基于Java的在线考试系统设计与实现【附源码+lun文完整版】
**
媛ma: 2-3-8-6-7-0-4-0-3-0
**






















1.引言
1.1 研究背景
互联网技术已经是未来的发展方向更是成为当代教育的一个特征之一。计算机网络给我们带来诸多的信息,也带来了无穷的便捷。线上网络教育也开始显山露水,在线考试作为远程教育的一个分支也必然成为一个重要领域[1]。
随着网络技术的飞速发展,相应的教育有关系统也应该为同学们考虑,让学生们跟随网络发展的脚步实施更新自我的认知。学生们最关心的是什么,是考试!那么传统线下考试模式中,组织一次考试不仅需要消耗大量时间筹备,而且具有很多繁琐的步骤。明显的看来,学生的升学中伴随着考试类型的不断增加以及提高的考试要求,传统线下考试方式给学校、教师带来了很大的工作问题、工作压力。因此,设计在线考试系统是非常有必要的,用来解决上述的一些问题。
1.2 研究意义
经济意义:
在线考试系统可以大大降低考试成本,减少人力和物力的投入。传统的纸质考试需要印刷试卷、运输、监考等环节,耗费大量时间和资源。而在线考试系统可以在线生成试卷,学生可以在线答题,自动评分和保存成绩,大大降低了考试成本,提高了效率。
社会意义:
在线考试系统可以为学生提供更方便、更快捷的考试方式,不再受时间和地点的限制。同时,它可以为学生提供更多的考试资源,如各种类型的题目、知识点等,帮助学生更好地掌握知识。此外,在线考试系统还可以为教师提供更准确、更及时的成绩反馈,帮助教师更好地评估学生的学习情况,从而更好地指导学生的学习。
个人意义:
在线考试系统可以为学生提供更加个性化的学习方式。通过在线考试系统,学生可以根据自己的学习进度和理解程度来选择适合自己的题目和难度,更好地检测自己的学习效果,并且可以随时随地自我检测和复习。同时,在线考试系统还可以帮助学生更好地了解自己的知识点掌握情况,从而更好地制定学习计划和策略,提高学习效率。
1.3 国内外研究现状
1.3.1国外研究概况
在线教育已经开始慢慢普及,而在线考试也会在在线教育的驱动下开花结果、其实早在1996年国外就出现了与线上教学相对应的线上考试,尤其是在一些发达国家中,随着技术的发展,人们对于系统的要求也越来越高,同时系统的完整性也变得更好,功能也越多,像TOEFL、GRE(美国研究生入学考试)、MSCE(微软系统工程师认证考试)等、Oracle认证考试等,这些都已经开始使用网络在线考试来代替传统的纸质试卷。由于国外的在线考试起步较早,所以他们在技术上也是比我们要成熟的[2]。
1.3.2国内研究概况
目前在我们国内,在线考试还正处于蓬勃发展的时期,由于我们起步较晚所以我们在系统的应用方面还是要落后于国外的,所以应用也还不是非常普及,只有少数的国家级的简单考试会用到在线考试,如普通话水平考试、机动车驾驶科一、科四考试等,但我们现在各大高校也开始慢慢重视起来这个问题,尤其是去年的疫情影响下,在线考试的重要性便体现出来了[3]。
而我们国内较为成熟的在线考试平台有由清华大学开发的雨课堂考试平台,还有微信小程序中的问卷星,这虽然不是一个专业的考试系统,但它的使用率在国内比任何一个考试系统要大,它主要适用于调研,投票,信息采集和在线考试这几大用途。
2.系统开发的相关技术
2.1 SSM框架
SSM框架是由“SpringMvc”+“Spring”+“Mybatis”组合而成,很多程序员深受喜爱。Spring属于从大小和开销都是轻量级的;SSM框架其中功能之一的是控制反转,它能够促进各个模块中低耦合,从而方便后期的维护性;其中还有面向切面AOP,这个功能体现出不同的事物可以用不同的方式来验证,好处就是让程序员更方便快捷管理和配置应用对象。MyBatis是Java开发中最重要的部分之一,同时它也是Java的一个持久性框架,它的操作是可以将编写的对象或者Sql语句进行一系列的关联,从视觉上来看更加简洁明了。优点如下所示。
