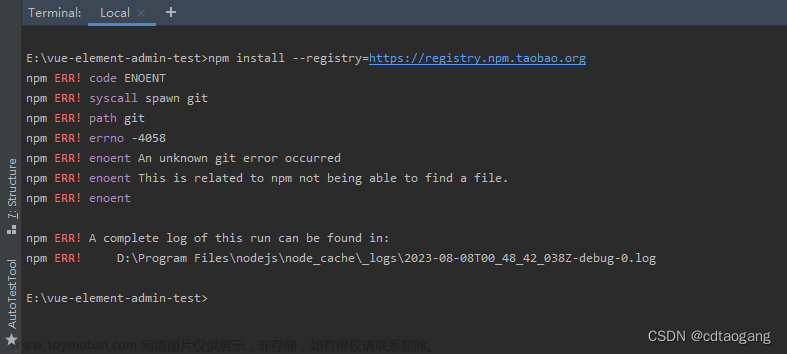
报错:
npm ERR! syscall getaddrinfo
npm ERR! errno ENOTFOUND
npm ERR! network request to http://registry.cnpmjs.org/vue-cli failed, reason: getaddrinfo ENOTFOUND registry.cnpmjs.org
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\acer\AppData\Local\npm-cache\_logs\2022-08-07T07_18_12_778Z-debug-0.log
解决方法:
npm ERR! network request to http://registry.cnpmjs.org/vue-cli failed, reason: getaddrinfo ENOTFOUND
这句话已经很明显的提示 http://registry.cnpmjs.org/vue-cli 请求失败了,但网上其他博客还是让代理这个路径。试了网上很多方法都没有用。最后执行了以下语句,执行成功文章来源:https://www.toymoban.com/news/detail-762365.html
npm config set registry https://registry.npm.taobao.org
直接代理淘宝镜像。
问题解决文章来源地址https://www.toymoban.com/news/detail-762365.html
到了这里,关于如何解决npm install 的报错npm ERR! network request to http://registry.cnpmjs.org/vue-cli failed的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!