前言
内容主要包括以下几个方面:
node.js、接口测试工具、包的管理工具、vscode插件、谷歌插件、git等。
1.Node.js环境安装🔥
1.1 下载安装(官网)
- 18.15.0(npm 9.5.0)长期维护版:Windows安装包、macOS安装包、源码
- 19.8.1(npm 9.5.1) 最新尝鲜版:Windows安装包、macOS安装包、源码
对于追求稳定性的企业级项目来说,推荐安装长期维护版。
对于热衷于尝试新特性的用户来说,推荐安装 最新尝鲜版本的 Node.js。但是尝鲜版 中可能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用尝鲜版的 Node.js。
1.2 检测node
打开终端(如cmd),输入命令 node -v,回车后即可查看node版本号。
1.3 执行js文件
操作步骤:
- 打开终端
- 输入
node 要执行的js文件回车表示运行
为了方便找到js文件,最好在js代码文件夹,打开终端窗口
2.接口测试工具(Apipost)🔥
2.1 下载安装(官网)
- 7.0.15版:window安装包、Mac安装包、Linux安装包
- web网页版:https://v7.apipost.cn/apis#/apis/run
2.2 新特性
- 完全支持离线使用
- 可视化 Mock
- 支持 HTTP 调试
- 支持 gRPC 调试
- 支持 websocket调试
- 多场景自动化测试
- 轻量交互
3.包和npm🔥
3.1 包的介绍
- 可以理解为是插件或模块,这种模块都是个人或公司开发的,被称为第三方模块。
- 个人或公司开发完模块,然后发布到npm网站,我们可以下载并使用这些第三方模块。
3.2 包的分类
3.2.1 项目包
- 项目核心依赖包
项目必须的模块,记录到
package.json文件中dependencies
- 项目开发依赖包
仅开发阶段需要的模块,记录到
package.json文件中devDependencies
3.2.2.全局包
一般都是命令,通过这些全局命令,帮助开发者简化开发
3.3 npm的介绍
- 通俗的讲,npm是一个下载、卸载、发布、… 包的工具
- npm是nodejs内置的工具,node存在的话则无需下载
- 版本查看命令:
npm -v
3.4 npm命令
3.4.1 初始化
npm init -y
# 或
npm init
# 然后一路回车
3.4.2 安装及卸载命令
a.安装命令
建议在安装第三方模块之前,先执行如下命令。
下面的命令只需要执行一次即可(不管以后重启vscode还是重启电脑,都不需要执行第二次)
此命令会将下载地址修改为国内下载,加快下载速度
npm config set registry https://registry.npmmirror.com
# 正常的下载安装 【默认安装最新版本】
npm install 模块名
# 简写install为i 【默认安装最新版本】
npm i 模块名
# 一次性安装多个模块 【默认安装最新版本】
npm i 模块名 模块名 模块名
# 指定版本安装
npm i 模块名@版本号
# 安装项目真正所需的包
npm i 包名 --save 【老版本的node才需要加 --save,加它的目的是把记录添加到 package.json】
npm i 包名 -S 【--save 简写为 -S】
# 安装开发阶段用的包【包只在开发阶段有用;项目做完,这个包就没用了】
npm i 包名 --save-dev 【--save-dev 表示这个包只在开发阶段使用】
npm i 包名 -D 【--save-dev 简写为 -D】
# 一次性安装全部的依赖包
npm i
b.卸载命令
npm uninstall 模块名
npm un 模块名
npm un 模块名 模块名 模块名
3.5 全局包
3.5.1 安装卸载命令
a.安装命令
npm i 模块名 -g
# 或
npm i -g 模块名
### mac 系统如果安装不上,使用下面的命令提高权限
sudo npm i -g 模块名 # 执行命令后,会让你输入开机密码,输入密码的时候是不显示的
b.卸载命令
npm un 模块名 -g
3.5.2 全局安装nrm
nrm 是作用是切换镜像源(切换下载地址)
a. 安装nrm命令
npm i -g nrm (mac系统前面加 sudo)
b. 使用nrm
nrm ls 查看可用的镜像源
nrm test 测试每个镜像网站的速度
nrm use taobao 切换到淘宝
nrm use tencent 切换到腾讯
nrm use npm 切换回npm主站
c. 报错及解决
i.运行 nrm ls 或者 nrm use taobao 等命令,如果报错如下:
无法加载文件 C:......................,因为在此系统上禁止运行脚本。................