1、对刚入门或者初级程序员中是相对吸收较快的。
2、Sql数据固定写在Xml中,使得Sql数据更加容易得到统一管理、操作。
3、解除程序之间各个模块与Sql的耦合度,使得更容易维护操作。
4、主动提供Xml标签,让Sql数据更灵活[3]。
2.2 Mysql数据库
本文选择MySQL作为学生网络考试系统的数据库。MySQL是一款关联数据库管理系统,广受欢迎且特别适用于WEB应用。其最大的特点是数据存储在各种表格中,这样可以提高数据处理效率和灵活性。SQL语言是访问数据库的规范语言,为开发者提供了一种高效且简洁的方式来操作数据库。
MySQL实施了双重许可制度,这使得它既适用于大规模的网络开发者,也适用于中小规模的网络开发者。因此,考虑到其灵活性和广泛的应用性,我们选择MySQL作为学生网络考试系统的数据库来储存信息。
2.3 Java简介
Java语言是目前市场上所用频率最高的语言之一,它具有先天性的跨平台优势以及可以使用在电脑桌面端、移动端等快捷操作,这样的优势使得各大程序员偏爱Java语言,也让Java在后期以更快的速度进行维护优化,其中Java有封装性、多态性、继承性的面向对象的编程语言。
Java语言为何会产生跨平台的天然优势,这其中Java语言中间拥有了jvm虚拟机,当Java编译.java文件的时候可以转化为字节码文件,但是字节码文件都是相同的,可是jvm却不同,jvm根据每个服务器硬件所编写的,到最后jvm虚拟机会把当初的字节码文件再一次编译成服务器硬件上的指令集。所以就产生了“一次写成,处处运行”的作用[4]。
3.系统分析
3.1 系统设计目标
系统分析是在整个环节中是非常重要的步骤,它能够体现出系统最终版的功能是否完善。考试管理系统提供了用户对班级信息、通知公告、课程信息、试题管理、试卷、考试等信息的快捷操控性,能够让管理员在工作期间进行更好的存储所有数据信息及简单明了的检查及搜索功能。
系统所要实现的功能分析,方便在网络上进行管理,根据管理员本人的需求可以进行用户信息的增删改查功能,好处就是能够使使用者节约更多的时间,基本可以不用传统的方式,查阅纸质信息。所以开发考试管理系统不仅仅让管理员得到满意的需求,还能提高管理员的工作效率,减少复杂多样的工作量[5]。
3.2 系统可行性分析
在线考试管理系统是以管理员对考试的增删改查为主体,以使用考试试卷的学生为次体,有班级信息管理、学生管理、老师管理、试卷管理等主要部分。此系统使用稳定的MySql数据库进行对系统前后端的数据交互,最终实现较为完整的考试管理系统。
3.2.1 技术可行性
根据技术层次方面,在线考试系统主要基于SSM框架进行开发,前端页面采用Vue技术编写,后台使用了MySQL来进行数据交互,接入学生、老师、试卷等重要资源数据。SSM和Vue有一个共同的优点就是他们有自带的官方文档,进入他们的网站可以很方便查询到关键功能的文档编写,我们根据文档编写能够保证该系统的稳定性。MySQL 数据库从目前来说是市场上实用程度最广泛的数据库,其优点就是效率高,使得许多网站和软件都是基于MySQL 数据库开发的,能够稳定地实现对系统前台以及后台的数据交互和管理功能。因此,基于SSM框架的在线考试管理系统从技术层面上来说具有较高的可行性[6]。
3.2.2 经济可行性
