1、vscode及Git下载及安装:
1.1 vscode下载及安装:
参考: VsCode安装和配置c/c++环境(超完整,小白专用)
1.2 Git下载及安装:
参考: git的安装与配置教程-超详细版
2、GitHub仓库建立
(1)GitHub账号注册:
略(比较简单的,仅需要一个邮箱即可)。
(2)GitHub仓库建立:
登陆进去以后,就可以看到如下界面:
点击“New”即可创建一个新的库。
或者在“个人中心”→“your repositories”中,点击“new”创建:

更细致的操作参考 GitHub中如何创建自己的存储库?(图文详解)
3、连接Git与GitHub
3.1 Git配置:
3.1.1 用户名和电子邮箱地址设置
(1)在电脑桌面,鼠标右键,选择"Git Bash Here",打开Git命令窗口:
(2)输入如下命令:
git config --global user.name "自己的名字"
git config --global user.email "自己的邮箱"
(3)设置完成后使用以下语句在“Git Bash”中查看信息:
git config --list
3.1.2 生成SSH密钥
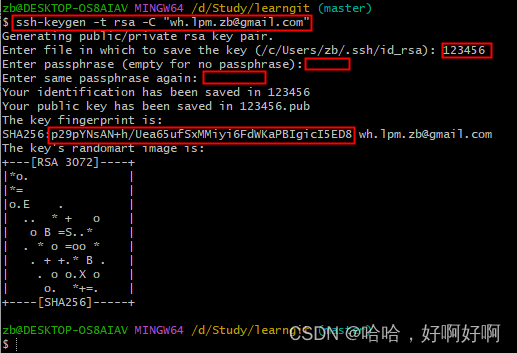
(1)同样的,在“Git Bash”中输入以下语句:
ssh-keygen -t rsa -C "自己的邮箱"
在出现的窗口中,根据提示,一直enter即可。
(注:
如果已生成过密钥,再次创建时按回车后要输入y选择覆盖;
如设置密码,会在将来通过ssh连接,所以请牢记密码(我这里没有设置密码)**。)
(2)运行成功后,打开** C:\Users\用户名.ssh**文件夹:
用记事本打开id_rsa,复制全被内容,备用。
3.2 Git与Github连接
打开GitHub并登陆:依次打开“setting”→"SSH and GPG keys"→“new SSH keys”进行操作:


3.3 在vscode中配置Git
(1)点击"File"->“Preferences”->“Settings”;
(2)然后搜索"gitpath",点击"Edit in settings.json";
(3)在文件的"git.path"后输入git.exe的路径,保存之后,重启vscode即可。
4、在vscode中同步本地库和GitHub仓库
(1)用vscode打开本地仓库文件夹;
(2)在vscode中打开git bash终端:
(3)在Bash终端中使用代码将本地文件推送到GitHub仓库中:
git init #将本地文件夹初始化为一个仓库。注意文件夹与仓库的区别
git remote add origin 仓库的SSH码
git branch -M master
git push -u origin master
仓库的SSK可在“setting”→“your repositories”→选择你要同步的仓库→“code”中:
5 常用git语句:
(1)平时够用:
git add -A #添加文件到暂存区
git commit -m 提交信息备注 #把暂存区的文件提交到仓库
git push #推送当前分支最新的提交到远程
git pull #拉取远程分支最新的提交到本地
(2)更多git语句:
见有关GitHub的使用方法与技巧
6 补充
在重新建立一个库后,先不要选择readme文件及license,建立库后,根据库中提示的git语句进行文件上传即可。 文章来源:https://www.toymoban.com/news/detail-762417.html
文章来源:https://www.toymoban.com/news/detail-762417.html
资料推荐:
以上笔记是我在学习过程中的一点总结。
此外,强烈推荐B站up主【冯雨】的讲解,看完后受益匪浅,强烈安利:
1、Github 新手够用指南 | 全程演示&个人找项目技巧放送
2、40 分钟学会 Git | 日常开发全程大放送&搭配Github文章来源地址https://www.toymoban.com/news/detail-762417.html
到了这里,关于利用git同步vscode本地库到GitHub仓库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!