今天写代码时出现了问题,记录一下,源代码如下
import getListDate from '@/request/api/home.js'
export default {
setup(){
const ListDate = reactive({
music:[]
})
onMounted(async ()=>{
const id = useRoute().query
let res = await getListDate(id)
console.log(res);
})
return {ListDate}
}
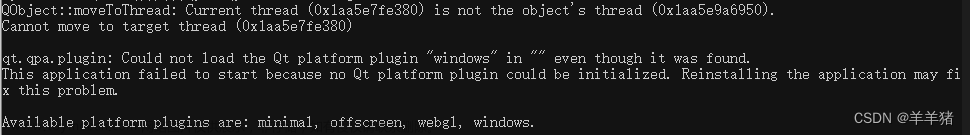
}编译时警告

试了很久最后发现是import语法问题文章来源:https://www.toymoban.com/news/detail-762306.html
//在import后面加上大括号解决
import {getListDate} from '@/request/api/home.js'文章来源地址https://www.toymoban.com/news/detail-762306.html
到了这里,关于解决export ‘default‘ (imported as ‘xxx‘) was not found in ‘xxx‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![Plugin [id: ‘com.android.application‘, xxx] was not found in any of the following sources](https://imgs.yssmx.com/Uploads/2024/02/734561-1.png)

![【已解决】Plugin [id: ‘org.springframework.boot‘, version: ‘2.5.6‘] was not found in any of the follow so](https://imgs.yssmx.com/Uploads/2024/01/404846-1.png)