本作品创建了一个代码简单清新的登录界面,并逐行解释了其框架,包含HTML代码,及对应的CSS代码和JS代码,提供对登录界面的一般框架的入门认识。
前言
功能简介:
代码实现了一个清新登录界面,整体简明,并具有一定的交互功能。该设计代码是一个包含 HTML、CSS 和 JavaScript 的完整网页文件。
通过这些代码,创建了一个登录页面,使用了外部样式表和图标库来设置页面的样式和图标。还使用了背景图片、Logo 图像和表单元素来创建页面的内容和交互行为。
下面将解释其代码组成。
项目已于InsCode社区开源:简单清新登录界面。点击链接至相关界面可直接运行或编辑。
提示:以下是本篇文章正文内容,下面代码可供参考,推荐pc状态页面下阅读
一、界面的特点
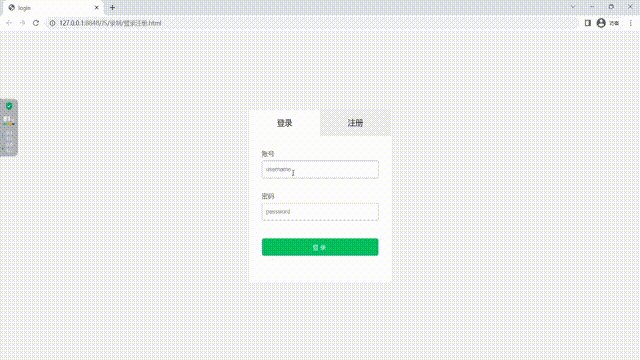
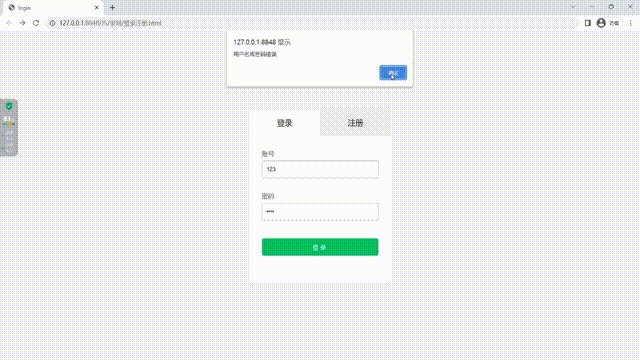
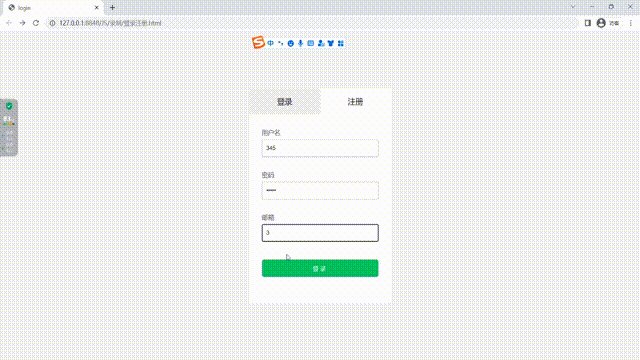
- 界面主要内容以白色透明块背景居中
- 输入框前有图标,框内标签会根据光标隐藏或呈现
- 登录按钮在鼠标移动到其上面会放大并变色
效果图如下:

二、代码
代码用到了两张图片:
- 拾光.jpg
- logo.svg (InsCode项目logo) XML代码如下:
<svg width="128" height="26" viewBox="0 0 128 26" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M0 13L6.92314 1L12.8629 4.42706L7.91706 13L12.8629 21.5729L6.92314 25L0 13ZM18.045 16.0707C18.7679 15.5876 19.6178 15.3298 20.4872 15.3298C21.6531 15.3298 22.7712 15.793 23.5956 16.6174C24.42 17.4417 24.8832 18.5599 24.8832 19.7257C24.8832 20.5952 24.6254 21.4451 24.1423 22.168C23.6593 22.8909 22.9727 23.4543 22.1695 23.787C21.3662 24.1198 20.4824 24.2068 19.6296 24.0372C18.7769 23.8676 17.9936 23.4489 17.3789 22.8341C16.7641 22.2193 16.3454 21.4361 16.1758 20.5833C16.0062 19.7306 16.0932 18.8467 16.4259 18.0435C16.7587 17.2402 17.3221 16.5537 18.045 16.0707ZM22.9295 10.0172C22.2066 10.5002 21.3567 10.7581 20.4872 10.7581C19.3214 10.7581 18.2033 10.2949 17.3789 9.47052C16.5545 8.64613 16.0913 7.52801 16.0913 6.36213C16.0913 5.4927 16.3491 4.6428 16.8322 3.91989C17.3152 3.19698 18.0017 2.63355 18.805 2.30083C19.6082 1.96812 20.4921 1.88106 21.3448 2.05068C22.1976 2.2203 22.9809 2.63897 23.5956 3.25375C24.2104 3.86853 24.6291 4.65181 24.7987 5.50453C24.9683 6.35726 24.8813 7.24113 24.5485 8.04438C24.2158 8.84763 23.6524 9.53418 22.9295 10.0172Z" fill="url(#paint0_linear_8_378)"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M40.1992 3.8512H35.7463V22.14H40.1992V3.8512ZM107.788 8.14508H104.926C103.238 8.14508 101.62 8.81529 100.427 10.0083C99.2344 11.2012 98.5642 12.8193 98.5642 14.5064V15.7787C98.5635 16.6142 98.7275 17.4418 99.0469 18.2139C99.3664 18.986 99.8349 19.6876 100.426 20.2784C101.017 20.8693 101.718 21.3378 102.49 21.6572C103.262 21.9767 104.09 22.1407 104.926 22.14H111.764V3.8512H107.788V8.14508ZM103.997 17.9781C103.57 17.797 103.205 17.4963 102.946 17.1121C102.68 16.7183 102.538 16.2538 102.539 15.7787V14.5064C102.538 14.1876 102.602 13.872 102.726 13.5784C102.908 13.1457 103.214 12.7764 103.605 12.5171C103.997 12.2578 104.456 12.1199 104.926 