目录
一. 交互
1.1 概念
1.2 交互样式
1.3 交互事件
1.3.1 常用的元件交互事件
1.3.2 动态面板独有的事件
1.3.3 复选框和下拉列表的交互事件
1.4 交互动作
二. 情形
2.1 概念
2.2 效果演示
三. 案例
3.1 ERP登录页到主页的跳转
3.2 ERP的菜单跳转到各个页面的跳转
3.3 省市联动
3.4 下拉加载
一. 交互
1.1 概念
通俗来讲就是,谁用了什么方法做了什么事情,主体"谁"对应的就是axure中的元件,"什么方法"对应的就是交互事件,比如单击事件、双击事件,"什么事情"对应的就是交互动作,比如打开连接、设置面板状态等。交互动作的体现一定是基于具有交互事件的前提下。
当然除了这三个基本的元素外,还可以设置交互样式。例如鼠标悬停、鼠标按下等。在浏览有些网站时,当你的鼠标移动到某个位置上,就会出现一些东西,鼠标移开了,就没有了。这就是鼠标悬停。
1.2 交互样式
交互样式(仅对当前元件的样式进行更改):选中元件,鼠标右键,选择【交互样式…】,选择交互触发类型,选择要更改的交互样式。

- 鼠标悬停:当鼠标悬停在元件上时,元件的显示样式。
- 鼠标按下:当鼠标按下元件时,元件的显示样式。
- 选中:元件被选中时的显示样式。
- 禁用:元件被禁止使用时的显示样式。
- 获取焦点:当光标聚焦在元件(如文本框)上的显示样式。
- 提示:文本框的提示属性中的内容
1.3 交互事件
事件还可以分为手动触发的事件和自动触发的事件
元件事件:元件的交互效果,都是人为手动触发的,比如单击某个按钮
页面事件:自动触发的事件,当页面载入时,当窗口滚动时等
1.3.1 常用的元件交互事件

设置点击元件时你想要出现的效果:

事件触发发生的效果:

1.3.2 动态面板独有的事件
按钮:单击时设置面板状态,当状态改变时:

滚动:动态面板的样式要改变一下滚动

注意:矩形一定要高于动态面板,才能看到滚动效果

提示: 最好设置一下等待时间 (在其他动作中) , 先等待再写效果

滚动效果:

1.3.3 复选框和下拉列表的交互事件
复选框:选中时,取消选中时
下拉列表:选中改变时

事件效果:
1.4 交互动作
交互动作的体现一定是基于具有交互事件的前提下

效果演示:

二. 情形
2.1 概念
交互情形(带有逻辑性): 设置交互动作,在交互动作中添加情形并设置情形对应的动作;当某个元件的值满足A情形的时候做A动作,满足B情形的时候做B动作。
具体位置:

2.2 效果演示

否则 如果 :只要满足条件就不会往下走了
如果 如果 :两个条件,两个都会走,走到第二个就会覆盖前面那个条件
如何切换:在你想切换的情形上点击右键,选择最后一个然后就可以进行切换

三. 案例
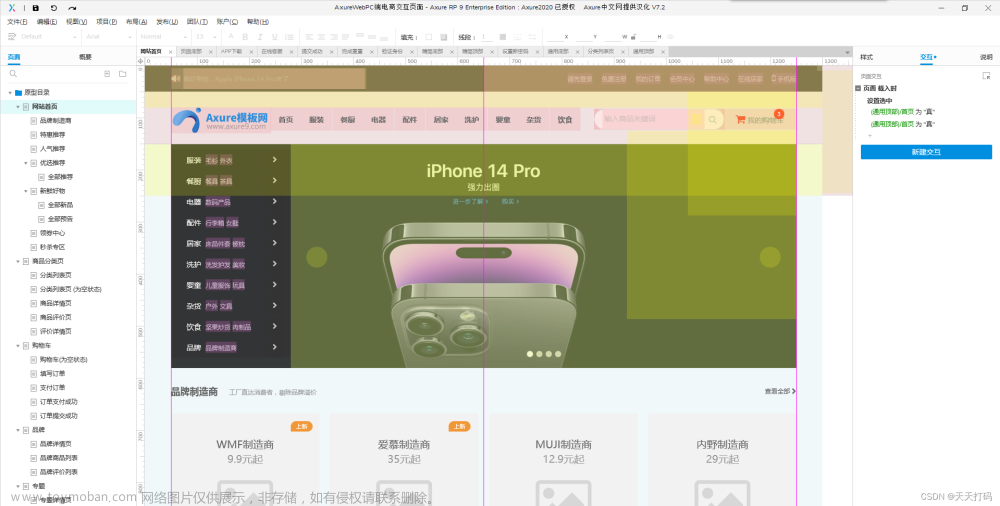
3.1 ERP登录页到主页的跳转

3.2 ERP的菜单跳转到各个页面的跳转
 文章来源:https://www.toymoban.com/news/detail-761378.html
文章来源:https://www.toymoban.com/news/detail-761378.html
3.3 省市联动
 文章来源地址https://www.toymoban.com/news/detail-761378.html
文章来源地址https://www.toymoban.com/news/detail-761378.html
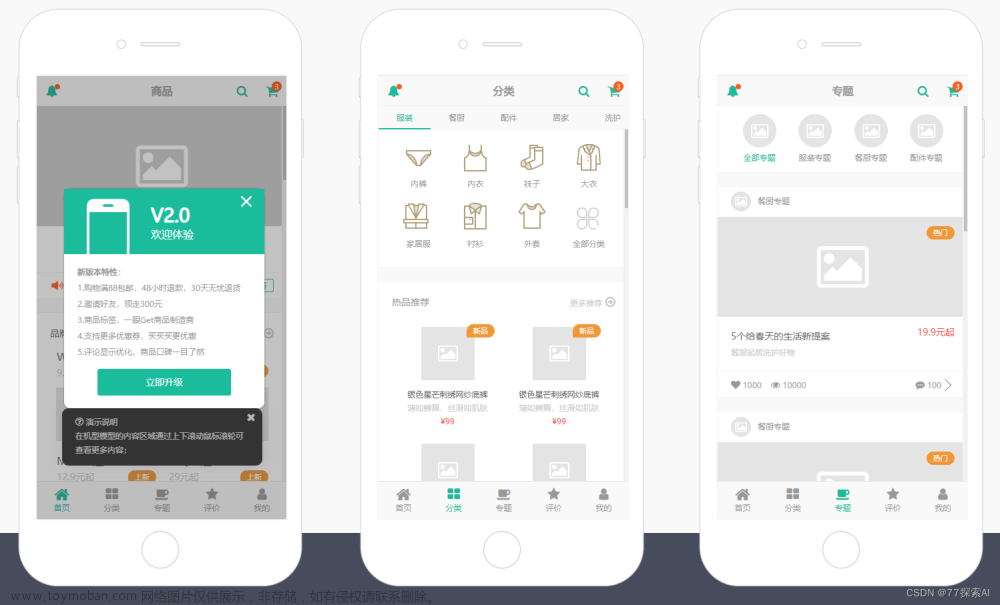
3.4 下拉加载
到了这里,关于【Axure】交互&情形的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!