业务逻辑:
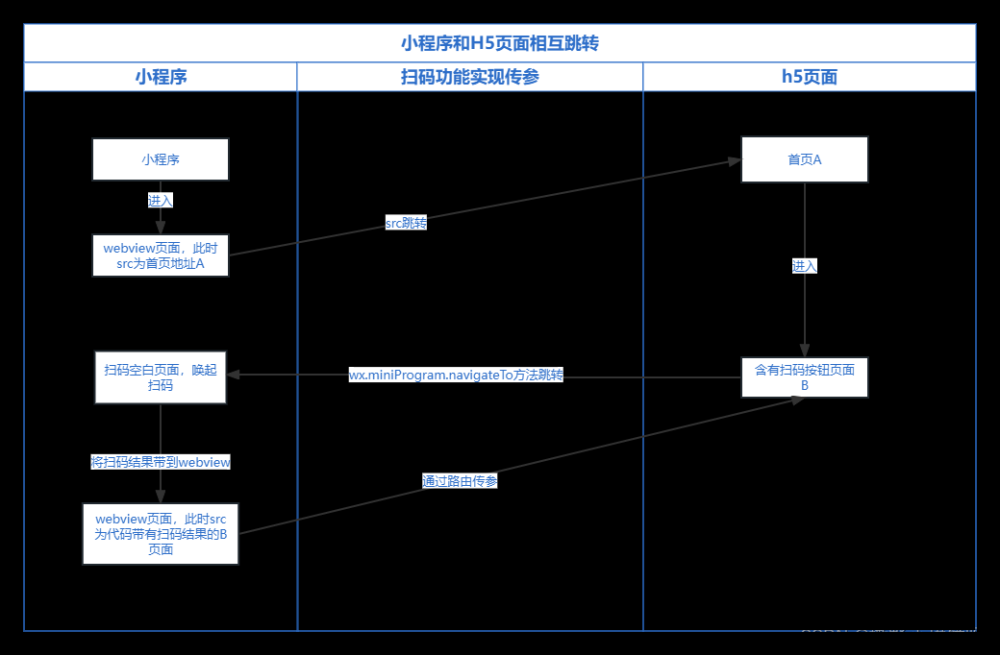
小程序为主体,外链一个H5项目,相当于在小程序webView几个页面及功能。
现需在小程序扫一扫点击事件触发后通过二维码生成的url跳转到H5项目相关页面
PS:二维码生成可查看这里
一、小程序
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//兼容ios微信无法立即调起扫一扫(加定时器)
setTimeout(function () {
//调用扫一扫
wx.scanCode({
onlyFromCamera: false, //是否只能从相机扫码,不允许从相册选择图片,默认false
scanType: ['qrCode'], //扫码类型,qrCode二维码;barCode一维码;datamatrix; pdf417;
//扫码成功的回调函数
success: function (res) { //这里的res是扫描二维码时传过来的url
console.log(res)
if(res.result&&res.result!==undefined){
// eg:123|https://mp.csdn.net/mp_blog|456 可截取成3部分
let arr=res.result.split('|')
console.log(arr)
if(arr[0]==''||arr[0]!=='123'){
wx.showToast({
title: '无效码',
})
// 若无效,重定向到webview页面(H5项目)中,
wx.reLaunch({
url: '/pages?url='+ encodeURIComponent(arr[1]+'/home') //H5项目中首页地址,通过encodeURIComponent编码一下
})
}else{
// 扫码成功有效,重定向到webview页面中,
wx.reLaunch({
url: '/pages?url='+ encodeURIComponent(arr[1]+'?id='+arr[2])
})
}
}
},
//扫码失败的回调函数
fail: function(res) {
wx.reLaunch({
url: '/pages/service/pageweb?url='+ encodeURIComponent(arr[1]+'/home')
})
},
})
}, 50)
},二、H5项目
methods: {
wx.miniProgram.getEnv((res) => {
if (res.miniprogram) {
wx.miniProgram.navigateTo({
url: '/pages/xxx/xxx' //小程序代码路径
})
} else {
console.log(res, 'res')
this.$toast('非微信环境逻辑')
}})
}PS:需求中遇到了这种情况,所以这里记录一下,方便自己的同时希望对大家也有一点小小帮助;
如果哪里有不对的地方,希望路过的大佬留言哈,谢谢啦~文章来源:https://www.toymoban.com/news/detail-762285.html
【日拱一卒,终有所成】文章来源地址https://www.toymoban.com/news/detail-762285.html
到了这里,关于微信小程序通过扫一扫调用H5项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!