微信小程序——input事件处理函数
bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
1、通过bindinput,可以为文本框绑定输入时间:
.wxml文件:
<input bindinput="InputHandler"></input>
2、在页面中的.js文件中定义事件处理函数:
InputHandler(e){
//e.detail.value是文本变化过后输出最新的文本
console.log(e.detail.value)
},
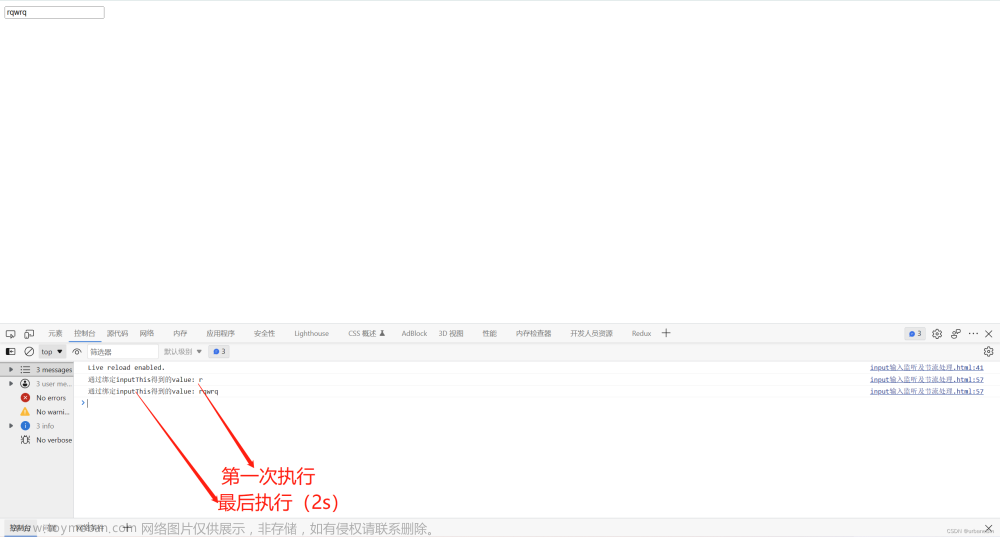
3、输入对比

4、输出对比:每一次按键输入都作为一次完整的文本出入并记录,当再有更新时,在后面自动键入或删除

实现文本框和data之间的数据同步
实现步骤:
1、定义数据
在.js文件的page页面定义事件函数:
data: {
msg:'你好,'
},
''里的内容可有可无,为自定义初始内容
2、渲染结构
在这里渲染事件函数的结构,让我们在后面更好地调用:
在.wxml文件的内容,通过value双重动态标注我们的时间函数
<!--通过value动态绑定input事件值-->
<input value="{{msg}}" bindinput="InputHandler"></input>
3、美化样式
美化样式在这里主要为了人机交互时区分平面以及输入文本框,默认的输入文本框只有在用户点击时才会出现闪烁图标,与平面无异,容易丢失。
这里设置bgc单纯是为了让文本框的底色更加突出区别,border设置为 5px solid 也是为了让文本框的线条更加突出
在页面.wxss中的文件修改
input{
background-color: rgb(162, 180, 196);
border:5px solid rgb(192, 235, 93);
margin: 5px;
padding: 5px;
border-radius: 3px;
}
调试样式:
4、绑定input事件处理函数
绑定事件到data数据以便使用,在this为了获取数据,并在setData上修改我们初始化定义的值,e为事件调用指标
在.js文件中的修改:
//input输入框的事件处理函数
InputHandler(e){
//console.log(e.detail.value)
this.setData({
msg: e.detail.value
})
},
一定要指向msg修改最新值,否则仅有用户输入而后台并没有接收到,后台无数据。如下:

!!!!
正确引导后: 文章来源:https://www.toymoban.com/news/detail-762412.html
文章来源:https://www.toymoban.com/news/detail-762412.html
此文章仅为本人记录学习过程笔记,内容可能存在错误,请自行甄别。
若有发现不妥之处亦可讨论修正,共同学习。文章来源地址https://www.toymoban.com/news/detail-762412.html
到了这里,关于微信小程序——input事件处理函数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!