌,然后使用这个令牌来请求/backend-api/payments/checkout,这是一个充值页面的后端API。若请求成功,用户将被重定向到支付界面。
通过F12打开开发者模式,在控制台中输入上述代码。
即,复制上述JavaScript代码至>>之后,并回车。
FireFox浏览器可能需要首先输入allow pasting。
 r.json()).then(( { accesstoken }) =,gpt,javascript" referrerpolicy="no-referrer" />
r.json()).then(( { accesstoken }) =,gpt,javascript" referrerpolicy="no-referrer" />
页面随即跳转至正常订阅界面,如下。
 r.json()).then(( { accesstoken }) =,gpt,javascript" referrerpolicy="no-referrer" />
r.json()).then(( { accesstoken }) =,gpt,javascript" referrerpolicy="no-referrer" />
结语
这篇博客探讨了如何使用JavaScript开发者工具来解决注册通道的问题。值得注意的是,这是技术层面的探讨,此行为可能违反OpenAI的服务条款。文章来源:https://www.toymoban.com/news/detail-761297.html
强烈建议用户尊重服务提供商的规定,并耐心等待官方通道的重新开放。文章来源地址https://www.toymoban.com/news/detail-761297.html
到了这里,关于重新开启GPT Plus充值通道——基于前端开发者工具的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!