概述
HarmonyOS提供了@ohos.net.http模块,它提供了Http数据请求能力。当在应用开发中需要使用http获取服务端数据时可以导入该模块实现http请求的发送。
@ohos.net.http模块提供http数据请求能力。应用可以通过http发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。
如何使用?
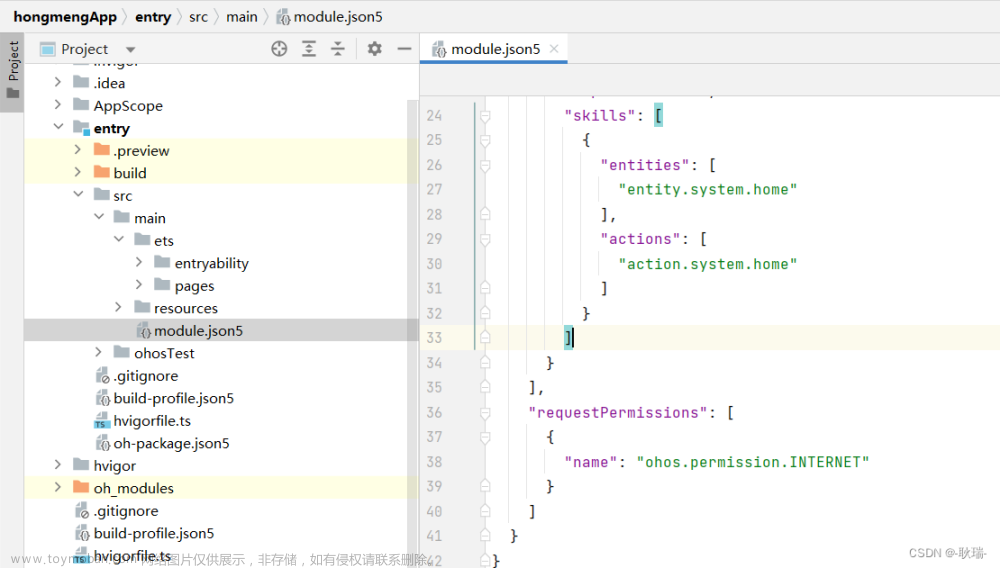
要想使用http请求,系统必须要具备ohos.permission.INTERNET权限,在model.json5文件中的module模块下添加如下请求权限:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],完整示例
该例引用自鸿蒙开发文档@ohos.net.http (数据请求)
// 引入包名
import http from '@ohos.net.http';
// 每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
// 用于订阅HTTP响应头,此接口会比request请求先返回。可以根据业务需要订阅此消息
// 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
httpRequest.request(
// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"EXAMPLE_URL",
{
method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: {
'Content-Type': 'application/json'
},
// 当使用POST请求时此字段用于传递内容
extraData: {
"data": "data to send",
},
expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
usingCache: true, // 可选,默认为true
priority: 1, // 可选,默认为1
connectTimeout: 60000, // 可选,默认为60000ms
readTimeout: 60000, // 可选,默认为60000ms
usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定
}, (err, data) => {
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
console.info('Result:' + JSON.stringify(data.result));
console.info('code:' + JSON.stringify(data.responseCode));
// data.header为HTTP响应头,可根据业务需要进行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + JSON.stringify(data.cookies)); // 8+
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
} else {
console.info('error:' + JSON.stringify(err));
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁。
httpRequest.destroy();
}
}
);http.createHttp
这是源码中对createHttp的方法的封装,它的返回值是一个HttpRequest对象。
/** * Creates an HTTP request task. * 创建一个HTTP请求任务,返回值为HttpRequest对象 */ function createHttp(): HttpRequest;
HttpRequest接口文件中封装了request、destory、on、off、once方法,见以下源码注释:
详细解析参考HarmonyOS开发文档
export interface HttpRequest {
/**
* Initiates an HTTP request to a given URL.
