文末获取源码
开发语言:Java
框架:SpringBoot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
本网站利用java技术和的MySQL进行开发,将仓储管理系统推向更安全、技术更强悍的系统信息管理。仓储主要实现了前台和后台两大模块。通过本网站使管理工作效率提升到另一个层次,还更不容易出错,对数据的查找与存储有更方便等因素。
建立仓储管理系统,进一步提高用户对仓储信息的查询。帮助管理者提高工作效率,实现信息查询的自动化。使用本系统可以轻松快捷的为用户提供他们想要得到的仓储信息。
根据本系统的基本设计思路,本系统在设计方面前台采用了java技术等进行基本的页面设计,后台数据库采用MySQL。本系统的实现为仓储管理系统的运行打下了基础,为仓储管理提供良好的条件。
最后我们通过需求分析、测试调整,与仓储管理系统的实际需求相结合,设计实现了仓储管理系统。
二、系统功能分析
系统功能需求包含业务需求、功能需求用户需求,系统功能需求分析是在了解用户习惯、开发人员技术和实力等各个因素的前提下,对其进行深入分析,了解系统基本需求后,基本功能如下:
本课题要求实现优质的仓储管理系统,就一定要包含有前台页面和后端数据库、服务器相联系,从而实现系统的功能运转。系统分为前台员工模块、供应商模块和后台管理员模块三部分;
(1)、员工进入系统可以实现首页、商品信息、供应商货物、我的等功能,在我的页面可以对商品信息、商品入库、商品出库、供应商货物、货物采购、在线沟通、个人中心等进行操作。员工用例如下:

(2)、供应商进入系统可以实现首页、商品信息、供应商货物、我的等功能,在我的页面可以对供应商货物、货物采购、在线沟通、个人中心等进行操作。供应商用例如下:

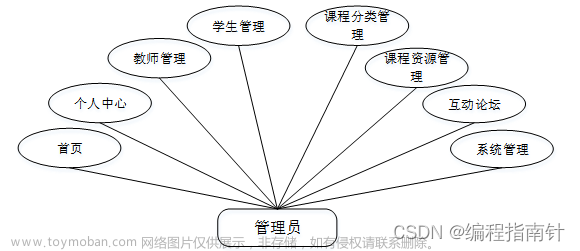
(3)、管理员主要包括个人中心、、供应商管理、员工管理、商品分类管理、商品信息管理、商品入库管理、商品出库管理、供应商货物管理、货物采购管理、在线沟通管理、系统管理等有关功能进行管理。管理员用例如下:
2.1系统功能设计
系统的功能设计是整个系统的运行基础,是一个把设计需求替换成以计算机系统的形式表示出来。通过对仓储管理系统的调查、分析和研究,得出了该系统的总体规划,这是开发设计系统的初步核心。如下图所示:

三、系统实现
3.1 小程序前台模块实现
首先双击打开小程序客户端,连上网络之后会显示出本系统的登录界面,这是进入小程序的初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。登录界面如图所示。

小程序首页是员工/供应商注册登录后进入的第一个界面,员工/供应商可通过小程序端首页导航栏进入到相应的网页查看信息展示信息进行详细操作。小程序首页界面如图所示。

3.2 员工模块实现
员工登录进入系统,点击“我的”,在“我的”页面可以对商品信息、商品入库、商品出库、供应商货物、货物采购、在线沟通、个人中心等功能进行操作;如图所示:

员工点击商品信息,在商品信息页面输入商品名称进行搜索,可以查看到商品编号、商品名称、商品分类、库存、生产地和商品详情等信息。如图所示。

员工点击供应商货物,在供应商货物页面输入商品名称进行搜索,可以查看到商品名称、商品分类、单价、供应商、规格、供应账号和供应商手机等信息。如图所示。

3.3 供应商模块实现
供应商登录进入系统,点击“我的”,在“我的”页面可以对供应商货物、货物采购、在线沟通、个人中心等功能进行操作;如图所示:

3.4 后台模块实现
后台用户登录,在登录页面正确输入用户名和密码后,进入操作系统进行操作;如图所示。

管理员点击供应商管理。在供应商页面输入供应账号进行查询、新增或删除供应商列表,并根据需要对供应商详情信息进行详情、修改或删除操作;如图所示:

管理员点击员工管理。在员工页面输入员工工号和员工姓名进行查询、新增或删除员工列表,并根据需要对员工详情信息进行详情、修改或删除操作;如图所示:

管理员点击商品信息管理。在商品信息页面输入商品名称和生产地进行查询、新增或删除商品信息列表,并根据需要对商品详情信息进行详情、修改或删除操作;如图所示:

管理员点击商品入库管理。在商品入库页面输入入库编号和商品名称进行查询或删除商品入库列表,并根据需要对商品入库详情信息进行详情、修改或删除操作;如图所示:

管理员点击供应商货物管理。在供应商货物页面输入商品名称和选择商品分类进行查询或删除供应商货物列表,并根据需要对供应商货物详情信息进行详情、修改或删除操作;如图所示:

管理员点击在线沟通管理。在在线沟通页面输入商品名称、员工姓名和咨询标题进行查询或删除在线沟通列表,并根据需要对在线沟通详情信息进行回复、详情、修改或删除操作;如图所示:

管理员点击系统管理。在公告信息页面输入标题进行查询、新增或删除公告信息列表,并根据需要对公告详情信息进行详情、修改或删除操作;还可以对关于我们、系统简介和轮播图管理进行详细操作;如图所示:

四、总结与展望
历经六个月左右的时间,本次的毕业设计已画上了句号。原本以为完成一个系统会很顺利,因为在之前课上,也曾动手操作过相关的模块编写,但当真正接触到一个完整的系统时,发现并没有想象地那么简单。首先,以前实践过的只是单独的模块,而这次,是一个庞大的系统,许多细节不容忽视,有时候稍不留意的一个小错误,会致使整个系统都运行不起来,而查找错误的过程又漫长且艰辛,这也正是经验不足所导致的。在整个系统开发过程中,也查阅了很多书籍和相关资料,这让我不但巩固了原本的知识,同时还学习到了一些新的知识,这让我受益匪浅。
此次系统从整体看来,已基本达到预期的设计目的,能够实现基本的功能,但相较于市场的一些优秀系统而言,还是有许多不足的地方。遗憾的是,由于时间的有限,已经不允许再投入更多的时间和精力进行研究开发。相信在以后的工作中,我会接触到更多相关的知识,会更丰富自身的经验,我希望到时能够在此基础上完成一个丰富完整的系统,这将对我有很大的意义。文章来源:https://www.toymoban.com/news/detail-762003.html
通过这次的毕业设计,我学到了很多,除了学习方面的知识,在态度上也有了很大的转变,细心和耐心是整个开发过程中最重要的两件事。我也在跟随着系统的完善而成长,这次毕业设计考核也不单单是所学的知识,也同样在衡量着面对困难时的态度。文章来源地址https://www.toymoban.com/news/detail-762003.html
到了这里,关于基于微信小程序的仓储管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!