基本3D地球的实现
import * as echarts from 'echarts'
import 'echarts-gl'
const chartDom = document.getElementById('earth')
const myChart = echarts.init(chartDom)
myChart.setOption({
globe: {
baseTexture: 'https://images-1308194867.cos.ap-beijing.myqcloud.com/images/home/world.jpg', //地球的纹理。支持图片路径的字符 串,图片或者 Canvas 的对象
shading: 'lambert', //地球中三维图形的着色效果
atmosphere: {
show: true, //显示大气层
offset: 8,
color: '#13315E'
},
light: {
ambient: {
intensity: 0.8 //环境光源强度
}, //环境光
main: {
intensity: 0.2 //光源强度
}
},
viewControl: {
autoRotate: true, // 是否开启视角绕物体的自动旋转查看
autoRotateSpeed: 3, //物体自转的速度,单位为角度 / 秒,默认为10 ,也就是36秒转一圈。
autoRotateAfterStill: 2, // 在鼠标静止操作后恢复自动旋转的时间间隔,默认 3s
rotateSensitivity: 2, // 旋转操作的灵敏度,值越大越灵敏.设置为0后无法旋转。[1, 0]只能横向旋转.[0, 1]只能纵向旋转
targetCoord: [116.46, 39.92], // 定位到北京
maxDistance: 200,
minDistance: 200
}
}
})
别忘记给#earth元素设置宽高
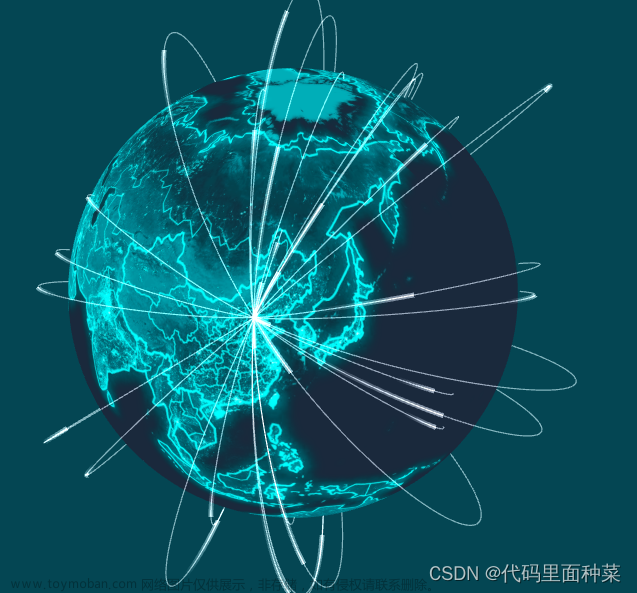
效果如下图
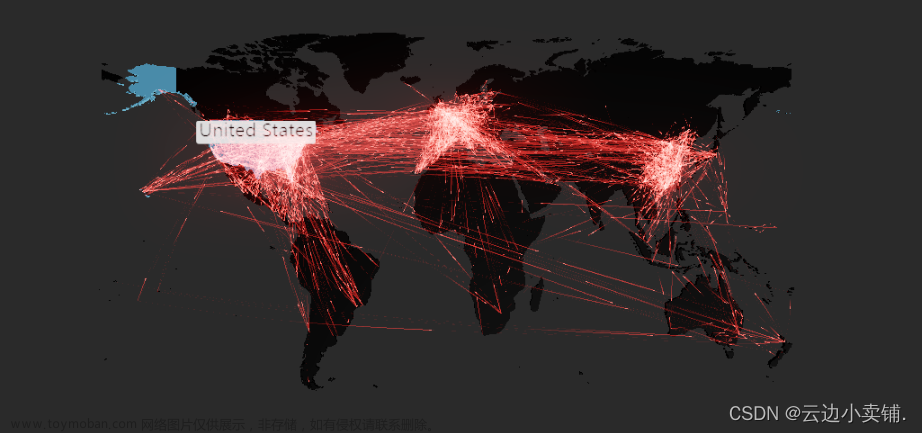
世界地图的实现
import * as echarts from 'echarts'
import world from '@/assets/world.js'
const myChart = echarts.init(document.getElementById('world'))
echarts.registerMap('world', world)
myChart.setOption({
visualMap: {
type: 'piecewise',
show: false,
pieces: [
{ gt: 300, color: '#FF4646', label: '极高风险' },
{ gt: 200, lte: 300, color: '#FF7500', label: '高风险' },
{ gt: 100, lte: 200, color: '#FFD300', label: '中风险' },
{ gte: 0, lte: 100, color: '#00D4FF', label: '低风险' },
{ value: -1, color: '#93B8F8', label: '未知' }
],
outOfRange: {
color: '#fff'
}
},
tooltip: {
trigger: 'item'
},
series: [
{
name: 'corsi',
type: 'map',
map: 'world',
roam: true,
itemStyle: {
borderColor: '#aaa', //边界线颜色
areaColor: '#93B8F8' //默认区域颜色
},
emphasis: {
itemStyle: {
show: true,
areaColor: '#fff' //鼠标滑过区域颜色
}
},
data: [
{ name: '美国', value: 34126.24 },
{ name: '日本', value: 7830.534 },