ii.解决办法:
- 管理员方式,打开命令行(
管理员方式,打开命令行(powershell)窗口)窗口 - 执行
set-ExecutionPolicy RemoteSigned; - 在出现的选项中,输入 A,回车。即可。
iii.如果报错如下:
“无法将 nrm 识别为 cmdlet、函数、脚本文件或可运行程序的名称。xxxxxxxxxxx”
iiii.解决办法:
- 重启vscode、重启终端,win7可能要重启电脑。
3.6 package.json文件
3.6.1 创建 package.json
在包管理器(npm、yarn、pnpm)初始化之后,会生成一个 package.json 文件
npm init
npm init -y
3.6.2 依赖dependencies
npm install 或 npm i #安装当前项目中所有依赖
npm install 模块 #项目必须的模块,记录到dependencies
npm install 模块 -D #仅开发阶段需要的模块,记录到 devDependencies
3.6.3 scripts
-
scripts指定了运行脚本命令的 npm 命令行缩写
- 下面的代码中,
a表示git init命令。执行命令时,使用npm run a,相当于执行了git init - 下面的代码中,
start表示node app.js命令,执行命令时,使用npm start即可,相当于执行了node app.js
- 下面的代码中,
scripts配置
"scripts": {
"a": "git init",
"start": "node app.js",
"t": "dir c:\\"
}
运行scripts
npm run a
npm run start
# 只有 start 可以简化调用
npm start
3.7 其他管理包工具
除了npm以外,其他的包管理器还有 yarn 和 pnpm。
三个包管理器的差别可以参考:https://pnpm.io/zh/feature-comparison
3.7.1 安装
a. npm
无需单独安装,安装node的时候,就一起安装好了
b. yarn
- 通过
npm i yarn -g把yarn当做全局包安装即可(所有系统都可以这样安装)。 - Windows系统,可以选择安装程序
- Mac系统
sudo npm i -g yarn - 安装之后,
yarn -v,如果看到版本号,说明安装成功
c. pnpm
- 通过
npm i -g pnpm把pnpm当做全局包安装(所有系统都可以这样安装) - 也可以使用安装程序安装
- 安装之后,
pnpm -v,如果看到版本号,说明安装成功
d. mac本通过命令全局安装
sudo npm i yarn -g
sudo npm i pnpm -g
e. 修改 yarn 的镜像源 和 pnpm的镜像源
yarn config set registry https://registry.npmmirror.com
pnpm config set registry https://registry.npmmirror.com
3.7.2 命令对比
| npm | yarn | pnpm | |
|---|---|---|---|
| 初始化 | npm init / npm init -y | yarn init / yarn init -y | pnpm init |
| 初始化 | npm i 包名 | yarn add 包名 | pnpm add 包名 |
| npm i 包名@版本号 | yarn add 包名@版本号 | pnpm add 包名@版本号 | |
| npm i 包名 -D | yarn add 包名 -D | pnpm add 包名 -D | |
| npm i | yarn install 或 yarn | pnpm install 或 pnpm i | |
| 移除项目包 | npm un 包名 | yarn remove 包名 | pnpm remove 包名 |
| 全局包 | npm i 包名 -g | yarn global add 包名 | pnpm global add 包名 |
| npm i 包名 -g | yarn global remove 包名 | pnpm global remove 包名 |
3.7.3 区别项目使用的管理器
a. 查看项目的文件夹:
-
pnpm-lock.yaml有这个文件,说明使用的是pnpm -
package-lock.json有这个文件,说明使用的是npm -
yarn.lock有这个文件,说明使用的是yarn
项目中途不要换包管理器
4 ES模块化🔥
4.1 Node环境使用ES6模块化的配置
- 确保安装了 v13.0.0 或更高版本的
node.js - 在
package.json的根节点中添加"type": "module"节点
type,默认是commonjs,表示项目代码 只能 使用 CommonJS 语法(只能使用module.exports导出,使用require导入)type配置为"module"之后,表示项目代码 只能 使用 ES6模块化语法
4.2 导出
4.2.1 按需导出
- 语法:
export let height = 100 // 在声明变量语句前加入export关键字
特点:需要导出什么,就在前面加 export 关键字即可
4.2.2 默认导出
- 语法:
export default 导出的内容
特点:一个文件最多有一个默认导出
4.3 导入
4.3.1 按需导入
- 语法:
import { 变量, 变量 as 新名字, .... } from '模块路径'
- 因为可能要导入多个,所以加大括号
- 导入之后,变量不能改
4.3.2 默认导入
- 语法:
语法:import 一个变量 from '模块路径'