根据经济层次方面,在线考试管理系统开发和运行过程所使用的软件都是免费的,这对于我们来说几乎是零成本,这样显得十分重要。参考官方文档并编程出的管理系统并没有过多要求,家用、商用的电脑都可以实现。其次,通过前期制作的UI视图,可以让管理员减少排列数据的时间和精力。最后,在线考试管理系统实现了管理员的时间分配自由,具有一定的经济效益。因此,基于SSM框架的在线考试管理系统从经济层面上是绝对有可行性的[7]。
3.2.3 管理可行性
根据管理层次方面,在线考试管理系统是方便管理员使用的。随着经济快速发展,广大人民对电脑的使用程度越来越娴熟,用户使用此系统没有过多的阻碍,管理员经过简单试用便可轻松熟练掌握此系统的规则流程。在线考试系统有诸多按钮用于管理和实现各种数据的增删改查,因此,在管理层次方面来说,具有很高的可行性。
根据多角度因素分析,基于SSM在线考试管理系统的设计与实现均具有较高的可行性[8]。
3.3 系统功能分析和描述
该高校在线考试管理系统总体分管理员和学生、教师三个登录模块,为三种角色提供不同的界面展示。
管理员模块在整个系统中处于顶端位置,它能够集合整体的数据来操作,所涉及使用功能模块都关系到教师和角色的信息变化,其功能有:首页、个人中心、班级信息管理、学生管理、教师管理、通知公告管理、课程信息管理、试题管理、管理员管理、试卷管理、考试管理等。如图3.1示。
图3.1管理员示例图
教师端功能有:首页、个人中心、通知公告管理、课程信息管理、试卷管理、试题管理、考试管理等。
学生端功能有:首页、个人中心、通知公告管理、课程信息管理、考试管理等。如图3.2所示。
图3.2学生流程示例图
3.3.1班级信息管理
管理员输入账号密码登录后可查看班级信息的数据,也可以进行对班级信息数据增加、修改、删除、查询等操作。
3.3.2教师管理
管理员输入账号密码登录后可查看学生的登录学号、密码等关键数据,同时也可以对学生数据进行修改,如联系电话、班级信息、出生年月等操作。查看老师数据的同时,可以及时修改老师的数据,如登录账号和密码、主教课程、联系电话等操作。
3.3.3试题试卷管理
管理员输入账号密码登录后可自行对试卷中的试题进行类型选择,以及对试题数据增加、修改、删除、查询等操作。当操作成功后,将试题打包成试卷进行发布,学生端会相应接受到试卷等考试信息[9]。
3.3.4考试管理
当教师将试卷发布成功后,即可查看所发布的试卷列表,以及学生考完试后,将错题记录在错题本上,还有学生的考试记录。这些操作,能够及时将考试数据、记录等集合在一体,使得老师更方便统一管理操作。
3.3.5课程信息管理
这里的功能集合了老师上课的时间、地点、课时、学分等信息,在教师端中,可以让教师轻易查看自己接下来要进行的哪些功课。
3.4系统流程分析
3.4.1添加信息流程
当我们开始添加信息时,系统将自动生成校验规则,用户不需要填写,用户根据校验规则来填写相关的数据,如果校验数据成功,那么将用户填写的有效数据进行统一保存管理,最终将添加至MySQL数据库中,当用户没有注意到校验规则时,填写的数据信息时无效的,系统将会提示用户数据信息有误。如图3.3所示。
图3.3 添加信息流程图
3.4.2操作流程
用户可以选择三种登录状态,当是学生第一次使用该系统时,我们首先要填写注册信息,注册成功后,数据将添入后台MySQL数据库中。如果是教师,管理员将自行添加数据信息,来让每一位老师获得登录权限。每一种状态代表的信息各有不同,当用户输入用户名和密码时,系统会将数据库中校验信息拿出来进行比对,比对成功后,则进入相应的功能界面,反之则无法进入该系统。具体操作流程图如图3.4所示。
图3.4操作流程图
3.4.3删除信息流程
这部分则提供了用户自我选择删除功能。根据系统中删除的提示符来提供删除功能。当用户选择删除功能时,系统会提供是否删除提示信息,以防止用户临时改变策略,删除成功后,随之数据库也将删除数据。具体删除操作如图3.5所示。
图3.5 删除信息流程图
