创建 vue 项目后添加插件
上面创建项目后,是一个空的,这里需要添加一些插件(比如:ElementUI 等,也就是利用 vue ui 界面来添加一些插件和依赖)
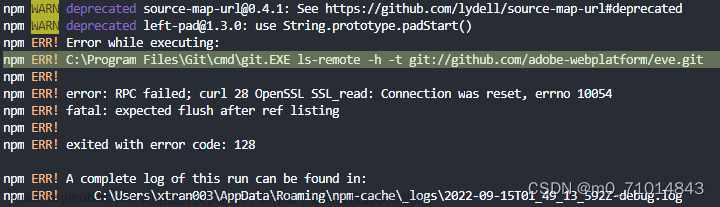
注意: 使用 vue ui 界面安装下面的插件和依赖时,可能会卡顿(一直卡顿):

cmd 窗口也卡着不动,显示:reify:fsevents: sill reify mark deleted ['E:\\Desktop\\....]'文章来源:https://www.toymoban.com/news/detail-762785.html
解决: 首先确认不是网络的原因。然后尝试切换 npm 镜像源。假如是淘宝镜像,就切换成官方镜像,反之;然后重新进入 vue ui 再次进行。文章来源地址https://www.toymoban.com/news/detail-762785.html
到了这里,关于vue ui页面添加依赖插件时报错,安装时vue ui界面卡顿不动,cmd显示reify:fsevents: sill reify mark deleted [‘E:\\Desktop\\..的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!