为微信小程序添加订阅消息和推送通知功能是非常有用的,它可以让用户在重要的事件发生时及时地收到通知。在本文中,我们将详细介绍如何为微信小程序添加这两种功能。
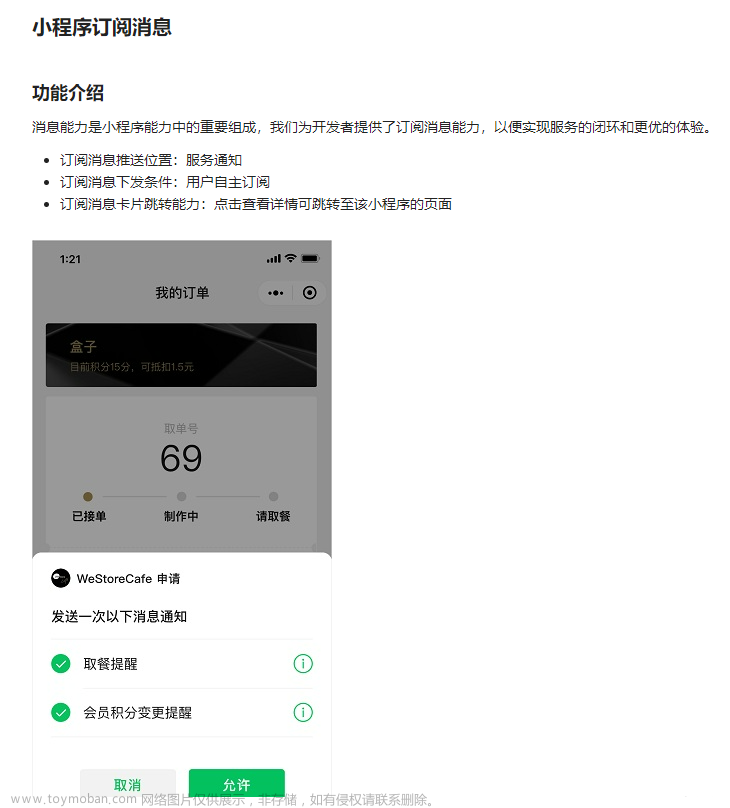
一、订阅消息 订阅消息是一种新的消息类型,用户可以选择是否订阅它们。订阅消息一般用于向用户推送一些定期更新的内容,如新闻、天气、股票等。下面是为微信小程序添加订阅消息的步骤。
-
注册公众平台账号 要使用订阅消息功能,必须要先注册一个公众平台账号。在注册过程中,需要提供一些基本信息,如开发者名称、邮箱、电话号码等。
-
获取模板 ID 要发送订阅消息,需要先创建一个模板。在公众平台账号中,可以创建一个订阅消息模板,并获取一个模板 ID。模板中可以包含一些变量,用于动态地填充一些信息,如用户名、日期、内容等。
-
发送订阅消息 在小程序中,可以使用 wx.requestSubscribeMessage() 方法让用户订阅消息。在用户同意订阅后,可以通过调用 wx.request() 方法发送订阅消息。文章来源:https://www.toymoban.com/news/detail-761636.html
以下是一个示例代码:文章来源地址https://www.toymoban.com/news/detail-761636.html
wx.requestSubscribeMessage({
tmplIds: ['模板 ID'],
success (res) {
if (res.errMsg === 'requestSubscribeMessage:ok') {
wx.request({
url: '后台接口地址',
method: 'POST',
data: {
openid: '用户的 openid',
template_id: '模板 ID&#到了这里,关于如何为微信小程序添加订阅消息和推送通知功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!