问题背景:
规划驾车线路的时候,使用uni的include-points指定可视范围的时候,会很极限。导致marker不能完全显示。
解决方法
- 给地图显示范围添加padding (推荐)
<map
id="myMap"
:markers="markers"
:polyline="polyline"
:longitude="curLongitude"
:latitude="curLatitude"
@markertap="markertap"
></map>
onLoad((e) => {
uni.createMapContext('myMap', this).includePoints({
padding: [120, 110, 120, 110],
points: [
{ latitude: startCityLat.value, longitude: startCityLog.value },
{ latitude: endCityLat.value, longitude: endCityLog.value }
]
});
});
- 或者获取并修改缩放地图(记得设置中心点)
const appMapRef = ref('');
appMapRef.value = uni.createMapContext('myMap');
appMapRef.value.getScale({
success: (res) => {
console.log('缩放', res);
mapScale.value = res.scale - 1;
console.log('mapScale.value', mapScale.value);
}
});
uni文档:点击这里文章来源:https://www.toymoban.com/news/detail-763623.html
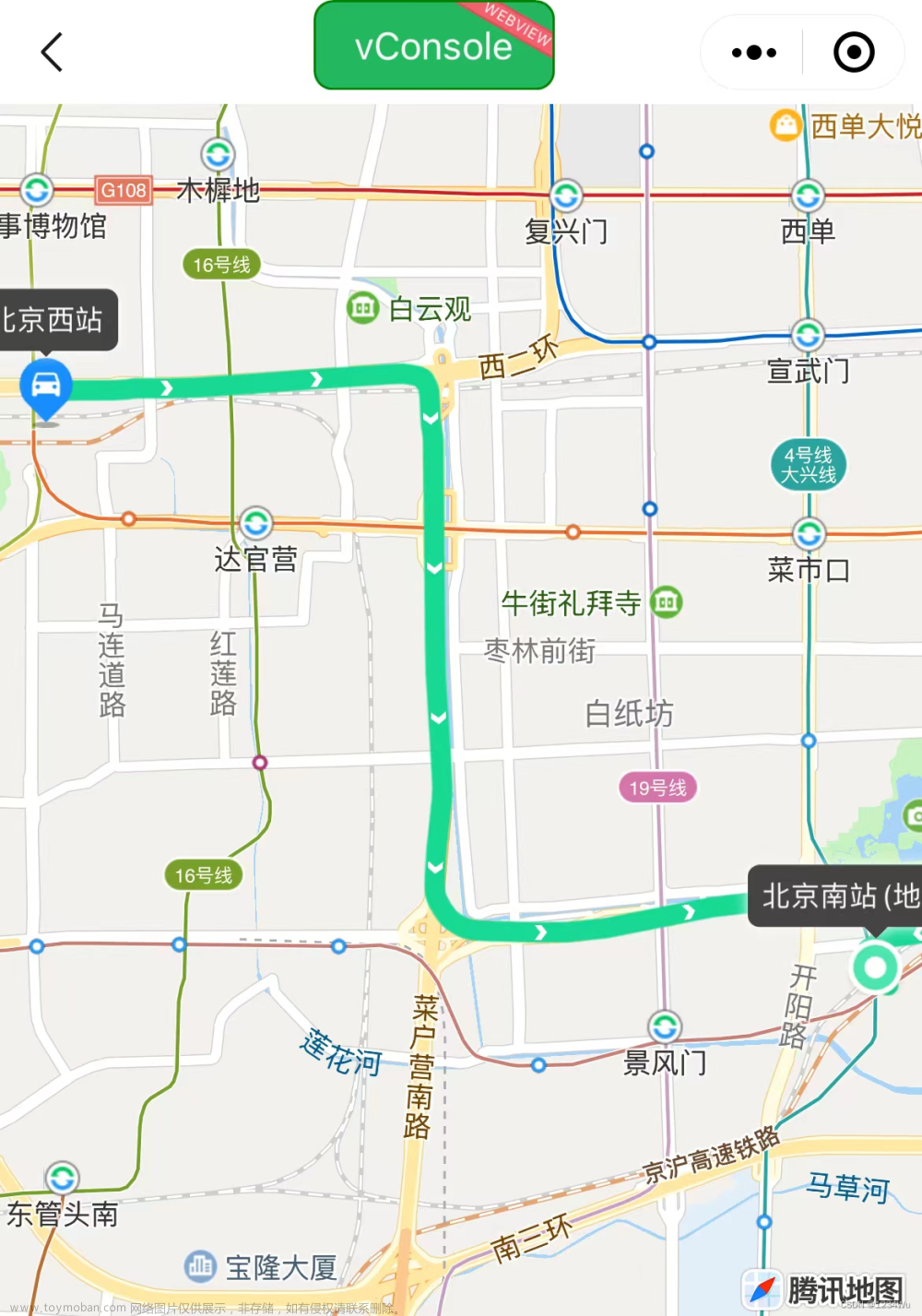
1的效果图: 文章来源地址https://www.toymoban.com/news/detail-763623.html
文章来源地址https://www.toymoban.com/news/detail-763623.html
到了这里,关于uni微信小程序 map 添加padding的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!