4.3.3 导入所有
- 语法:
import * as 变量名 from '模块路径'
必须使用as定义一个新的变量名
4.3.4 直接导入(没有导出)
- 语法:
import '模块路径'
经常用于导入css、less等等
4.3.5 导入第三方模块
示例:
import axios from 'axios'
import dayjs from 'dayjs'
5. webpack🔥
5.1 概念
-
webpack是前端项目工程化的具体解决方案。 -
webpack也是第三方模块,使用之前,需要下载安装。 - 参考文档:https://webpack.docschina.org/
5.2 作用
webpack 让前端开发变得更高效
① 代码压缩混淆
② 处理浏览器端 JavaScript 的兼容性
③ 以模块化的方式处理项目中的资源
注意:目前绝大部分的 Vue/React 等前端项目,都是基于 webpack 进行工程化开发的。
5.3 安装
# 切换镜像源
nrm use taobao
# 初始化
npm init
# 安装项目依赖包
npm install echarts
# 安装项目开发依赖包
npm install webpack@5.73.0 webpack-cli@4.10.0 webpack-dev-server@4.9.2 style-loader@3.3.1 less-loader@11.0.0 less@4.1.2 html-webpack-plugin@5.5.0 html-loader@3.1.0 css-loader@6.7.1 cross-env@7.0.3 clean-webpack-plugin@4.0.0 babel-loader@8.2.5 @babel/core@7.18.2 @babel/plugin-proposal-decorators@7.18.2 @babel/preset-env@7.18.2 -D
5.4 配置
5.4.1 webpack.config.js配置文件
a. 介绍
webpack.config.js 是 webpack 的配置文件。
b. 作用
告诉 webpack 怎么对项目进行打包。
c. 被读取时机
npm run build 的时候(打包的时候),会先读取配置文件,再对项目进行打包处理。
5.4.2 配置打包模式 mode
a. mode 节点的可选值有两个:
① development
● 开发环境
● 不会对打包生成的文件进行代码压缩和性能优化
● 打包速度快,适合在开发阶段使用
② production
● 生产环境
● 会对打包生成的文件进行代码压缩和性能优化
● 打包速度很慢,仅适合在项目发布阶段使用
b. webpack-demo文件夹中,创建 webpack.config.js,代码:
// 需要导出一个配置对象
module.exports = {
// 这里写所有的配置项
// 配置打包模式
mode: 'development' // development 开发模式 | production 生产模式(默认)
}
5.4.3 webpack默认入口和出口
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
① 默认的打包入口文件为 src -> index.js
② 默认的输出文件路径为 dist -> main.js
注意:可以在 webpack.config.js 中修改打包的默认约定
5.4.4 自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过output节点指定打包的出口。
const { join } = require('path');
module.exports = {
// 打包模式
mode: 'development', // production:生成 development:开发
// 入口文件
entry: join(__dirname, 'src', 'index.js'),
// 出口文件
output: {
path: join(__dirname, 'dist'), // 要使用绝对路径,否则报错
filename: 'bundle.js',
}
}
- 重新运行
npm run build,即可得到新的打包结果bundle.js.index.html中引入新的打包结果bundle.js。
5.5 webpack 中的插件
5.5.1 作用
通过安装和配置第三方的插件,可以拓展
webpack的能力,从而让webpack用起来更方便。
5.5.2 常用插件
① clean-webpack-plugin
每次打包时,自动清理 dist 目录
② webpack-dev-server
- 类似于
node.js阶段用到的nodemon工具 每当修改了源代码,webpack会自动进行项目的打包和构建
③ html-webpack-plugin
webpack中的HTML插件- 可以通过此插件自定制
index.html页面的内容
5.5.3 clean-webpack-plugin插件
a. 作用
每次打包构建的时候,自动清理 dist 目录下的旧文件,保证 dist 目录的代码是最新的。
b. 依赖包
clean-webpack-plugin@4.0.0
c. 在webpack.config.js 中增加配置
// 1. 配置自动清理插件(在打包的时候,插件就会自动清理 dist 中没用的文件)
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
// 其他项省略......
// 插件配置
plugins: [
new CleanWebpackPlugin()
]
}
重新运行
npm run build,即可将dist文件夹中没用的文件清理掉.