3.4.4考试管理系统数据流程
管理员可在此考试管理系统中发布信息、增删改查相关信息及流程,学生/教师登录后可查看相关考试信息[10]。数据流程如图3.6所示。
图3.6 系统数据流程图
4.系统设计
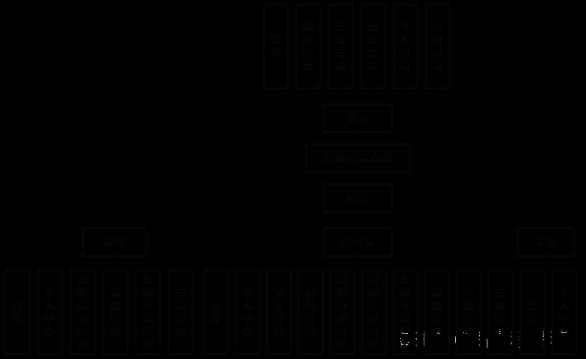
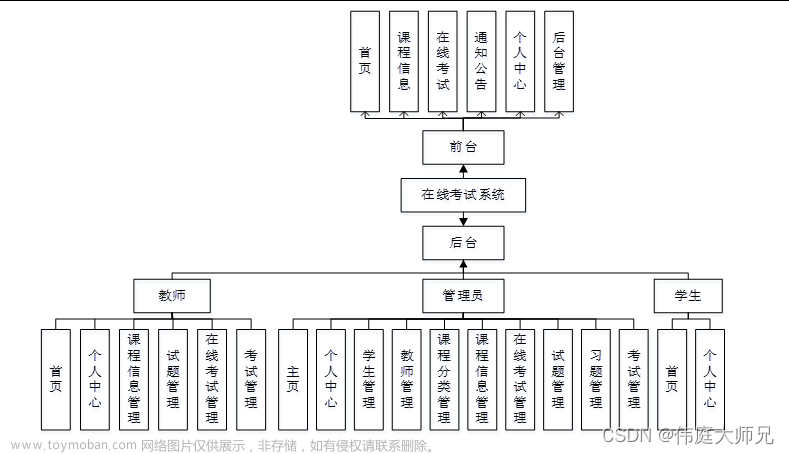
4.1系统体系结构
主界面、首页、个人中心、班级信息管理、学生管理、教师管理、通知公告管理、课程信息管理、试题管理、管理员管理、试卷管理、考试管理。在线考试管理系统的结构图4.1所示。
图4.1 系统结构图
登录系统结构图,如图4.2所示:
图4.2 登录结构图
4.2 数据库设计原则
数据库同步操作实现交互式体验。E-R图描述现实世界概念模型,帮助开发人员和用户理解业务需求并转化为软件代码,提高开发效率和降低项目风险。E-R图由关系、实体和属性三个基本元素组成。在线考试系统功能全面,满足需求,如系统功能E-R图所示(如图4.3所示)。
图4.3系统E-R图
其中学生信息E-R图,如图4.4所示。
图4.4学生信息E-R图
教师信息E-R图,如图4.5所示。
图4.5教师信息E-R图
4.3 数据库表
基于SSM框架的高校在线考试管理系统后台数据采用 MySQL 数据库进行整合,有关数据库中的数据表如下。
1、教师表
主要包含:ID、创建时间、教师工号、密码、教师姓名、性别、手机、邮箱、主教课程。教师表如表4-1所示。
表4-1 教师表
字段名称 字段意义 字段类型 字段长度 是否主键 能否为空
id 编号 bigint 20 是 否
addtime 创建时间 timestamp 255 否 否
gonghao 教师工号 varchar 255 否 是
mima 密码 longtext 255 否 是
xingming 教师姓名 date 255 否 是
xingbie 性别 int 255 否 是
shouji 手机号 varchar 255 否 是
youxiang 邮箱 varhcar 255 否 是
kecheng 主教课程 varchar 255 否 是
2、用户表
主要包含:ID、用户名称、密码、角色、新增时间。用户表如表4-2所示。
表4-2 用户表
字段名称 字段意义 字段类型 字段长度 是否主键 能否为空
id 编号 bigint 20 是 否
username 用户名称 varchar 20 否 否
password 密码 varchar 20 否 否
role 角色 varchar 255 否 是
addtime 新增时间 timestamp 255 否 否
3、课程信息表
主要包含:ID、创建时间、课程编号、课程名称、课时、学分。课程信息表如表4-3所示。
表4-3课程信息表
字段名称 字段意义 字段类型 字段长度 是否主键 能否为空
id 编号 bigint 20 是 否
addtime 新增时间 timestamp 20 否 是
bianhao 课程编号 varchar 255 否 是
keshi 课时 varchar 255 否 是
xuefen 学分 varchar 255 否 是
shijian 上课时间 varchar 255 否 是
gonghao 教师工号 varchar 255 否 是
xingming 教师姓名 varchar 255 否 是
mingcheng 课程名称 varchar 255 否 是
4、ToKen认证表
主要包含:ID、用户名、表名、角色、密码、新增时间、过期时间。ToKen认证表如表4-4所示。
表4-4:ToKen认证表
字段名称 字段意义 字段类型 字段长度 是否主键 能否为空