{ name: '菲律宾', value: 17150.76 },
{ name: '中国', value: 0 }
]
}
]
})
别忘记给#world元素设置宽高
其中注意点是world.js 下载地址
下载完成以后需要对其进行改变一下,原本是他是放在一个匿名自执行函数里面,直接在vue里面引用会报错,要把他变成 export 对象,代码片段实例
export default {
type: 'FeatureCollection',
crs: {
type: 'name',
properties: {
name: 'urn:ogc:def:crs:OGC:1.3:CRS84'
}
},
features: [
{
geometry: {
type: 'Polygon',
coordinates: [
[
[47.97822265625001, 7.9970703125],
[46.97822265625001, 7.9970703125],
[43.98378906250002, 9.008837890624989],
[43.482519531250006, 9.379492187499991],
[43.181640625, 9.879980468749991],
[42.84160156250002, 10.203076171874997],
[42.65644531250001, 10.6],
[42.92275390625002, 10.999316406249989],
[43.24599609375002, 11.499804687499989],
[43.85273437500001, 10.784277343749991],
[44.38652343750002, 10.430224609374989],
[44.94296875, 10.43671875],
[45.81669921875002, 10.835888671874997],
[46.565039062500006, 10.745996093749994],
[47.40498046875001, 11.174023437499997],
...............
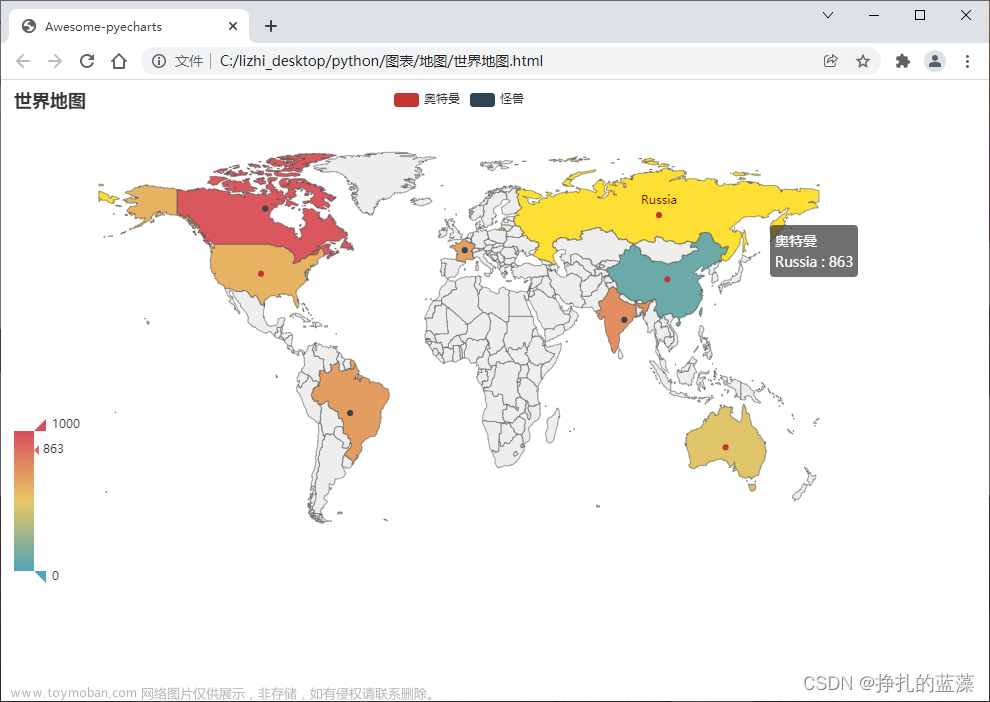
效果如下图
#3D地球和世界地图的结合显示
关键点在globe里面的layers属性上面,这个是地球表面层的配置,你可以使用该配置项加入云层,或者对 baseTexture 进行补充绘制出国家的轮廓等等。
然后layers的texture属性支持图片路径的字符串,图片或者 echart Canvas 的对象。文章来源:https://www.toymoban.com/news/detail-763171.html
import * as echarts from 'echarts'
import 'echarts-gl'
import world from '@/assets/world.js'
const chartDom = document.getElementById('earth')
const myChart = echarts.init(chartDom)
const canvas = document.createElement('canvas')
const mapChart = echarts.init(canvas, null, {
//作为3d地球表面图层的对象
width: 2048,
height: 1024
})
echarts.registerMap('world', world)
mapChart.setOption({
visualMap: {
type: 'piecewise',
show: false,
pieces: [
{ gt: 300, color: '#FF4646', label: '极高风险' },
{ gt: 200, lte: 300, color: '#FF7500', label: '高风险' },
{ gt: 100, lte: 200, color: '#FFD300', label: '中风险' },
{
