一、前端国际化支持
1、安装i18n依赖
npm install --save vue-i18n@8.27.2 --force
2、src目录下面新建lang文件夹,新建i18n.js、language.en_US.js、language.zh_CN.js三个文件

i18n.js文件
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import Cookies from 'js-cookie'
import elementEnLocale from 'element-ui/lib/locale/lang/en' // element-ui lang
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN'// element-ui lang
import enLocale from './language.en_US'
import zhLocale from './language.zh_CN'
Vue.use(VueI18n)
const messages = {
en_US: {
...enLocale,
...elementEnLocale
},
zh_CN: {
...zhLocale,
...elementZhLocale
}
}
const i18n = new VueI18n({
// 设置语言 选项 en_US | zh_CN
locale: Cookies.get('language') || 'zh_CN', // 通过this.$i18n.locale的值实现语言切换
// 设置文本内容
messages
})
export default i18n
language.en_US.js文件
export default {
login: {
title: 'Device Cloud Management System',
logIn: 'Log in',
username: 'Username',
password: 'Password'
},
//消息提示
message:{
setLanguageSuccess:"Set language success"
},
//菜单相关
menus:{
deviceManage:"Device Manage"
}
}
language.zh_CN.js文件
export default {
login: {
title: '设备云管理系统',
logIn: '登录',
username: '账号',
password: '密码'
},
//消息提示
message:{
setLanguageSuccess:"设置语言成功"
},
//菜单相关
menus:{
deviceManage:"设备管理"
}
}
3、在src/main.js中添加i18n
import i18n from "./lang/i18n";
// use添加i18n
Vue.use(Element, {
i18n: (key, value) => i18n.t(key, value)
})
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
4、在src/store/getters.js中添加language
const getters = {
language: state => state.app.language,
}
export default getters
5、在src/store/modules/app.js中添加state–language
import Cookies from 'js-cookie'
const state = {
language: Cookies.get('language') || 'zh_CN'
}
const mutations = {
SET_LANGUAGE: (state, language) => {
state.language = language
Cookies.set('language', language)
}
}
const actions = {
setLanguage({ commit }, language) {
commit('SET_LANGUAGE', language)
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
6、新建language.js文件,changeLanguages方法用于访问后端接口,修改语言
import request from '@/utils/request'
/**
* * 获取信息
* @param address
* @returns {AxiosPromise}
*/
export function changeLanguages(lang){
return request({
url: '/changeLanguages',
method: 'get',
headers: {
isToken: false,
},
params: {
lang: lang
}
})
}
7、在src/components/LangSelect/index.vue中创建语言切换组件
<template>
<el-dropdown trigger="click" class="international" @command="handleSetLanguage">
<div>
<svg-icon class-name="international-icon" icon-class="language" />
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :disabled="language==='zh_CN'" command="zh_CN">
中文
</el-dropdown-item>
<el-dropdown-item :disabled="language==='en_US'" command="en_US">
English
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
import {changeLanguages} from "../../api/system/language";
import Cookies from "js-cookie";
export default {
computed: {
language() {
return this.$store.getters.language
}
},
methods: {
handleSetLanguage(lang) {
this.$i18n.locale = lang
this.$store.dispatch('app/setLanguage', lang)
//请求后端,后端切换语言
changeLanguages(lang).then(response => {
console.info("change-language:" + lang);
window.location.reload();
this.$message({
message: this.$t("message.setLanguageSuccess"),
type: 'success'
})
});
}
}
}
</script>
8、使用方式
普通文本使用方: {{ $t('login.title') }}
标签内使用方式: :placeholder="$t('login.password')"
js内使用方式: this.$t('login.user.password.not.match')
二、后端国际化支持
1、添加I18nConfig配置文件
@Configuration
public class I18nConfig implements WebMvcConfigurer {
@Bean
public LocaleResolver localeResolver() {
SessionLocaleResolver slr = new SessionLocaleResolver();
//设置默认语言,中文
slr.setDefaultLocale(Locale.SIMPLIFIED_CHINESE);
return slr;
}
@Bean
public LocaleChangeInterceptor localeChangeInterceptor() {
LocaleChangeInterceptor lci = new LocaleChangeInterceptor();
//参数名与前端changeLanguages方法携带参数名一致
lci.setParamName("lang");
return lci;
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(localeChangeInterceptor());
}
}
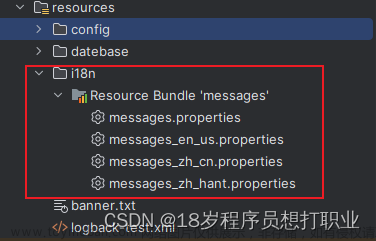
2、添加messages_en_US.properties和messages_zh_CN.properties文件

messages_en_US.properties文件文章来源:https://www.toymoban.com/news/detail-761540.html
addSuccess=Add Success
#......