12.1209H107.788V18.1641H104.926C104.607 18.1656 104.291 18.1023 103.997 17.9781ZM49.5026 8.14507C50.533 8.14431 51.5401 8.45229 52.3938 9.02929C53.0954 9.50216 53.67 10.1402 54.0671 10.8873C54.4642 11.6344 54.6717 12.4676 54.6712 13.3136V22.1399H50.6953V13.3136C50.6956 13.1931 50.6777 13.0733 50.6421 12.9582C50.6077 12.848 50.5573 12.7436 50.4926 12.6481C50.3627 12.4556 50.1799 12.3048 49.9662 12.2139C49.8196 12.1518 49.6618 12.1201 49.5026 12.1209H47.4352C47.3147 12.1206 47.1948 12.1386 47.0797 12.1742C46.9696 12.2085 46.8651 12.2589 46.7696 12.3237C46.5771 12.4535 46.4263 12.6363 46.3355 12.8501C46.2733 12.9967 46.2417 13.1544 46.2424 13.3136V22.1399H42.2666V13.3136C42.2659 12.6347 42.3991 11.9623 42.6585 11.3348C42.918 10.7074 43.2987 10.1374 43.7788 9.65727C44.2589 9.17718 44.829 8.79649 45.4564 8.53701C46.0838 8.27752 46.7562 8.14433 47.4352 8.14507H49.5026ZM66.2701 14.0762C65.5472 13.5791 64.6904 13.3131 63.8131 13.3136H60.3144C60.2219 13.3144 60.1303 13.2957 60.0456 13.2588C59.9473 13.215 59.8595 13.1507 59.7883 13.07C59.7171 12.9893 59.6641 12.8942 59.6329 12.7912C59.6097 12.7157 59.5982 12.6372 59.5987 12.5582C59.5981 12.4543 59.6181 12.3514 59.6576 12.2553C59.7133 12.1212 59.8067 12.006 59.9263 11.9237C59.9823 11.885 60.0436 11.8547 60.1084 11.8338C60.1751 11.813 60.2445 11.8025 60.3144 11.8028H63.177C63.4637 11.8017 63.7457 11.8755 63.9952 12.0167C64.2381 12.154 64.4433 12.3494 64.5923 12.5853L67.6871 10.6371C67.2077 9.87451 66.5427 9.24593 65.7544 8.81012C64.9661 8.37431 64.0801 8.14549 63.1793 8.14506H60.3168C59.7279 8.14474 59.1451 8.26433 58.604 8.49653C58.018 8.75033 57.494 9.12835 57.0684 9.60447C56.6428 10.0806 56.3257 10.6435 56.139 11.2542C55.8371 12.245 55.8888 13.31 56.2853 14.267C56.6119 15.0528 57.159 15.7271 57.8605 16.2088C58.5832 16.7058 59.4397 16.9717 60.3168 16.9714H63.8155C63.9076 16.9714 63.9987 16.9901 64.0834 17.0262C64.213 17.0835 64.3235 17.1768 64.4015 17.295C64.4424 17.3563 64.474 17.4233 64.4953 17.4938C64.5495 17.6699 64.5407 17.8593 64.4707 18.0297C64.4149 18.1639 64.3216 18.279 64.2019 18.3613C64.0885 18.4408 63.9532 18.483 63.8147 18.4822H60.3955C60.111 18.4831 59.831 18.4105 59.5828 18.2715C59.3408 18.1366 59.1361 17.9437 58.9872 17.7101L55.9068 19.6829C56.3887 20.4364 57.0526 21.0564 57.8372 21.4858C58.6218 21.9152 59.5019 22.1402 60.3963 22.1399H63.8155C64.4041 22.1404 64.9866 22.0208 65.5275 21.7885C66.3103 21.4519 66.9781 20.8946 67.4494 20.1846C68.0941 19.2159 68.3322 18.0325 68.1124 16.8898C67.8925 