1.前言
现在的手机越来越先进,功能也越来越多,而手机的摄像功能也愈发强大,所拍摄的照片越来越清晰,但也让数码照片的体积暴涨。对于像笔者这样经常拍照的人来说,手机容量经常告警,因此笔者将家里的电脑改造成能随时上传下载和访问的图片服务器。今天,笔者就为大家展示,如何使用Cpolar内网穿透与Lightpicture组合,将个人电脑改造成能随时上传、下载或访问,并能生成外链的图床服务器。
2. Lightpicture网站搭建
Lightpicture是一款开源的轻量化图床系统,不仅支持本地图片存储,还可以配置第三方云盘作为存储空间。当然,也支持多用户注册,让其成为独立的图片网站,最重要的是,Lightpicture颜值很高,让人看着很舒服。现在,就让我们开始吧。
2.1. Lightpicture下载和安装
Lightpicture的下载网站无法打开(不知是不是缺乏维护的原因),因此笔者在网上找了个下载(https://bbs.liuxingw.com/t/47221.html),当然CSDN也有会员下载。不管怎么说,只要Lightpicture文件下载好即可。Lightpicture源码下载好后,将其解压。

将解压后的文件夹整个粘贴到网站根目录下。笔者使用的是phpstudy集成面板,因此将lightpicture文件夹放在phpstudy的WWW文件夹下。

接着,打开phpstudy,在软件主界面左侧点击网站按钮,进入网站列表页面,再点击网站列表页面左上的创建网站按钮,进入新建网站的设置页面。
在网站设置页面,我们需要进行设置的内容并不多,只要设置
-
域名- 本地打开Lightpicture文件管理器时输入的域名,可随意输入; -
端口- Lightpicture文件管理器的网页输出端口,只要未被占用即可; -
根目录– 即Lightpicture文件管理器的网页文件存放位置,在这个例子中,笔者将这些文件放在phpstudy的www文件夹下;需要注意的是,根目录不能只指向lightpicture文件夹,而是要将其指向lightpicture文件夹下的public文件夹。 -
程序类型– 由于Lightpicture文件管理器是一个轻量化的web程序,运行需要依赖php7.2.5及以上,因此笔者选择php7.2.9。注:Lightpicture需要开启php的PDO、fileinfo、curl几项扩展,否则可能导致网站错误。 -
数据库– lightpicture运行时需要数据库支持,因此可以在网站设置时勾选“创建数据库”栏位,建立一个lightpicture使用的数据库。
完成相关设置后,就可以点击最下方的确认按钮,保存Lightpicture网页的设置。

网页基本设置完成后,我们还需要修改下重写规则(Rewrite),否则在我们登录网站时,会显示用户登录错误问题。Apache和Nginx分别如下:
- Apache:
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
</IfModule>
- Nginx:
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
}
}
由于笔者使用的是Nginx,因此在lightpicture网站文件夹下的public文件夹里,找到名为nginx.htaccess的文件,将上文Nginx代码粘贴进去。

接着,在浏览器中输入域名:install,就能开始安装程序。安装过程很简单,只要一路下一步就可以。



完成安装后,如果直接登录lightpicture网站,会显示未设置默认文档

这里我们只要在phpstudy的lightpicture网站条目右侧,点击管理按钮下的网站首页设置,将index.php粘贴到index.html之后,就能修改index.html文档的权重。同时,php的扩展也可以在网站条目右侧的管理按钮中,找到开启选项。


2.2. Lightpicture网页测试
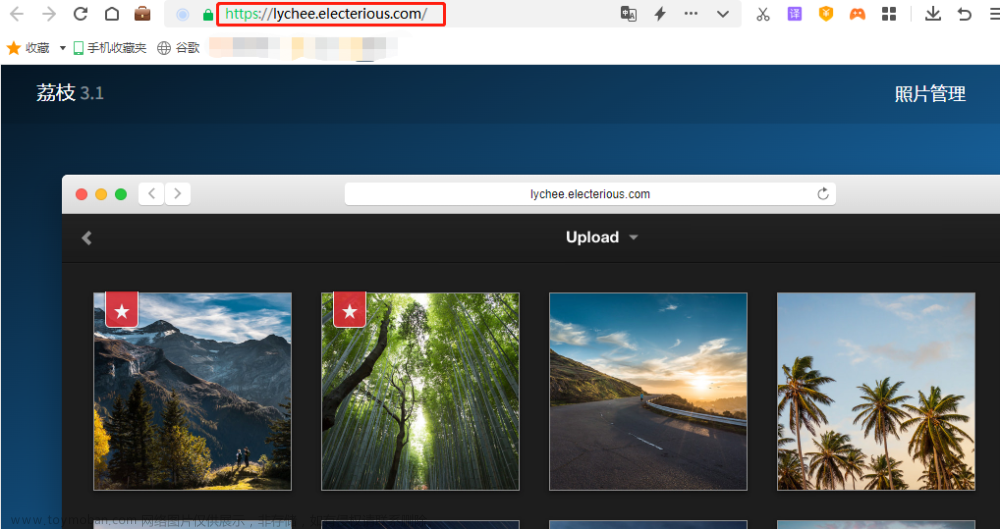
完成上述步骤后,再次在浏览器地址栏中输入域名+端口号(笔者输入的是localhost:82),就能访问到本地的lightpicture网页。