* 向给定的URL地址发送一个HTTP请求
*/
request(url: string, callback: AsyncCallback<HttpResponse>): void;
request(url: string, options: HttpRequestOptions, callback: AsyncCallback<HttpResponse>): void;
request(url: string, options?: HttpRequestOptions): Promise<HttpResponse>;
/**
* Destroys an HTTP request.
* 销毁一个HTTP请求
*/
destroy(): void;
/**
* Registers an observer for HTTP Response Header events.
* 订阅HTTP响应头事件
* @deprecated since 8
* @useinstead on_headersReceive
*/
on(type: "headerReceive", callback: AsyncCallback<Object>): void;
/**
* Unregisters the observer for HTTP Response Header events.
* 取消订阅HTTP响应头事件
* @deprecated since 8
* @useinstead off_headersReceive
*/
off(type: "headerReceive", callback?: AsyncCallback<Object>): void;
/**
* Registers an observer for HTTP Response Header events.
* 订阅HTTP响应头事件
* @since 8
*/
on(type: "headersReceive", callback: Callback<Object>): void;
/**
* Unregisters the observer for HTTP Response Header events.
* 取消订阅HTTP响应头事件
* @since 8
*/
off(type: "headersReceive", callback?: Callback<Object>): void;
/**
* Registers a one-time observer for HTTP Response Header events.
* 订阅一次HTTP响应头事件
* @since 8
*/
once(type: "headersReceive", callback: Callback<Object>): void;
}
HttpRequestOptions
发送http请求携带的参数。
参数详情及取值范围
| 名称 | 类型 | 必选项 | 说明 |
| method | RequestMethod(枚举) | 否 | 请求方式 |
| extraData | string | Object | ArrayBuffer(API8以后) | 否 | 发送请求的额外数据,用于http请求的POST、PUT方法 |
| expectDataType | HttpDataType(枚举) | 否 | 指定返回数据的类型,如果指定了,将优先返回指定的类型 |
| useingCache(API9之后) | boolean | 否 | 是否使用缓存,默认为true |
| priority(API9后) | number | 否 | 优先级,取值为[1,1000],默认为1 |
| header | Object | 否 | http请求头字段,默认为{‘Content-Type’:'application/json'} |
| redTimeout | number | 否 | 读取超时时间,单位ms,设置为0时表示不会出现超时情况 |
| connectTimeout | number | 否 | 连接超时时间,单位ms |
| usingProtocol(API9之后) | HttpProtocol(枚举) | 否 | 使用的http协议,默认值由系统指定 |
RequestMethod
export enum RequestMethod {
OPTIONS = "OPTIONS",
GET = "GET",
HEAD = "HEAD",
POST = "POST",
PUT = "PUT",
DELETE = "DELETE",
TRACE = "TRACE",
CONNECT = "CONNECT"
}
HttpDataType
/**
* Indicates the type of the returned data.
* 指定返回数据的类型
* @since 9
*/
export enum HttpDataType {
STRING,
OBJECT = 1,
ARRAY_BUFFER = 2
}
HttpProtocol
/**
* Supported protocols.