15.7471 67.2323 14.7365 66.2741 14.0762H66.2701ZM91.0906 8.14507C92.359 8.1432 93.5988 8.52185 94.6497 9.23206H94.6481C95.5119 9.81416 96.2193 10.5996 96.7082 11.5193C97.1971 12.439 97.4525 13.4648 97.4519 14.5064V15.7786C97.4519 17.4658 96.7817 19.0838 95.5887 20.2768C94.3957 21.4697 92.7777 22.14 91.0906 22.14H89.8183C88.9827 22.1407 88.1552 21.9766 87.3831 21.6572C86.611 21.3378 85.9094 20.8692 85.3186 20.2784C84.7277 19.6876 84.2592 18.986 83.9397 18.2139C83.6203 17.4418 83.4563 16.6142 83.457 15.7786V14.5064C83.457 12.8193 84.1272 11.2012 85.3202 10.0083C86.5132 8.81528 88.1312 8.14507 89.8183 8.14507H91.0906ZM93.2892 16.7066C93.413 16.4129 93.4766 16.0974 93.4761 15.7786V14.5072C93.4761 14.2664 93.4399 14.0271 93.3687 13.7971C93.3001 13.5759 93.1991 13.3661 93.0689 13.1745C92.8094 12.7903 92.4443 12.4894 92.0177 12.3078C91.7242 12.1835 91.4085 12.12 91.0898 12.1209H89.8175C89.3484 12.1202 88.8895 12.258 88.4985 12.5172C88.1075 12.7764 87.8018 13.1453 87.6197 13.5776C87.4954 13.8712 87.4318 14.1868 87.4328 14.5056V15.7778C87.4318 16.253 87.5734 16.7175 87.8392 17.1113C88.0985 17.4955 88.4637 17.7962 88.8904 17.9773C89.1836 18.1016 89.499 18.1651 89.8175 18.1641H91.0898C91.5646 18.1652 92.0288 18.0239 92.4225 17.7586C92.8067 17.4987 93.1077 17.1334 93.2892 16.7066ZM122.872 17.7101C122.723 17.9433 122.518 18.1361 122.277 18.2715C122.029 18.4103 121.749 18.4828 121.465 18.4822H119.079C118.74 18.4833 118.403 18.4157 118.09 18.2834C117.635 18.0896 117.246 17.7685 116.969 17.3586C116.887 17.236 116.815 17.1061 116.756 16.9706H126.876V14.3473C126.876 12.7024 126.223 11.1248 125.059 9.96167C123.896 8.79852 122.319 8.14506 120.674 8.14506H119.083C117.439 8.14506 115.861 8.79852 114.698 9.96167C113.535 11.1248 112.881 12.7024 112.881 14.3473V15.9377C112.88 16.7524 113.04 17.5593 113.352 18.3122C113.663 19.065 114.12 19.7491 114.696 20.3252C115.272 20.9013 115.956 21.3581 116.709 21.6695C117.462 21.9809 118.269 22.1408 119.083 22.1399H121.469C122.363 22.1399 123.243 21.9148 124.027 21.4854C124.811 21.056 125.475 20.4361 125.957 19.6829L122.872 17.7101ZM117.658 12.2362C118.078 11.9528 118.573 11.8019 119.079 11.8028H120.67C121.01 11.802 121.347 11.8699 121.661 12.0024C122.257 12.2536 122.734 12.7229 122.996 13.3144H116.754C116.949 12.8777 117.262 12.5042 117.659 12.2362H117.658ZM75.8225 7.98605C75.3634 7.98448 74.9144 8.12137 74.5343 8.37886C74.1652 8.63064 73.8764 8.98346 73.7026 9.39508C73.5825 9.67883 73.5211 9.98393 73.5221 10.292V15.6991C73.5208 