gte: 0,
lte: 100,
color: {
type: 'radial', // linear 线性渐变 radial径向渐变
x: 0.5, // 0.5为正中心,如果小于渐变中心靠左
y: 0.5, // 0.5为正中心,如果小于渐变中心靠上
r: 0.5,
colorStops: [
{
offset: 0,
color: 'rgba(255,255,255,0.8)' // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(86, 189, 255, 0.2)' // 100% 处的颜色
}
]
},
label: '低风险'
},
{ value: -1, color: '#93B8F8', label: '未知' }
]
},
series: [
{
type: 'map',
map: 'world',
// 绘制完整尺寸的 echarts 实例
top: 0,
left: 0,
right: 0,
bottom: 0,
boundingCoords: [
[-180, 90],
[180, -90]
],
itemStyle: {
borderColor: '#aaa', //边界线颜色
areaColor: 'transparent' //默认区域颜色
},
emphasis: {
itemStyle: {
show: true,
areaColor: '#fff' //鼠标滑过区域颜色
}
},
data: [
{ name: '美国', value: 34126.24 },
{ name: '日本', value: 7830.534 },
{ name: '菲律宾', value: 17150.76 },
{ name: '中国', value: 0 }
]
}
]
})
myChart.setOption({
globe: {
baseTexture: 'https://images-1308194867.cos.ap-beijing.myqcloud.com/images/home/world.jpg', //地球的纹理。支持图片路径的字符串,图片或者 Canvas 的对象
shading: 'lambert', //地球中三维图形的着色效果
atmosphere: {
show: true, //显示大气层
offset: 8,
color: '#13315E'
},
light: {
ambient: {
intensity: 0.8 //环境光源强度
}, //环境光
main: {
intensity: 0.2 //光源强度
}
},
viewControl: {
autoRotate: true, // 是否开启视角绕物体的自动旋转查看
autoRotateSpeed: 3, //物体自转的速度,单位为角度 / 秒,默认为10 ,也就是36秒转一圈。
autoRotateAfterStill: 2, // 在鼠标静止操作后恢复自动旋转的时间间隔,默认 3s
rotateSensitivity: 2, // 旋转操作的灵敏度,值越大越灵敏.设置为0后无法旋转。[1, 0]只能横向旋转.[0, 1]只能纵向旋转
targetCoord: [116.46, 39.92], // 定位到北京
maxDistance: 200,
minDistance: 200
},
layers: [
{
//地球表面层的配置,你可以使用该配置项加入云层,或者对 baseTexture 进行补充绘制出国家的轮廓等等。
show: true,
type: 'blend',
texture: mapChart
}
]
}
})
效果图如下 文章来源地址https://www.toymoban.com/news/detail-763171.html
文章来源地址https://www.toymoban.com/news/detail-763171.html
到了这里,关于vue echarts 3D地球和世界地图的实现,并且显示不同国家的数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!