需要注意的是,lightpicture自带一个默认管理员账号(用户名admin,密码123456),在我们使用管理员账号登录后,要记得修改。

2.3.cpolar的安装和注册
完成lightpicture图床搭建后,就可以转入cpolar内网穿透的安装。相比lightpicture网站设置,cpolar内网穿透的安装注册简单得多。我们直接访问cpolar的官网页面(https://www.cpolar.com/)找到下载按钮。

笔者使用的是Windows操作系统,因此选择Windows版本进行下载。
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


cpolar会为每个用户创建独立的数据隧道,在加上用户密码和token码保证数据安全,因此在使用cpolar之前,需要进行用户注册。注册过程非常简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


3.本地网页发布
到这里,我们完成了lightpicture的本地测试,并安装了cpolar内网穿透程序,接下来我们就可以使用cpolar,创建一个能够连接本地lightpicture的公共互联网地址,让我们能在公共互联网上访问到lightpicture图床网站。
3.1.Cpolar云端设置
由于图床网站需要长期在线,而免费版cpolar创建的数据隧道每24小时会重置一次,笔者不想每天进行数据隧道重设,因此升级cpolar至vip版,以便能长期稳定的访问lightpicture网站。接下来,我们就可以着手穿透家里的局域网,将本地lightpicture图床穿透内网。
要达到内网穿透的目的,需要先登录cpolar的官网,在用户主页面左侧找到预留按钮,点击进入cpolar的数据隧道预留页面。在这里生成一个公共互联网地址(也可以看做数据隧道的入口),由于此时这个地址还没有连接本地的lightpicture网站,因此也可以看做是一条空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择保留二级子域名栏位。

在保留二级子域名栏位,需要进行几项信息的简单设置,即
-
地区(服务器所在区域,就近选择即可) -
二级域名(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一) -
描述(可以看做该数据隧道的描述,能够与其他隧道区分开即可)。
完成这几项设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。

当然,如果数据隧道不打算使用,可以点击右侧的“x”将其轻松删除,节约宝贵的数据隧道名额。

3.2.Cpolar本地设置
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地lightpicture页面连接起来,让我们能在公共互联网上访问到本地lightpicture网站。
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

点击客户端主界面左侧隧道管理项下的创建隧道按钮,进入本地隧道创建页面(如果要创建每24小时重置地址的临时数据隧道,可直接在cpolar本地客户端进行同样设置,而不必在cpolar官网设置空白数据隧道)。
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
-
隧道名称– 可看做是cpolar本地的隧道信息注释,方便我们分辨即可; -
协议– 由于lightpicture是网页程序,因此选择http协议; -
本地地址– 本地地址即为lightpicture图床的输出端口号,而我们设置的端口为82,因此这里也填入82; -
域名类型– 在这个例子中,我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名)。并在下一行“Sub Domain”栏中填入预留的二级子域名,该例子中为“lightpicweb”。如果打算创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址; -
地区– 与cpolar云端预留的信息一样,我们依照实际使用地填写即可;
完成这些设置后,就可以点击页面下方的创建按钮,将cpolar云端的空白数据隧道与本地lightpicture页面连接起来,也就生成了能在公共互联网上访问到本地lightpicture图床的内网穿透数据隧道。

我们可以在隧道管理项下的隧道列表页面中,对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,对这条数据隧道的信息进行修改。

4.公网访问测试
最后,我们点击左侧状态项下的在线隧道列表按钮,就能找到lightpicture页面的公共互联网地址,将这个地址粘贴到浏览器中,就能看到本地电脑上的lightpicture页面。

 文章来源:https://www.toymoban.com/news/detail-762651.html
文章来源:https://www.toymoban.com/news/detail-762651.html
5.结语
图床作为现代网站必不可或缺的辅助网站,对于自建网站的意义不言而喻。但由于这项业务并不赚钱,因此各互联网大厂已经逐渐关停该业务,也让自建图床成为必然选择。当然,图床软件千千万,我们可以用相同的方式,将其他图床网站也用相同的方式,发布到公共互联网上。文章来源地址https://www.toymoban.com/news/detail-762651.html
到了这里,关于开源图床LightPicture本地搭建图片管理系统并远程访问【无需公网IP】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!