16.1582 73.6577 16.607 73.9149 16.9873C74.1658 17.3591 74.519 17.6502 74.9319 17.8254C75.2157 17.9452 75.5208 18.0066 75.8288 18.0059H77.812C78.0118 18.0051 78.2107 17.9784 78.4036 17.9264C78.589 17.8776 78.7675 17.8055 78.9347 17.7117C79.2683 17.5247 79.5507 17.2584 79.757 16.9364L83.239 19.1629C82.6561 20.0735 81.8536 20.8228 80.9052 21.3419C79.9568 21.8611 78.8931 22.1333 77.812 22.1336H75.8241C74.1159 22.1336 72.4776 21.455 71.2697 20.2471C70.0618 19.0392 69.3832 17.401 69.3832 15.6928V10.292C69.3825 9.446 69.5486 8.60813 69.872 7.82636C70.1955 7.0446 70.6699 6.33427 71.2681 5.73604C71.8663 5.13781 72.5766 4.66341 73.3584 4.33999C74.1402 4.01657 74.978 3.85047 75.8241 3.8512H77.812C78.9039 3.84997 79.9782 4.1267 80.9336 4.65532C81.889 5.18395 82.6941 5.94708 83.2732 6.87282L79.7681 9.07066C79.6143 8.82592 79.4164 8.61184 79.1844 8.4393C78.7873 8.14395 78.3053 7.98496 77.8104 7.98605H75.8225Z" fill="#26294B"/>
<defs>
<linearGradient id="paint0_linear_8_378" x1="0" y1="1" x2="18.7137" y2="29.1027" gradientUnits="userSpaceOnUse">
<stop stop-color="#1FAEFF"/>
<stop offset="1" stop-color="#D86AE1"/>
</linearGradient>
</defs>
</svg>
1.HTML
什么是HTML?
HTML(HyperText Markup Language)是一种用于创建和组织网页内容的标记语言。它使用标签来定义和描述网页的结构,并通过标签之间的嵌套和属性来指定元素的属性和行为。HTML代码可以在网页浏览器中渲染为可视化的网页。
该代码部分用到以下标签:
-
<!DOCTYPE html>:声明文档类型为 HTML。 -
<html lang="en">:根元素,指定页面的主要语言为英文。 -
<head>:包含关于文档的元信息和引用外部脚本和样式表的标签。 -
<meta>:用于设置文档的元信息,如字符编码、兼容模式和视口设置。 -
<link href="style.css" rel="stylesheet" type="text/css" />:引用外部样式表文件style.css来定义页面的样式。 -
<title>:设置页面的标题栏显示的文本为 “InsCode 登录页面”。 -
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">:引入 Font Awesome 图标库的样式表。 -
<style>:内联 CSS 样式定义,用于设置页面的背景图片、字体以及其他样式。 -
<body>:包含了页面的主要内容,可见部分的显示区域。 -
<div class="container">:一个带有类名为 “container” 的<div>元素,用于包裹登录表单的内容。 -
<h2>:用于显示 “登录” 的标题。 -
<form>:登录表单,用于向服务器提交用户的登录凭据。 -
<div class="input-container">:用于包裹输入框和图标的<div>元素。 -
<i class="fas fa-user"></i>:使用 Font Awesome 图标库显示一个用户图标。 -
<input type="text" id="username" name="用户名" onfocus="showPlaceholder()" onblur="hidePlaceholder()" required>:一个包含type为文本和name为 “用户名” 的输入框,还包含有焦点获得和失去时触发事件的交互行为。 -
<button id="loginBtn" type="submit">登录</button>:一个表示登录按钮的<button>元素。 -
<div class="logo">:一个带有类名为 “logo” 的<div>元素,包含站点的标志和欢迎文本。 -
<img src="logo.svg" alt="InsCode">:显示名为 “logo.svg” 的图像作为 InsCode 站点的标志。 -
<script src="script.js"></script>:引入外部 JavaScript 文件script.js,用于处理与登录表单相关的 JavaScript 交互行为。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" rel="stylesheet" type="text/css" />