id 编号 bigint 20 是 否
userid 用户编号 bigint 20 否 是
username 用户名 varchar 255 否 是
tablename 表名 varchar 255 否 是
role 角色 varchar 255 否 是
token 校验 bigint 255 否 是
addtime 新增时间 varchar 255 否 是
expiratedtime 过期时间 varchar 255 否 是
5、通知公告表
主要包含:ID、创建时间、标题、摘要、相关附件、内容、发布日期。通知公告表如表4-5所示。
表4-5 通知公告表
字段名称 字段意义 字段类型 字段长度 是否主键 能否为空
id 编号 bigint 20 是 否
addtime 新增时间 varchar 255 否 是
biaoti 标题 varchar 255 否 是
zhaiyao 摘要 varchar 255 否 是
fujian 相关附件 varchar 255 否 是
neirong 内容 varchar 255 否 是
faburiqi 发布日期 varchar 255 否 是
6、学生表
主要包含:ID、创建时间、学号、密码、学生姓名、性别、出生日期、联系电话、班级。学生表如表4-6所示。
表4-6 学生表
字段名称 字段意义 字段类型 字段长度 是否主键 能否为空
id 编号 bigint 20 是 否
addtime 新增日期 varchar 255 否 是
xuehao 学号 varchar 255 否 是
mima 密码 varchar 255 否 是
xingming 姓名 varchar 255 否 是
xingbie 性别 varchar 255 否 是
riqi 出生日期 varchar 255 否 是
dianhua 联系电话 varchar 255 否 是
banji 班级 varchar 255 否 是
5.系统实现
5.1学生功能模块
5.1.1学生登录功能模块
学生打开系统后,根据图示选择角色登录,并输入账号密码来验证登录。如图5.1所示。
图5.1 用户登录界面图
登录的关键代码如代码1所示。
代码1 登录关键代码
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: http({ url:`{this.tableName}/login?username=KaTeX parse error: Expected 'EOF', got '&' at position 27: …Form.username} &̲password={this.rulesForm.password}`,
method: “post”
}).then(({ data }) => {
if (data && data.code === 0) {
this.
s
t
o
r
a
g
e
.
s
e
t
(
"
T
o
k
e
n
"
,
d
a
t
a
.
t
o
k
e
n
)
;
t
h
i
s
.
storage.set("Token", data.token); this.
storage.set("Token",data.token);this.storage.set(“role”, this.rulesForm.role);
this.
s
t
o
r
a
g
e
.
s
e
t
(
"
s
e
s
s
i
o
n
T
a
b
l
e
"
,
t
h
i
s
.
t
a
b
l
e
N
a
m
e
)
;
t
h
i
s
.
storage.set("sessionTable", this.tableName); this.
