目录
第一种方式
1准备nginx安装包并解压
2执行以下命令,安装nginx依赖包
3编译安装nginx
4验证安装
第二种方式
1下载所需要的安装包
2安装步骤
2.1将下载的完整文件夹通过压缩包的形式,上传到你的路径下解压.
2.2 进入到gcc文件夹下,执行命令:
2.3进入到gcc-c++文件夹下,执行命令:
2.4检查gcc、gcc-c++是否安装成功
2.5执行gcc -v , g++ -v 出现带有success或版本信息代表安装成功;
2.6安装PCRE:
2.7安装libtool
2.8安装nginx
3如何进行操作
3.1进入到linux服务器切换到root用户
3.2直接进入到nginx默认安装的位置
3.3ngin文件内容解释
3.4如何部署前端项目到Nginx上
3.5上传dist.tar压缩包
3.6解压dist.tar文件
3.7解压成功后使用cd 切换到conf文件下
3.8根据实际情况修改nginx.conf中的配置文件
3.9启动Nginx
3.10查看是否启动成功
3.11访问部署的前端项目
3.12Nginx相关命令
因为公司需要内网进行部署前后端,不能联网进行下载就很麻烦,所以今天我就给大家分享一下如何在内网进行部署前端Vue项目。
注意:最好提前切换到root用户,这样权限比较大。此方法只适用于cpu为x86系统
使用下面命令可以查看Linux系统的CPU信息
uname -a第一种方式
1准备nginx安装包并解压
版本不一定要一致。
tar -xvf nginx-1.23.1.tar.gz2执行以下命令,安装nginx依赖包
yum install gcc gcc-c++ make unzip pcre pcre-devel zlib zlib-devel libxml2 libxml2-devel readline readline-devel ncurses ncurses-devel perl-devel perl-ExtUtils-Embed openssl-devel -y3编译安装nginx
3.1 进入nginx目录
cd nginx-1.23.13.2 配置
./configure 注意:[这个可能报错:emerg unknown directive stub_status in]说明Nginx没有添加modules/ngx_http_stub_status_module.o模块。所以重新安装:然后执行./configure这个步骤的时候执行以下命令
3.2 配置
./configure --prefix=/usr/local/nginx --with-http_stub_status_module3.3 安装
make -j4 && make install4验证安装
执行以下命令:
/usr/local/nginx/sbin/nginx -v若出现版本信息则表示安装成功。
第二种方式
1下载所需要的安装包
下载链接

2安装步骤
2.1将下载的完整文件夹通过压缩包的形式,上传到你的路径下解压.
2.2 进入到gcc文件夹下,执行命令:
rpm -Uvh *.rpm --nodeps --force
2.3进入到gcc-c++文件夹下,执行命令:
rpm -Uvh *.rpm --nodeps --force
2.4检查gcc、gcc-c++是否安装成功
2.5执行gcc -v , g++ -v 出现带有success或版本信息代表安装成功;
2.6安装PCRE:
//1.解压对应文件
tar -zxvf pcre-8.35.tar.gz
//2.进入对应文件夹
cd pcre-8.35
//3.执行命令:依次执行
./configure
make
make install
2.7安装libtool
//1.解压对应文件
tar -zxvf libtool-2.4.2.tar.gz
//2.进入对应文件夹
cd libtool-2.4.2
//3.执行命令:依次执行
./configure
make
make install
2.8安装nginx
//1.解压对应文件
tar -zxvf nginx-1.13.9.tar.gz
//2.进入对应文件夹
cd nginx-1.13.9
//3.执行命令:依次执行
./configure
make
make install
3如何进行操作
3.1进入到linux服务器切换到root用户
su root 有密码就输入密码,没密码就直接进行操作。(不是管理员不能对nginx配置文件进行操作和相关文件的删除等操作)
3.2直接进入到nginx默认安装的位置
cd /usr/local/nginx3.3ngin文件内容解释
进入到nginx下包含下图所显示的文件,我们进行前端部署主要是去操作conf(配置文件),html(放前端打包的dist文件),sbin(启动nginx)

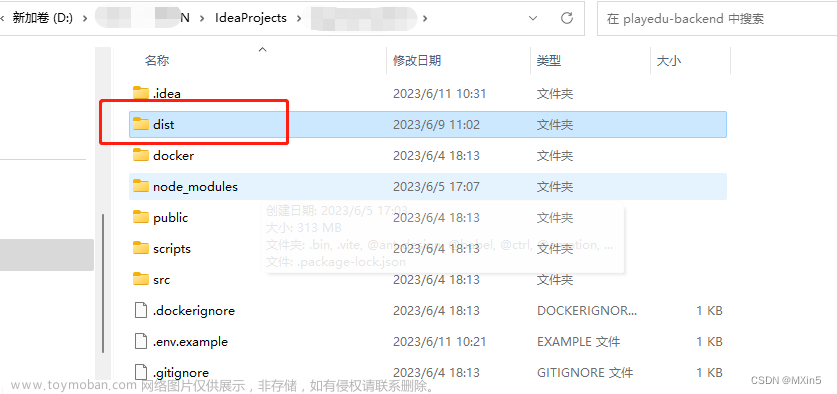
3.4如何部署前端项目到Nginx上
如何将前端的dist文件放置到nginx的html文件下,首先要注意nginx默认可以解压tar后缀的压缩包,所以你在外部需要打包成tar压缩包,如果你想打包成其他后缀的压缩包也行,但是需要安装解压的插件,但内网不是不能联网下载吗?建议使用7ZIP直接打包成tar压缩包。
然后
cd html
进入到html目录下,默认是包含两个html文件的。

3.5上传dist.tar压缩包
使用rz 命令,直接输入rz进行上传dist.tar文件。(rz -y命令会直接覆盖掉上传的同名的文件)
3.6解压dist.tar文件
直接使用tar -xvf dist.tar 进行解压
3.7解压成功后使用cd 切换到conf文件下

3.8根据实际情况修改nginx.conf中的配置文件

3.9启动Nginx
切换到sbin目录下执行
./nginx
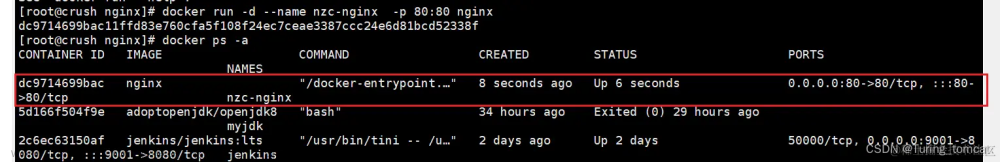
3.10查看是否启动成功
执行
netstat -tpln或ps -ef|grep nginx
查看是否成功启动
3.11访问部署的前端项目
直接输入 linux的ip:nginx监听的端口号进行访问
例如
127.0.0.1:3000
结束。
3.12Nginx相关命令
使用nginx操作命令前提:必须进入到nginx的自动生成目录的下/sbin文件夹下。
1安装自动生成的目录:
/usr/local/nginx/
2查看 nginx 的版本号
./nginx -v3.关闭nginx
./nginx -s stop4.重新加载 nginx文章来源:https://www.toymoban.com/news/detail-762534.html
在目录:/usr/local/nginx/sbin 下执行命令,不需要重启服务器,自动编译。文章来源地址https://www.toymoban.com/news/detail-762534.html
./nginx -s reload到了这里,关于【运维】Linux安装Nginx并部署前端项目的两种方式【内/外网-保姆级教程】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!