5.5.4 html-webpack-plugin插件
html-webpack-plugin 是 webpack 中的 HTML 插件。
a. 作用
自动把生成好的 bundle.js 注入到 HTML 页面中,并且会把html文件打包进dist文件夹。
b. 依赖包
html-webpack-plugin@5.3.2
c. 在webpack.config.js 中增加配置
const HtmlPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
// 其他项省略......
// 插件配置
plugins: [
new CleanWebpackPlugin(), // 前面的自动清理插件
new HtmlPlugin({
template: join(__dirname, 'public', 'index.html'), // public中,你的html叫什么
filename: 'index.html' // 打包后的html叫什么(这个文件会生成到dist文件夹)
})
]
}
① 会将初始的模板
(public/index.html)打包进 dist文件夹
② 生成的dist/index.html页面,自动注入了打包的bundle.js文件(所以去掉public/index.html中所有的js引入代码,重新打包)
③ 浏览器应该打开dist/index.html看效果。
5.5.4 webpack-dev-server插件
a. 作用
可以让 webpack 监听项目源代码的变化,从而进行自动打包构建。#### b. 依赖包
webpack-dev-server@4.3.1
c. 配置
① 在 package.json -> scripts 中新增一个命令,命令如下:
"scripts": {
"serve": "webpack serve" // 注意这里是 serve ,不是 server
},
② 在 webpack.config.js 配置文件中,增加 devServer 节点对 webpack-dev-server 插件进行更多的配置
module.exports = {
mode: 'development',
//.......
// .....
devServer: {
// port: 9000, // 实时打包所用的端口号
open: true // 初次打包完成后,自动打开浏览器
}
}
③ 运行 npm run serve 命令,会创建一个本地服务。
④ 在浏览器中访问 http://localhost:8080 地址,查看效果
注意:凡是修改了
webpack.config.js配置文件,或修改了package.json配置文件,必须重启实时打包的服务器,否则最新的配置文件无法生效!
d.打包生成文件位置
① 不配置 webpack-dev-server 的情况下,webpack 打包生成的文件,会存放到实际的物理磁盘上
- 严格遵守开发者在 webpack.config.js 中指定配置
- 根据 output 节点指定路径进行存放
② 配置了 webpack-dev-server(自动打包插件) 之后,打包生成的文件存放到了内存中
- 不再根据
output节点指定的路径,存放到实际的物理磁盘上 - 提高了实时打包输出的性能,因为内存比物理磁盘速度快很多
5.6 webpack 中的 loader
5.6.1 loader的作用
loader 加载器可以正常打包非 js 文件
5.6.2 loader调用过程

5.6.3 打包处理常用文件的配置
css文件
- 安装包 style-loader@3.3.0 和 css-loader@6.4.0
- 在
webpack.config.js的module -> rules数组中,添加 loader 规则如下:
module.exports = {
mode: 'development',
// 其他项省略......
module: {
rules: [
// 处理css文件
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
// test 表示匹配的文件类型, use 表示对应要调用的 loader
]
}
}
- use 数组中指定的 loader 顺序是固定的
- 多个 loader 的调用顺序是:从后往前调用
less 文件
- 安装 less-loader@10.1.0 和 less@4.1.2
- 在
webpack.config.js的module -> rules数组中,添加 loader 规则如下:
module.exports = {
mode: 'development',
// 其他项省略......
module: {
rules: [
/** test表示匹配的文件类型, use表示对应要调用的 loader */
// 处理less文件
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
]
}
}
img标签的图片
public/index.html ,通过 <img src="1.png" /> 如果有srcset属性,去掉
module.exports = {
mode: 'development',
// 其他项省略......
module: {
rules: [
/** test表示匹配的文件类型, use表示对应要调用的 loader */
// 处理html中img标签引入的图片
{ test: /\.html$/, use: 'html-loader' }
]
}
}
asset资源
目前为止,我们还不能在 js 中导入图片。如果项目中有这种需要,还需要下面的配置
使用
asset来代替webpack4中的url-loader、file-loader、raw-loader。
module.export = {
output: {
path: join(__dirname, 'dist'),
filename: 'bundle.js',
assetModuleFilename: 'images/[hash:8][ext]', // 配置文件的输出路径
},
module: {
rules: [
/** test表示匹配的文件类型, use表示对应要调用的 loader */
// 处理css文件
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
// 处理less文件
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
// 处理html中的img标签引入的图片
{ test: /\.html$/, use: 'html-loader' },
// 处理图片资源
{
test: /\.(jpg|png|gif)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 12000, // 图片超过这个大小,使用原图片,否则使用base64字符串
}
}
}
]
}
}
html中,通过<img src="" />引入的图片可以使用css中,背景图片可以使用js中,import导入的图片也能使用了
js中的高级语法
- 安装
babel-loader@8.2.2、@babel/core@7.15.8、@babel/plugin-proposal-decorators@7.15.8 - 在
webpack.config.js的module -> rules数组中,添加loader规则如下:
module.exports = {
mode: 'development',
// 其他项省略......