messages_zh_CN.properties文件文章来源地址https://www.toymoban.com/news/detail-761540.html
addSuccess=新增成功
#......
3、application.yml配置
# Spring配置
spring:
# 资源信息
messages:
# 国际化资源文件路径
basename: i18n/messages
4、新建controller文件,添加接口changeLanguages供给前端调用,修改语言使用
@RestController
public class LanguageController {
@GetMapping("/changeLanguages")
public AjaxResult changeLanguages(String lang) {
return AjaxResult.success();
}
/**
* 测试接口--后端根据前端设置的语言返回相应语言的文字 MessageUtils.message("addSuccess")
* @return
*/
@GetMapping("/test")
public AjaxResult test(){
return AjaxResult.success(MessageUtils.message("addSuccess"));
}
}
5、MessageUtils.java文件
import org.springframework.context.MessageSource;
import org.springframework.context.i18n.LocaleContextHolder;
import com.dcms.common.utils.spring.SpringUtils;
public class MessageUtils
{
/**
* 根据消息键和参数 获取消息 委托给spring messageSource
* @param code 消息键
* @param args 参数
* @return 获取国际化翻译值
*/
public static String message(String code, Object... args)
{
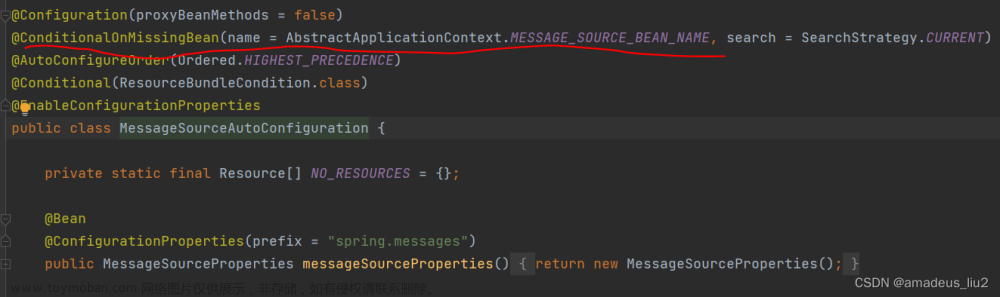
MessageSource messageSource = SpringUtils.getBean(MessageSource.class);
return messageSource.getMessage(code, args, LocaleContextHolder.getLocale());
}
}
三、异常报错处理
1、前端报错 in ./node_modules/vue-i18n/dist/vue-i18n.esm-bundler.js "export ‘Fragment’ was not found in ‘vue’
报错原因是:
i18n版本太高了,与当前VUE版本不谦容;
解决:
查看版本:npm view vue-i18n versions。选择其中一个低版本,不要太低的。
我的项目vue版本是:2.6.14,选择的vue-i18n如下:npm install vue-i18n@8.23.0
到了这里,关于SpringBoot+Vue前后端分离项目国际化支持的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!