<title>InsCode 登录页面</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<style>
body
{
font-family: Arial, sans-serif; /* 设置字体 */
background: url(拾光.jpg) repeat-x; /* 设置背景图片 */
background-size: cover;
background-position: center;
}
</style>
</head>
<body>
<div class="container">
<h2>登录</h2>
<form action="/login" method="post">
<div class="input-container">
<i class="fas fa-user"></i>
<input type="text" id="username" name="用户名" onfocus="showPlaceholder()" onblur="hidePlaceholder()" required>
</div>
<div class="input-container">
<i class="fas fa-lock"></i>
<input type="password" id="password" name="密码" onfocus="showPlaceholder()" onblur="hidePlaceholder()" required>
</div>
<button id="loginBtn" type="submit">登录</button>
</form>
</div>
<div class="logo">
<img src="logo.svg" alt="InsCode">
<div>欢迎来到 InsCode</div>
</div>
<script src="script.js"></script>
</body>
</html>
2.CSS
什么是CSS?
CSS(Cascading Style Sheets)是一种用于样式化网页的标记语言。它与HTML一起使用,用于控制网页的布局、外观和样式。通过CSS,开发人员可以定义文档的各个元素在浏览器中的显示方式。
对应于前面HTML的CSS代码如下:
/*将页面的内容垂直和水平居中对齐*/
html
{
height: 100%;
width: 100%;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
}
- 这段代码描述的是将页面的内容垂直和水平居中对齐的样式。
-
html是选择所有 HTML 元素的根元素。 -
height: 100%和width: 100%将页面的高度和宽度设置为占据整个可用空间。 -
margin: 0确保没有任何外边距。 -
display: flex将display属性设置为flex,以创建一个弹性容器。 -
align-items: center和justify-content: center让容器内的内容在垂直和水平方向上都居中对齐。
-
/*盒子细节设置*/
.container,.logo
{
text-align: center; /*文本内容居中对齐*/
padding: 30px; /*设置容器的内边距*/
max-width: 300px; /*容器的最大宽度*/
margin: 0 auto; /*设置容器的外边距*/
background-color: rgba(255, 255, 255, 0.5); /*设置白色透明背景*/
}
.container h2
{
text-align: center;
}
- 这段代码描述的是容器的细节样式设置。
-
.container, .logo是选择类名为.container和.logo的所有元素。 -
text-align: center将文本内容居中对齐。 -
padding: 30px设置容器的内边距为 30px。 -
max-width: 300px设置容器的最大宽度为 300px。 -
margin: 0 auto设置容器的外边距为自动,并且在水平方向上居中对齐。 -
background-color: rgba(255, 255, 255, 0.5)设置容器的背景颜色为半透明的白色。
-
/*设置输入框*/
.container input[type="text"],
.container input[type="password"]
{
width: 100%;
padding: 12px 30px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
background-color: rgba(255, 255, 255, 0.5); /*设置输入框透明*/
}
- 这段代码描述的是输入框的样式设置。
-
.container input[type="text"], .container input[type="password"]选择类名为.container的元素下的所有type为文本和密码的输入框元素。 -
width: 100%设置输入框宽度为 100%。 -
padding: 12px 30px设置输入框的内边距为 12px 顶部/底部和 30px 左侧/右侧。 -
margin: 8px 0设置输入框的外边距为 8px 顶部/底部和 0 左侧/右侧。 -
display: inline-block将元素显示为内联块级元素,即在同一行显示。 -
border: 1px solid #ccc设置输入框的边框为 1px 灰色实线边框。 -
