前言
nginx默认错误页面确实有些丑哈,leeader让我换一个样式 ,我就来喽!
1 找异常页
原始页


nginx默认错误页面确实有些丑哈,leeader让我换一个样式 ,我就来喽!
我演示的html源文件放在文章末尾
ant.design 网站有几个设计的例子。也挺好可以借鉴。
https://ant.design/docs/spec/research-exception-cn
我在gitee上找的可以直接拿来用的好几套模板
https://gitee.com/heibaike1/error-page

2 win上替换
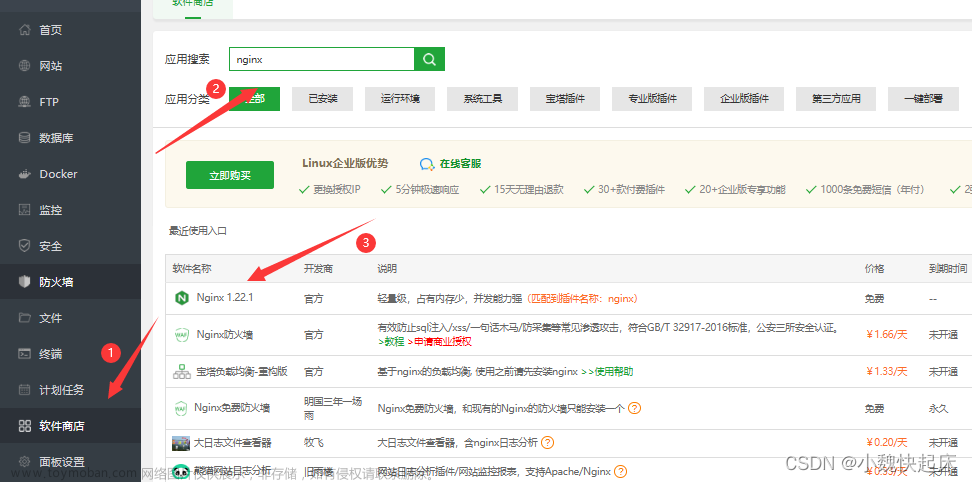
找到nginx安装路径
如果是默认 就在html目录下替换原来的错误页面,
名字要和替换的页面保持一致哦。
如果想要自定义html文件路径,就在配置文件nginx.conf文件中修改。

3 再linux服务器上替换
其实再linux上替换基本和windows上替换差不多
我之所以单独拉出来,是因为我再配置的时候遇到了很多问题。
通过find命令查找到nginx.conf配置文件的位置
find -name nginx.conf
到文件所在目录 vim 编辑
vim nginx.conf
在配置文件的service大括号内,配置如下信息
error_page 404 500 502 503 504 /50x.html;
location =/50x.html {
root /etc/nginx/html;
}

error_page :是当返回指定的状态码之后,返回到页面。我这里配置了404,主要是为了便于测试配置是否成功。
root : 是配置要显示的页面的位置,这里配置上绝对路径,我配置了一下相对路径没有生效。
保存退出 检查是否有语法问题
nginx -t
没有问题 则重启nginx
nginx -s reload
4 不生效解决办法
如果遇到配置之后没有生效,可能是nginx配置文件中没有开启
同样是在nginx.conf 文件中配置
proxy_intercept_errors on;

