前言
本系列文章面向移动开发小白,从零开始进行平台相关功能开发,演示如何参考平台的官方文档使用MAUI技术来开发相应功能。
介绍
移动端的扫描条形码、二维码的功能已经随处可见,已经很难找到一个不支持扫描的App了,但是微软的MAUI竟然没有提供,那么我们应该如何实现呢?
其实早在 Xamarin开发的时候就已经有前辈实现了扫码功能,例如 ZXing.Net.Mobile ,该包目前依旧可以在MAUI的Android平台正常工作,但是
前辈已经提供了基于MAUI的更新包 ZXing.Net.Maui
https://github.com/Redth/ZXin…
提供了一个XAML的控件 zxing:CameraBarcodeReaderView
思路
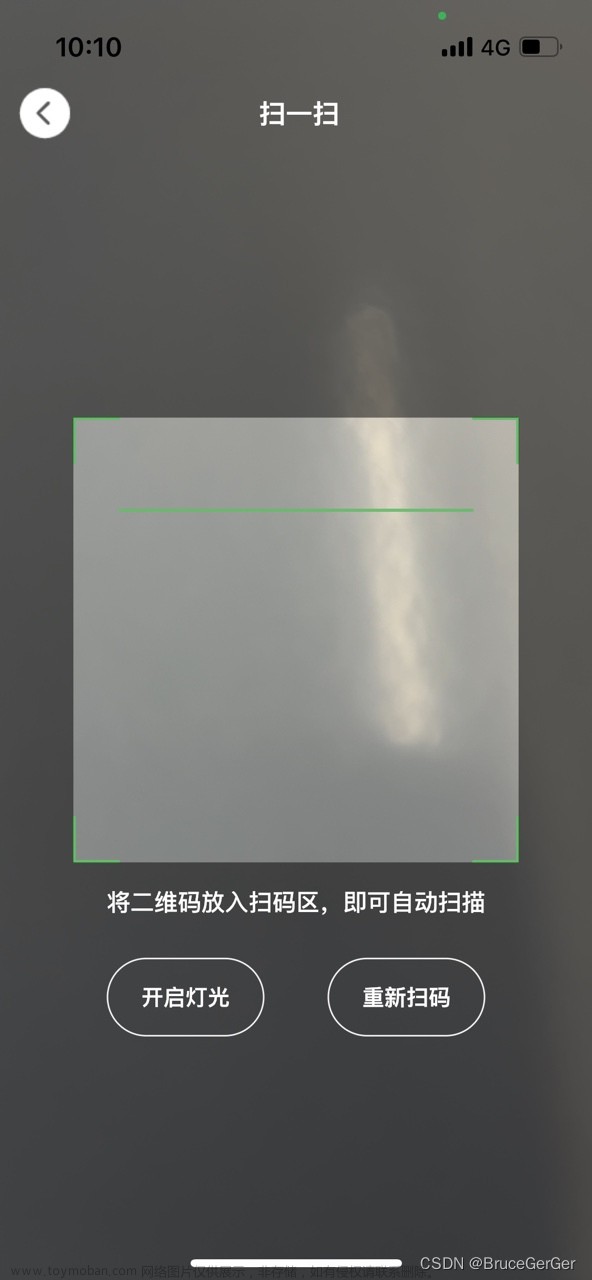
这里我们的思路是在Blazor 页面通过一个模态弹窗弹出一个新的XAML页面,然后在新页面扫码结束后关闭当前页面将扫码结果带回到Blazor页面。但是怎么实现呢,我们在 Xamarin.Forms 找到了 INavigation接口,该接口提供了特定与接口抽象的平台导航,具体参考
https://learn.microsoft.com/e…
我们可以使用该接口的PopModalAsync方法,用来异步弹出一个模态窗口。文章来源:https://www.toymoban.com/news/detail-763596.html
开发步骤
1、我们新建一个MAUI类库项目 Masa.Blazor.Maui.Plugin.QrCode
2、安装 ZXing.Net.MAUI NuGet包
3、在项目中新建.Net MAUI ContentPage(XAML) BarcodeReader.xaml文件,并添加如下代码文章来源地址https://www.toymoban.com/news/detail-763596.html
到了这里,关于【MAUI】条形码,二维码扫描功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!