box-sizing: border-box使用border-box盒子模型,让元素的总宽度包括内边距和边框。 -
background-color: rgba(255, 255, 255, 0.5)设置输入框的背景颜色为半透明的白色。
-
/*设置输入框内图标*/
.input-container {
position: relative;
}
.input-container i {
position: absolute;
top: 50%;
left: 5px;
transform: translateY(-50%);
padding: 0 5px;
color: #888;
}
- 这段代码描述的是输入框内图标的样式设置。
-
.input-container是选择类名为.input-container的元素。 -
position: relative将元素的定位方式设置为相对定位。 -
.input-container i是选择位于.input-container内的i元素。 -
position: absolute将图标元素的定位方式设置为绝对定位。 -
top: 50%将图标元素的顶部位置设置为父容器的 50% 处。 -
left: 5px将图标元素的左侧位置设置为离父容器左边缘 5px 的距离。 -
transform: translateY(-50%)使用translateY将图标元素在垂直方向上上移自身高度的一半,
-
/*按钮部分*/
#loginBtn
{
color: white;
padding: 14px 20px;
margin: 10px 0;
border: none;
width: 100%;
background-color: #ccc;
transition: background-color 0.3s, transform 0.3s; /* 添加过渡效果 */
}
#loginBtn:hover
{
cursor: pointer;
opacity: 0.8;
background-color: #f00; /* 改变背景色 */
transform: scale(1.02); /* 放大按钮 */
}
- 这段代码描述的是按钮样式设置。
-
#loginBtn:选择 ID 为loginBtn的按钮元素,并设置它们的样式。 -
color: white:将按钮文本的颜色设置为白色。 -
padding: 14px 20px:设置按钮的内边距为 14px 顶部/底部 和 20px 左侧/右侧。 -
margin: 10px 0:设置按钮的外边距为 10px 顶部/底部 和 0 左侧/右侧。 -
border: none:移除按钮的边框。 -
width: 100%:将按钮的宽度设置为 100%。 -
background-color: #ccc:设置按钮的背景颜色为浅灰色。 -
transition: background-color 0.3s, transform 0.3s:为按钮的背景颜色和变换效果设置过渡动画。 -
#loginBtn:hover:设置鼠标悬停在按钮上时的样式。 -
cursor: pointer:将鼠标悬停在按钮上时的光标样式设置为手型指针。 -
opacity: 0.8:将按钮的不透明度设置为 0.8,使其稍微变暗,以提供视觉反馈。 -
background-color: #f00:将按钮的背景颜色改为红色。 -
transform: scale(1.02):将按钮的大小放大 1.02 倍,以一种平滑的动画效果进行缩放。
-


通过这些样式设置,实现了按钮的文本颜色、内边距、外边距、边框、宽度、背景颜色和过渡效果的定义。同时,使用 :hover 伪类选择器设置了鼠标悬停时按钮的样式,包括光标样式、背景颜色变化和按钮的缩放效果。这些样式共同创建了一个具有交互友好和动态效果的按钮样式。
3.JS
什么是Javascript?
JavaScript是一种高级编程语言,用于在网页上添加交互性和动态功能。它是一种脚本语言,可以直接嵌入到HTML代码中,并在浏览器中执行。
对应于前面HTML的Javascript代码如下:
/*控制框内占位符文本的显示和隐藏*/
function showPlaceholder() {
if (event.target.value === '')
{
event.target.placeholder = '请输入' + event.target.name;
}
}
function hidePlaceholder()
{
event.target.placeholder = '';
}
-
function showPlaceholder():- 这个函数在输入框获得焦点时调用,用于显示占位符文本。
- 使用
event.target.value获取当前输入框的值。 - 如果输入框的值是空的,即用户没有输入内容,则将占位符文本设置为 “请输入” + 输入框的名称(即
event.target.name)。
-
function hidePlaceholder():- 这个函数在输入框失去焦点时调用,用于隐藏占位符文本。
- 将占位符文本设置为空,即清空文本内容。
 文章来源:https://www.toymoban.com/news/detail-761344.html
文章来源:https://www.toymoban.com/news/detail-761344.html
总结
以上就是本文的主要代码,详细可参考InsCode社区开源:简单清新登录界面。文章来源地址https://www.toymoban.com/news/detail-761344.html
到了这里,关于HTML+CSS+JS 登录页面的代码结构入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!