保存退出 检查是否有语法问题
nginx -t
没有问题 则重启nginx
nginx -s reload
配置这个的原因是,nginx认为你的项目会对错误页面返回相应的错误提示页,因此这里不会返回特定的错误页面,上面命令就是开启nginx的错误配置页面。
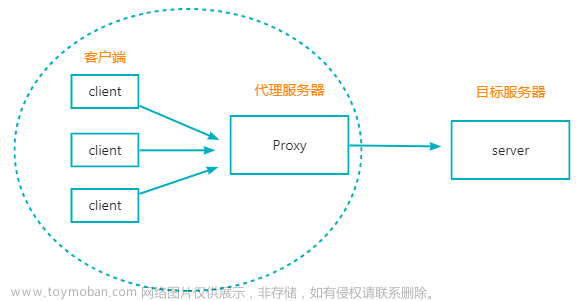
一般来所,项目里返回特定的错误提示页是比较好的,因为一般情况下 nginx可能转发多个不同的项目,可能会有差异。如果区别不大,或者没有要求,可以使用这个方式利用nginx统一返回。
样式显示不正确
我的html页面和css,js页面是分离的。在本地是可以正常访问的,但是配置到服务器之后,可能是因为html中是相对路径引入css和js的问题,导致找不到css和js。所以下面的源码中,我干脆把css和js都放到了html中。
我到这里就配置完成了,如果你遇到了别的问题可以评论留言哦。
6 错误页源码
效果图
文章来源:https://www.toymoban.com/news/detail-761306.html
html源文件文章来源地址https://www.toymoban.com/news/detail-761306.html
<!DOCTYPE html>
<html>
<head>
<title data-react-helmet="true">HTTP 404 - SegmentFault</title>
<meta charset="utf-8">
<!-- <meta http-equiv="refresh" content="20;url='https://github.com/cloudResource/error-page'"> -->
<link rel="stylesheet" href="./main.css">
<style>
body,
html {
padding: 0;
margin: 0;
font-family: 'Quicksand', sans-serif;
font-weight: 400;
overflow: hidden;
}
.writing {
width: 320px;
height: 200px;
background-color: #3f3f3f;
border: 1px solid #bbbbbb;
border-radius: 6px 6px 4px 4px;
position: relative;
}
.writing .topbar{
position: absolute;
width: 100%;
height: 12px;
background-color: #f1f1f1;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.writing .topbar div{
height: 6px;
width: 6px;
border-radius: 50%;
margin: 3px;
float: left;
}
.writing .topbar div.green{
background-color: #60d060;
}
.writing .topbar div.red{
background-color: red;
}
.writing .topbar div.yellow{
background-color: #e6c015;
}
.writing .code {
padding: 15px;
}
.writing .code ul {
list-style: none;
margin: 0;
padding: 0;
}
.writing .code ul li {
background-color: #9e9e9e;
width: 0;
height: 7px;
border-radius: 6px;
margin: 10px 0;
}
.container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
height: 100vh;
width: 100%;
-webkit-transition: -webkit-transform .5s;
transition: -webkit-transform .5s;
transition: transform .5s;
transition: transform .5s, -webkit-transform .5s;
}
.stack-container {
position: relative;
width: 420px;
height: 210px;
-webkit-transition: width 1s, height 1s;
transition: width 1s, height 1s;
}
.pokeup {
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
.pokeup:hover {
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
-webkit-transition: .3s ease;
transition: .3s ease;
}
.error {
width: 400px;
padding: 40px;
text-align: center;
}
.error h1 {
font-size: 125px;
padding: 0;
margin: 0;
font-weight: 700;
}
.error h2 {
margin: -30px 0 0 0;
padding: 0px;
font-size: 47px;
letter-spacing: 12px;
}
.perspec {
-webkit-perspective: 1000px;
perspective: 1000px;
}
.writeLine{
-webkit-animation: writeLine .4s linear forwards;
animation: writeLine .4s linear forwards;
}
.explode{
-webkit-animation: explode .5s ease-in-out forwards;
animation: explode .5s ease-in-out forwards;
}
.card {
-webkit-animation: tiltcard .5s ease-in-out 1s forwards;
animation: tiltcard .5s ease-in-out 1s forwards;
position: absolute;
}
@-webkit-keyframes tiltcard {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
100% {
-webkit-transform: rotateY(-30deg);
transform: rotateY(-30deg);
}
}
@keyframes tiltcard {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
100% {
-webkit-transform: rotateY(-30deg);
transform: rotateY(-30deg);
}
}
@-webkit-keyframes explode {
0% {
-webkit-transform: translate(0, 0) scale(1);
transform: translate(0, 0) scale(1);
}
100% {
-webkit-transform: translate(var(--spreaddist), var(--vertdist)) scale(var(--scaledist));
transform: translate(var(--spreaddist), var(--vertdist)) scale(var(--scaledist));
}
}
@keyframes explode {
0% {
-webkit-transform: translate(0, 0) scale(1);
transform: translate(0, 0) scale(1);
}
100% {
-webkit-transform: translate(var(--spreaddist), var(--vertdist)) scale(var(--scaledist));
transform: translate(var(--spreaddist), var(--vertdist)) scale(var(--scaledist));
}
}
@-webkit-keyframes writeLine {
0% {
width:0;
}
100% {
width: var(--linelength);
}
}
@keyframes writeLine {
0% {
width:0;
}
100% {
width: var(--linelength);
}
}
@media screen and (max-width: 1000px) {
.container {
-webkit-transform: scale(.85);
transform: scale(.85);
}
}
@media screen and (max-width: 850px) {
.container {
-webkit-transform: scale(.75);
transform: scale(.75);
}
}
@media screen and (max-width: 775px) {
.container {
-ms-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
-webkit-box-align: inherit;
-ms-flex-align: inherit;