* 支持的协议
* @since 9
*/
export enum HttpProtocol {
HTTP1_1,
HTTP2
}
HttpResponse
request方法回调函数的返回值类型。
| 名称 | 类型 | 说明 |
| result | string | Object | ArrayBuffer(API6之后) | HTTP请求根据响应头中Content-type类型返回对应的响应格式内容 |
| resultType(API 9之后) | HttpDataType(枚举) | 返回值类型 |
| responseCode | ResponseCode | number | 回调函数执行成功时,此字段为ResponseCode。若执行失败,错误码会从AsyncCallback中的err字段返回 |
| header | Object | http请求返回的响应头 |
封装http请求及案例
封装Response
按照后端返回的数据格式封装Response
export default class Response{
/**
* 响应码
*/
code: number
/**
* 相应消息
*/
msg: string
/**
* 相应数据
*/
data: any
}封装http请求
封装http请求方法,并且处理返回值。将http请求函数作为可导出模块,之后在其他模块中引用即可使用http请求,同Axios。
注意:如果使用本地模拟器,使用"http://locaohost:端口号"不能完成请求,需要将localhost更换为本机的ip地址
http请求封装引自鸿蒙 HarmonyOS4.0 Http数据请求封装详解-CSDN博客https://blog.csdn.net/qq_68512683/article/details/134724984
import http from '@ohos.net.http';
import Response from './Response';
//导出httpRequest请求函数
export function request(url: string, method: http.RequestMethod, requestData?: any): Promise<Response>{
//如果使用本地模拟器,则ip为本机的IP地址
const BASE_URL: string = "http://ip:服务端端口号"
let httpRequest = http.createHttp()
let responseResult = httpRequest.request(
BASE_URL + url,
{
method: method,
header: {
'Content-Type': 'application/json'
},
//携带额外参数
extraData: JSON.stringify(requestData),
//可选,默认为60000ms
connectTimeout: 60000,
readTimeout: 60000,
}
)
let response = new Response();
//处理数据,并返回
return responseResult.then((value: http.HttpResponse) => {
if (value.responseCode === 200) {
//获取返回数据,将返回的json数据解析成事先预定好的响应格式
//这里建议和后端的保持一致
let res: Response = JSON.parse(`${value.result}`);
response.data = res.data;
response.code = res.code;
response.msg = res.msg;
}else {
response.msg = '请求错误';
response.code = 400;
}
return response;
}).catch(() => {
response.msg = '请求错误';
response.code = 400;
return response;
});
}案例
后端接口请自行设计。
登录页面
import router from '@ohos.router'
import { User } from '../entity/User'
import { login } from './httpRequest/UserRelated'
/**
* 登录页面
*/
@Entry
@Component
struct Login{
@State user: User = new User('','')
build(){
Column({space: 10}){
Row(){
Text('+86')
TextInput({placeholder: '请输入手机号'})
.type(InputType.PhoneNumber)
.height(45)
.backgroundColor('#ffffff')
.padding(10)
.layoutWeight(1)
.onChange(value =>{
this.user.phone = value
})
}.padding({left: 20, right: 20})
Row(){
TextInput({placeholder: '请输入密码'})
.type(InputType.Number)
.height(45)
.backgroundColor('#ffffff')
.padding({left: 0, right: 0})
.layoutWeight(1)
.onChange(value =>{
this.user.password = value
})
}.padding({left: 20, right: 20})
Row(){
Button('登 录')
.type(ButtonType.Normal)
.fontSize(20)
.width('100%')
.borderRadius(20)
.backgroundColor('#2f90b9')
.fontColor('#ffffff')
.onClick(() => {
login(this.user).then(res =>{
if (res.code === 1) {
router.pushUrl({
url: 'pages/Index'
})
} else {
AlertDialog.show({
title: '警告',
message: res.msg
})
}
})
})
}.padding({left: 20, right: 20})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}用户相关http请求
将http请求从页面中抽离出来封装在一个ets文件中,在页面中直接引用方法即可。不混杂在页面代码中,增强代码可读性。
import http from '@ohos.net.http'
import { User } from '../../entity/User'
import { request } from '../../utils/httpUtils/Request'
/**
* 用户相关数据请求
* @returns
*/
export function login(user: User){
return request('/user/user/login', http.RequestMethod.POST, user)
}用户对象文章来源:https://www.toymoban.com/news/detail-762652.html
不在页面中定义,页面只进行数据项的定义和数据渲染即可,增强代码可读性。文章来源地址https://www.toymoban.com/news/detail-762652.html
export class User{
phone: String
password: String
constructor(phone: String, password: String) {
this.phone = phone
this.password = password
}
}到了这里,关于HarmonyOS中的http请求及其封装(附案例)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!