module: {
rules: [
// 处理css文件
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
// 处理less文件
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
// ...... 其他配置略
// .js 文件使用 babel-loader去处理。但是不要处理 node_moduels文件夹中的第三方模块
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
]
}
}
配置 babel-loader
在项目根目录下,创建名为 babel.config.js 的配置文件,定义 Babel 的配置项如下:
module.exports = {
// 声明 babel 可用的插件
plugins: [['@babel/plugin-proposal-decorators', { legacy: true }]]
}
5.7 打包发布
5.7.1 原因
① 开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
② 开发环境下,打包生成的文件不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
5.7.2 配置 webpack 的打包发布
在 package.json文件的 scripts节点下,新增 build 命令如下:
"scripts": {
"serve": "webpack serve",
"build": "webpack --mode production"
//--model 是一个参数项,用来指定 webpack 的运行模式。
//production 代表生产环境,会对打包生成的文件 进行代码压缩和性能优化。
},
注意:通过 --model 指定的参数项,会覆盖 webpack.config.js 中的 model 选项。
把 JavaScript 文件统一生成到 js 目录中
在 webpack.config.js 配置文件的 output 节点中,进行如下的配置:
output: {
path: join(__dirname, 'dist'),
filename: 'js/bundle.js', // 这里加入 js 文件夹。
assetModuleFilename: 'images/[hash:8][ext]' // 配置文件(图片)的输出路径
},
最终,
npm run build打包结果。最终的产出就是dist文件夹。
5.8 Source Map
5.8.1 介绍
-
Source Map就是一个信息文件,里面储存着位置信息。 - 也就是说,
Source Map文件中存储着压缩混淆后的代码,所对应的转换前的位置。 - 有了它,出错的时候,除错工具将直接显示
原始代码,而不是转换后的代码,能够极大的方便后期的调试。
- 开发环境下:保证运行时报错的行数与源代码的行数 保持一致
- 生产环境下:避免源码的暴露
5.8.2 配置
webpack.config.js 中添加如下的配置:
开发环境
module.exports = {
// source-map 仅限在开发模式中使用
//(开发中,程序员需要排错,需要准确的定位错误行号)
devtool: 'source-map',
}
生产环境
module.exports = {
// nosources-source-map 适合生产环境。
//(生产环境,我们不希望别人看到我们的源码,这个配置项只显示行号,但不会显示源码)
devtool: 'nosources-source-map',
}
6.VSCode插件🔥
6.1 ESLint插件(必备)
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
6.2 代码格式化插件(必备)
https://marketplace.visualstudio.com/items?itemName=numso.prettier-standard-vscode
6.3 必备配置

// 代码缩进 2 个空格
"editor.tabSize": 2,
// 保存(包括自动保存),自动格式化
"editor.formatOnSave": true,
// 按Ctrl + S保存时,自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// 编辑器窗口失去焦点时,自动保存代码【可选】
"files.autoSave": "onFocusChange",
// 配置vue默认的格式化程序【必须的配置】
"[vue]": {
"editor.defaultFormatter": "numso.prettier-standard-vscode"
},
// 设置JS文件的默认格式化程序【必须的配置】
"[javascript]": {
"editor.defaultFormatter": "numso.prettier-standard-vscode"