storage.set("sessionTable",this.tableName);this.storage.set(“adminName”, this.rulesForm.username);
this.KaTeX parse error: Expected 'EOF', got '}' at position 46: …/" }); }̲ else { …message.error(data.msg);
}
});
5.1.2学生注册模块
学生点击注册后,根据学号、密码、学生姓名、联系电话。注册相关个人信息。如图5.2所示。
图5.2 用户注册界面图
关键代码如代码2所示。
代码2 关键性代码
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … url: `{this.tableName}/register`,
method: “post”,
data:this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … this.router.replace({ path: “/login” });
}
});
} else {
this.$message.error(data.msg);
5.1.3 个人中心模块
学生登录系统后,输入原密码后、新密码、确认密码操作后点击“确定”修改密码。如图5.3所示。
图5.3 修改密码界面图
学生登录系统后,也可以根据自己学号、姓名、性别、出生年月、联系电话、班级来修改个人信息。如图5.4所示。
图5.4 用户个人信息界面图
更新数据的关键代码如代码3所示。
代码3 个人中心关键代码
this.user.password = this.ruleForm.newpassword;
this.user.mima = this.ruleForm.newpassword;
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … url: `{this.KaTeX parse error: Expected 'EOF', got '}' at position 28: …"sessionTable")}̲/update`, …message({
message: “修改密码成功,下次登录系统生效”,
type: “success”,
duration: 1500,
onClose: () => {
}
});
} else {
this.$message.error(data.msg);
5.1.4考试模块
学生登录系统后,看到图中的“21”代表教师命名的试卷称号,然后点击右侧的“考试”来参加考试。如图5.5所示。
图5.5 用户考试界面图
关键代码如代码4所示。
代码4 考试模块关键代码
submitTap() {
let myscore = 0;
if (this.ruleForm.type == 1) {
console.log(this.answer);
this.answer = this.answer.join(“,”);
}
this.isSubmitFlag = true;
if (this.answer == this.ruleForm.answer) {
this.score = Number(this.score) +Number(this.ruleForm.score) ;
myscore = this.ruleForm.score;
}
5.1.5考试错题本模块
学生登录后,选择考试管理中的考试。考试结束后,错题本会展示学生的信息,包括用户ID、试卷序列号、试卷名称、分值、正确答案、考生答案、试卷分析、考试时间。如图5.6所示。
图5.6错题本记录界面图
关键代码如代码5所示。
代码5 考试错题本关键代码
// 获取数据列表
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … url: this.api.examrecordpage,
this.totalPage = data.data.total;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
});
},
5.1.6通知公告模块
学生点击通知公告管理后,根据按钮提示可以查看通知公告或者另行下载管理员所上传的附件。如图5.7所示
图5.7 通知公告界面图
关键代码如代码6所示。
代码6 通知公告关键代码
// 下载
download(file){
window.open(${file})
},
// 初始化
init(id,type) {
if (id) {
this.id = id;
this.type = type;
}
5.1.7课程信息模块
学生点击通知课程信息后,根据管理所发布的信息去上课。如图5.8所示。
图5.8 课程信息界面图
关键代码如代码7所示。
代码7 课程信息关键代码
onClose: () => {
this.parent.showFlag = true;
this.parent.addOrUpdateFlag = false;
this.parent.kechengxinxiCrossAddOrUpdateFlag = false;
this.parent.search();
this.parent.contentStyleChange();
}
});
} else {
this.$message.error(data.msg);
}
5.2管理员功能模块
5.2.1管理员登录功能模块
管理员打开系统后,根据图示选择角色登录,并输入账号密码来验证登录。如图5.9所示。
图5.9 管理员登录界面图
关键代码如代码8所示。
代码8 管理员登录关键代码
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: http({ url:`{this.tableName}/login?username=KaTeX parse error: Expected 'EOF', got '&' at position 27: …Form.username} &̲password={this.rulesForm.password}`,
method: “post”
}).then(({ data }) => {
if (data && data.code === 0) {
this.
s
t
o
r
a
g
e
.
s
e
t
(
"
T
o
k
e
n
"
,
d
a
t
a
.
t
o
k
e
n
)
;
t
h
i
s
.
storage.set("Token", data.token); this.
storage.set("Token",data.token);this.storage.set(“role”, this.rulesForm.role);
this.
s
t
o
r
a
g
e
.
s
e
t
(
"
s
e
s
s
i
o
n
T
a
b
l
e
"
,
t
h
i
s
.
t
a
b
l
e
N
a
m
e
)
;
t
h
i
s
.
storage.set("sessionTable", this.tableName); this.