align-items: inherit;
}
}
@media screen and (max-width: 370px) {
.container {
-webkit-transform: scale(.6);
transform: scale(.6);
}
}
</style>
</head>
<body>
<div class="container">
<div class="error">
<h2>服务器开小差了,请稍后再试</h2>
<p>Ruh-roh, something just isn't right... Time to paw through your logs and get down and dirty in your
stack-trace;)</p>
</div>
<div class="stack-container">
<div class="card-container">
<div class="perspec" style="--spreaddist: 125px; --scaledist: .75; --vertdist: -25px;">
<div class="card">
<div class="writing">
<div class="topbar">
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</div>
<div class="code">
<ul>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="perspec" style="--spreaddist: 100px; --scaledist: .8; --vertdist: -20px;">
<div class="card">
<div class="writing">
<div class="topbar">
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</div>
<div class="code">
<ul>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="perspec" style="--spreaddist:75px; --scaledist: .85; --vertdist: -15px;">
<div class="card">
<div class="writing">
<div class="topbar">
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</div>
<div class="code">
<ul>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="perspec" style="--spreaddist: 50px; --scaledist: .9; --vertdist: -10px;">
<div class="card">
<div class="writing">
<div class="topbar">
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</div>
<div class="code">
<ul>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="perspec" style="--spreaddist: 25px; --scaledist: .95; --vertdist: -5px;">
<div class="card">
<div class="writing">
<div class="topbar">
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</div>
<div class="code">
<ul>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="perspec" style="--spreaddist: 0px; --scaledist: 1; --vertdist: 0px;">
<div class="card">
<div class="writing">
<div class="topbar">
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</div>
<div class="code">
<ul>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script >
const stackContainer = document.querySelector('.stack-container');
const cardNodes = document.querySelectorAll('.card-container');
const perspecNodes = document.querySelectorAll('.perspec');
const perspec = document.querySelector('.perspec');
const card = document.querySelector('.card');
let counter = stackContainer.children.length;
//function to generate random number
function randomIntFromInterval(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
//after tilt animation, fire the explode animation
card.addEventListener('animationend', function () {
perspecNodes.forEach(function (elem, index) {
elem.classList.add('explode');
});
});
//after explode animation do a bunch of stuff
perspec.addEventListener('animationend', function (e) {
if (e.animationName === 'explode') {
cardNodes.forEach(function (elem, index) {
//add hover animation class
elem.classList.add('pokeup');
//add event listner to throw card on click
elem.addEventListener('click', function () {
let updown = [800, -800]
let randomY = updown[Math.floor(Math.random() * updown.length)];
let randomX = Math.floor(Math.random() * 1000) - 1000;
elem.style.transform = `translate(${randomX}px, ${randomY}px) rotate(-540deg)`
elem.style.transition = "transform 1s ease, opacity 2s";
elem.style.opacity = "0";
counter--;
if (counter === 0) {
stackContainer.style.width = "0";
stackContainer.style.height = "0";
}
});
//generate random number of lines of code between 4 and 10 and add to each card
let numLines = randomIntFromInterval(5, 10);
//loop through the lines and add them to the DOM
for (let index = 0; index < numLines; index++) {
let lineLength = randomIntFromInterval(25, 97);
var node = document.createElement("li");
node.classList.add('node-' + index);
elem.querySelector('.code ul').appendChild(node).setAttribute('style', '--linelength: ' + lineLength + '%;');
//draw lines of code 1 by 1
if (index == 0) {
elem.querySelector('.code ul .node-' + index).classList.add('writeLine');
} else {
elem.querySelector('.code ul .node-' + (index - 1)).addEventListener('animationend', function (e) {
elem.querySelector('.code ul .node-' + index).classList.add('writeLine');
});
}
}
});
}
});
</script>
</html>
到了这里,关于为nginx配置好看的错误提示页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!