}
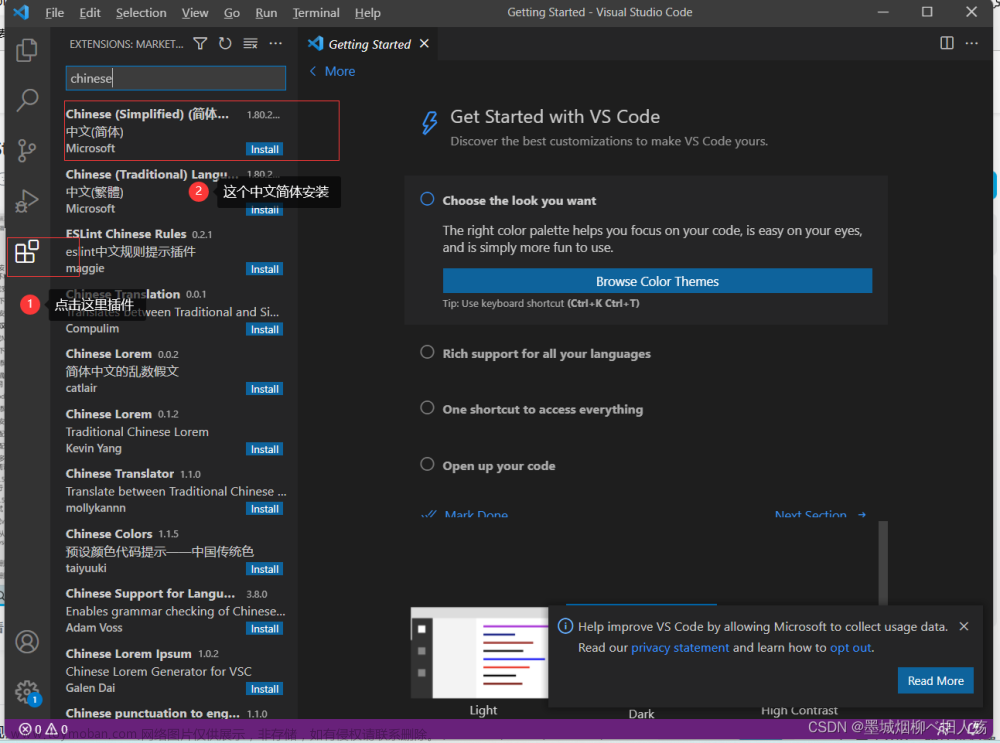
6.4 可扩展插件
1.Chinese (Simplified) (简体中文)
安装插件:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
使vscode转译为中文版
1. Vetur(高亮)
安装插件:https://marketplace.visualstudio.com/items?itemName=octref.vetur
2. Vue VSCode Snippets(生成vue模板)
安装插件:https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-snippets
3. Bookmarks(代码书签)
安装插件:https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
4. Vue 3 Snippets(自动补全vue语法)
安装插件:https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets
5. Auto Close Tag (自动闭合HTML/XML标签)
安装插件:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
6. Auto Rename Tag (自动完成另一侧标签的同步修改)
安装插件:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
双标签的头尾同时修改
7. HTML CSS Support(提示CSS类名以及id)
安装插件: https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css
8. Material Icon Theme (vscode图标主题)
安装插件: https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
9.Element UI Snippets(ElementUI代码补全)
安装插件:https://marketplace.visualstudio.com/items?itemName=SS.element-ui-snippets
10. Path Intellisense(路径提示)
安装插件: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
11. Live Server(实时加载)
安装插件: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
项目中实时用Live Server作为一个实时服务器实时查看开发的网页或项目效果
12. uniapp-snippet (uniapp片段提示)
安装插件: https://marketplace.visualstudio.com/items?itemName=dlhtx.uniapp-snippet
13. vscode-icons (VSCode文件图标分类)
安装插件: https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
14. Vue Language Features (Volar) (vue3语言功能volar)
安装插件: https://marketplace.visualstudio.com/items?itemName=Vue.volar
VueLF 是一个专门为 Vue 3 构建的语言支持插件。它基于@vue/reactivity按需计算一切,实现原生 TypeScript 语言服务级别的性能。
7.Git🔥
7.1 作用
- 记录代码的变更(记录我们的开发进程)
- 实现多人协作(可以把多人的代码合并到一起)
7.2 下载安装
- Windows安装包:https://registry.npmmirror.com/binary.html?path=git-for-windows/
- Mac命令安装:
brew install git
安装步骤:
1、 开始安装
2、 选择程序的安装目录
3、 1.2.3.4.5、全打钩 next
4、 next
5、 next
6、 选择第一个
7、 选择第一个
8、 选择第一个
9、选择第一个
10、只选择第一个
11、等待安装完成
安装后,安装路径,绝对不能更改。
7.3 必须配置
使用前必须配置用户名和邮箱
git config --global user.name '用户名'
git config --global user.email '邮箱'
# 查看是否配置成功
git config --global --list
执行命令后,如果看到了我们配置的用户名和邮箱,则表示正确
公司提供或个人码云用户名邮箱
7.4 命令
初始化提交命令
#初始化
git init
#添加命令 更新到暂存区
git add .