storage.set("sessionTable",this.tableName);this.storage.set(“adminName”, this.rulesForm.username);
this.KaTeX parse error: Expected 'EOF', got '}' at position 46: …/" }); }̲ else { …message.error(data.msg);
}
});
5.2.2学生管理模块
管理员根据学生的需求可以点击右侧的“修改”和“删除”按钮,来修改学生的个人信息。如图5.10所示。
图5.10 修改学生信息界面图
关键代码如代码9所示。
代码9 学生管理关键代码
// 添加/修改
addOrUpdateHandler(id,type) {
this.showFlag = false;
this.addOrUpdateFlag = true;
this.crossAddOrUpdateFlag = false;
if(type!=‘info’){
type = ‘else’;
}
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …{ this.refs.addOrUpdate.init(id,type);
});
},
// 删除
deleteHandler(id) {
var ids = id
? [Number(id)]
: this.dataListSelections.map(item => {
return Number(item.id);}
5.2.3教师管理模块
管理员可以根据图中的“详情”、“修改”、“删除”对教师个人信息进行修改操作。如图5.11所示。
图5.11 修改老师信息界面图
代码10 教师管理关键代码
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … this.http({
url: jiaoshi/${!this.ruleForm.id ? "save" : "update"},
method: “post”,
data: this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: “操作成功”,
type: “success”,
duration: 1500,
5.2.4班级信息管理模块
管理员可以根据图中的“详情”、“修改”、“删除”对班级信息中的人数以及班主任进行修改操作。如图5.12所示。
图5.12 修改班级信息界面图
关键代码如代码11所示。
代码11 班级信息管理关键代码
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … url: `{this.KaTeX parse error: Expected 'EOF', got '}' at position 28: …'sessionTable')}̲/session`, …message.error(data.msg);
}
});
},
// 多级联动参数
info(id) {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …anjixinxi/info/{id}`,
method: “get”
}).then(({ data }) => {
if (data && data.code === 0) {
this.ruleForm = data.data;
} else {
this.$message.error(data.msg);
}
5.2.5试卷管理模块
图中是管理员已经创建好的“21”试卷,管理员可以在试卷的左侧几个按钮中设置试卷的相关属性,如考试名称、考试时长、试卷状态。如图5.13所示。
图5.13 考试试卷界面图
关键代码如代码12所示。
代码12 试卷管理关键代码
//更新
addOrUpdateHandler(id) {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …Records?userid={this.user.id}&paperid=KaTeX parse error: Expected 'EOF', got '}' at position 55: …data: {} }̲).then(({ data …router.push({
name: “adminexam”,
params: {
id: id
}
// 删除
deleteHandler(id) {
var ids = id
? [Number(id)]
: this.dataListSelections.map(item => {
return Number(item.id);
});
this.
c
o
n
f
i
r
m
(
‘
确定进行
[
confirm(`确定进行[
confirm(‘确定进行[{id ? “删除” : “批量删除”}]操作?`, “提示”, {
confirmButtonText: “确定”,
cancelButtonText: “取消”,
type: “warning”
})
5.2.6通知公告管理模块
管理员点击通知公告管理模块后,可根据学校要求来添加通知公告一系列信息,让教师和学生能够及时了解学校的信息。如图5.14所示。
图5.14通知公告管理模块
关键代码如代码13所示。
代码13 通知公告关键代码
// 下载
download(file){
window.open(${file})
},
//添加修改
addOrUpdateHandler(id,type) {
this.showFlag = false;
this.addOrUpdateFlag = true;
this.crossAddOrUpdateFlag = false;
if(type!=‘info’){
type = ‘else’;
}
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …{ this.refs.addOrUpdate.init(id,type);
});
},
5.2.7课程信息管理模块
根据学校要求,管理员添加相关教师授课信息,让教师能够及时得到上课信息。如图5.15所示。
图5.15课程信息管理模块
关键代码如代码14所示。
代码14 课程信息管理关键代码
onClose: () => {
this.parent.showFlag = true;
this.parent.addOrUpdateFlag = false;
this.parent.kechengxinxiCrossAddOrUpdateFlag = false;
his.parent.search();
this.parent.contentStyleChange();
});
} else {
this.$message.error(data.msg);
5.2.8管理员模块管理
高校管理员不够时,可手动新增管理员来缓解压力,新增后功能一样,皆可按系统功能模块使用。如图5.16所示。