#提交命令 将暂存区的文件,提交到本地仓库
git commit -m '说明文字'
- 工作区: 开发程序的文件夹
- 暂存区: 修改后的文件临时暂存到内存中
- 本地版本库: 将写好的项目放在本地版本库中保存
- 服务器版本库: 将写好的项目放在服务器版本库中保存
查看日志命令
# 基本命令
git log
# 查看简略消息
git log --oneline
# 查看最近两次记录
git log -2
# 查看完整的记录(适用于回到历史版本【git reset --hard 版本号】之后,使用这个选项来查看完整的记录)
git log --reflog
# 选项可以组合使用
git log --oneline -2
版本穿梭命令
# 将代码整体 在历史中 穿梭
git reset --hard 版本号 (版本号使用前7位也可以)
# 指定文件回到某个版本
git checkout 版本号 文件名
查看状态命令
git status
# 如果结果是
$ git status
On branch master
nothing to commit, working tree clean
说明所有文件都提交了,此时,可以切换分支、创建分支、拉取代码等等。
执行 git status 命令之后:
nothing to commit,working tree clean说明全部文件都提交过了- 有红色、或绿色的文件名,说明还有文件没有提交
分支相关命令
# 查看分支
git branch
# 查看分支(包括远程分支,学完远程仓库再看)
git branch -a
# 创建分支
git branch 分支名
# 切换分支
git checkout 分支名
# 创建并直接切换分支
git checkout -b 分支名
# 删除分支
git branch -d 分支名 (如果不让删除,可以使用 -D 强制删除)
# 合并分支
git merge 分支名 (把指定分支的代码,合并到当前分支)
远程仓库
提供远程仓库的网站:
-
gitee.com(码云)(中文的) -
github.com(英文版)(全球最大的代码托管服务) -
gitlab(企业用) - 自己搭建服务器
SSH秘钥配置
ssh-keygen -t ed25519 -C "手机号或邮箱"
回车4次,直至出现终端路径为止。表示ssh秘钥对生成完毕了
创建好的秘密对:
- 在
C:\用户\你的用户名\.ssh - Mac,打开访达,最上面的菜单>前往>个人(小房子图标),按
shift+Command+.显示隐藏文件,就会看到.ssh文件夹了
找到公钥,配置到码云:
- 进入
.ssh文件夹,找到pub文件,vscode打开它,复制里面全部的内容 - 打开
http://gitee.com,右上角的头像,设置,侧边栏ssh公钥,进入添加公钥
测试一下:
- 执行
ssh -T git@gitee.com,在出现的画面中,输入yes,然后回车 - Are you sure you want to continue connecting (yes/no/[fingerprint])? 这里输入
yes
首次推送分支
a. 创建远程仓库
- 点击gitee.com网站右上角的
+,新建仓库 - 只填写仓库名称(其他不要选)
- 点击创建
b. 添加远程仓库地址
- 为了明确向哪个远程仓库推送,必须添加这个仓库的地址
- 如果配置了ssh秘钥的话,则选择使用
SSH地址 - 使用
git remote add 远程仓库别名 仓库地址 添加远程仓库地址 - 使用
git remote -v查看远程仓库地址 - 使用
git remote remove 远程仓库别名来移除已添加的远程仓库地址
c. 首次推送分支
- 使用
git push -u 远程仓库别名 分支名(首次推送任何分支都需要加 -u) - 推送后,到远程仓库网页刷新一下,查看是否推送成功
后续的推送
- 修改代码
- 执行
git add .将代码更新到暂存区 - 执行
git commit -m 'xxxx'将代码提交到本地仓库 - 执行
git push 或者 git push远程仓库别名 分支名 完成推送
如果把远程地址移除了,则再次加回来也是可以的。
使用https地址推送
- 使用https地址,首次推送需要使用账号密码
- 首次推送成功,账号密码就记录到自己的电脑中了,后续再推送就不用再输入账号和密码了
- 账号密码,记录到电脑的 控制面板 -> 凭据管理器 -> Windows凭据
- 至于推送的步骤,和使用SSH一样
公司分配用户名、密码、邮箱
相关命令
# 查看远程地址(看一下你添加了哪个远程地址)
git remote -v
# 添加一个远程地址
git remote add 别名 仓库地址 (仓库地址使用HTTPS或SSH地址都可以)
# 移除一个远程地址
git remote remove 别名
# 首次推送(保证远程仓库是空的)
git push -u 别名 分支名 (首次推送任何一个分支,都这样做)
# 后续的推送(先改代码、add、commit)
git push
或
git push 别名 分支名
# 拉取命令
# 当本地分支不包括远程分支的某个版本的时候,需要拉取
# 拉取后,会自动和本地分支合并
# 合并之后,才允许推送
git pull
git pull 别名 分支名
# 克隆命令
# 当我需要把远程仓库完整的下载到自己的电脑中时需要克隆(我的电脑中开始什么都没有)
git clone 远程仓库地址 (克隆主分支)
git clone -b 分支名 远程仓库地址 (指定克隆某个分支)
注意:
- 一个仓库,仅能管理一个项目
- 不要在远程修改添加文件等等,只能在本地经过调试后再进行推送
7.5 多人协作
管理员
- 创建本地仓库并至少提交一次(把项目的初始模板、初始代码提交上去)
- 初始化一个项目,
git init - 添加初始的代码到暂存区
git add . - 提交初始的代码到本地仓库
git commit -m "提交了初始的代码"
- 初始化一个项目,
- 推送到远程仓库
git remote add origin 仓库地址git push -u origin master
- 邀请成员
- 码云 -> 进入远程仓库 -> 管理 -> 仓库成员管理 -> 邀请成员
- 可以使用链接邀请,可以使用具体的用户名邀请
成员
- 同意邀请
- 克隆项目到本地(注意路径)
- 执行
git clone 仓库地址,将项目克隆到本地。然后关闭黑窗口。 - 进入项目文件夹,重新
git Bash Here打开黑窗口,这样可以保证路径正确
- 执行
所有人
- 创建分支,切换到自己的分支进行开发
git branch 分支名git checkout 分支名
- 编写代码,然后
add / commit / add / commit / …… - 推送自己的分支
git push –u 仓库别名 分支名
合并所有分支
- 最后,将所有人的分支合并到一起。相当于,将所有人的代码合并到一起。从而实现多人协作。
- 管理员或者项目经理,或者某个开发人员都可以合并分支。
- 执行
git pull命令,以便在本地能够查看到所有的远程分支。 - 依次 执行
git checkout 远程分支名将所有分支检出(下载)到本地 - 切换到主分支或开发分支
git checkout master - 依次合并 其他分支
git mrege 其他分支名 - 合并后,将
master分支推送 - 其他成员
git pull origin master拉取更新
- 执行
忽略文件
在项目根目录,创建 .gitignore ,里面记录,哪些文件需要被忽略。
# 忽略所有的 .a 文件
*.a
# 但跟踪所有的 lib.a,即便你在前面忽略了 .a 文件
!lib.a
# 只忽略当前目录下的 TODO 文件,而不忽略 subdir/TODO
/TODO
# 忽略任何目录下名为 build 的文件夹
build/
# 忽略 doc/notes.txt,但不忽略 doc/server/arch.txt
doc/*.txt
# 忽略 doc/ 目录及其所有子目录下的 .pdf 文件
doc/**/*.pdf
如果有些文件,已经被提交了,再设置忽略就不好使了
解决办法是:把他们从暂存区移除,然后在重新的add、commit、push
移除的命令是git rm -r --cached 文件名
8. 谷歌扩展程序🔥
扩展程序是一些能够修改或增强 Chrome 浏览器功能的小程序,优秀的扩展程序可以提高我们的工作效率
8.1 如何添加扩展程序
8.1.1 第一步

8.1.3 第二步

点击开发者模式,显示蓝色按钮就是已经打开了
8.1.2 第二步

8.1.3 第三步

8.1.4 第四步
到这一步会有一些用户因为
googleplay连接海外网络不稳定导致无法进入应用商店页面
解决方式:
- 更换服务器后再进行尝试
- 通过一些VPN代理的方式

8.2 常用扩展程序
Axure RP Extension for Chrome
查看原型文件
FeHelper(前端助手)
JSON自动格式化、手动格式化,支持排序、解码、下载等,更多功能可在配置页按需安装!
React Developer Tools
React调试工具
Redux DevTools
用于调试应用程序的状态变化文章来源:https://www.toymoban.com/news/detail-763549.html
Vue.js devtools
Vue调试工具文章来源地址https://www.toymoban.com/news/detail-763549.html
到了这里,关于前端基础环境完整搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[ 环境搭建篇 ] Windows 安装 go 环境并配置环境变量(附go.1.20.2安装包)](https://imgs.yssmx.com/Uploads/2024/02/486706-1.png)