图5.16管理员管理模块
关键代码如代码15所示。
代码15 管理员管理关键代码
onSubmit() {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … this.http({
url: users/${!this.ruleForm.id ? "save" : "update"},
method: “post”,
data: this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.KaTeX parse error: Expected 'EOF', got '}' at position 449: …); }̲ else { …message.error(data.msg);
}
5.2.9试题管理模块
管理员点击试题管理后,通过上一步试卷管理创建名称,根据试卷名称“21”可以自行输入试题题目如单选题、多选题、判断题、填空题。如图5.17所示。
图5.17试题管理模块
关键代码如代码16所示。
代码16 试题管理关键代码
// 添加/修改
addOrUpdateHandler(id) {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …Records?userid={this.user.id}&paperid=KaTeX parse error: Expected 'EOF', got '}' at position 55: …data: {} }̲).then(({ data …router.push({
name: “adminexam”,
params: {
id: id
}
5.3教师功能模块
5.3.1通知公告管理模块
教师点击通知公告管理后,根据按钮提示可以查看通知公告或者另行下载管理员所上传的附件。如图5.18所示。
图5.18 通知公告管理界面图
关键代码如代码17所示。
代码17 通知公告关键代码
// 下载
download(file){
window.open(${file})
},
// 初始化
init(id,type) {
if (id) {
this.id = id;
this.type = type;
}
5.3.2课程信息管理模块
教师根据管理员发布的信息完成对应工作内容。如图5.19所示。
图5.19 课程信息界面图
关键代码如代码18所示。
代码18 课程信息管理关键代码
if(this.searchForm.kechengmingcheng!=‘’ &&
this.searchForm.kechengmingcheng!=undefined){
params[‘kechengmingcheng’] = ‘%’ +
this.searchForm.kechengmingcheng + ‘%’
}
if(this.searchForm.jiaoshigonghao!=‘’
&& this.searchForm.jiaoshigonghao!=undefined){
params[‘jiaoshigonghao’] = ‘%’ +
this.searchForm.jiaoshigonghao + ‘%’
}
this.$http({
url: “kechengxinxi/page”,
method: “get”,
params: params
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.data.list;
this.totalPage = data.data.total;
}
5.3.3试题管理模块
教师可点击试题管理,在上一步的试卷管理创建名称,自行输入试题题目如单选、多选、判断和填空题。如图5.20所示。
图5.20 试题管理界面图
关键代码如代码19所示。
代码19 试题管理关键代码
// 添加/修改
addOrUpdateHandler(id) {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …Records?userid={this.user.id}&paperid=KaTeX parse error: Expected 'EOF', got '}' at position 55: …data: {} }̲).then(({ data …router.push({
name: “adminexam”,
params: {
5.3.4个人中心模块
教师登录系统后,可以修改个人信息,如:教师工号、教师姓名、性别、手机号、邮箱、主教课程。如图5.21所示。
图5.21个人中心模块界面图
更新数据的关键代码如代码20所示。
代码20 个人中心关键代码
this.user.password = this.ruleForm.newpassword;
this.user.mima = this.ruleForm.newpassword;
his.KaTeX parse error: Expected '}', got 'EOF' at end of input: …({ url: `{this.KaTeX parse error: Expected 'EOF', got '}' at position 28: …"sessionTable")}̲/update`, …message({
message: “修改密码成功,下次登录系统生效”,
type: “success”,
duration: 1500,
onClose: () => {
}
});
} else {
this.$message.error(data.msg);
5.3.5试卷管理模块
管理员和教师可增删改查试卷,以避免信息流量过大导致错乱。如图5.22所示。
图5.22 考试试卷界面图
关键代码如代码21所示。
代码21 考试试卷管理关键代码
//更新
addOrUpdateHandler(id) {
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …Records?userid={this.user.id}&paperid=KaTeX parse error: Expected 'EOF', got '}' at position 55: …data: {} }̲).then(({ data …router.push({
name: “adminexam”,
params: {
id: id
}
// 删除
deleteHandler(id) {
var ids = id
? [Number(id)]
: this.dataListSelections.map(item => {
return Number(item.id);
});
this.
c
o
n
f
i
r
m
(
‘
确定进行
[
confirm(`确定进行[
confirm(‘确定进行[{id ? “删除” : “批量删除”}]操作?`, “提示”, {
confirmButtonText: “确定”,
cancelButtonText: “取消”,
type: “warning”
})
5.3.6试卷列表管理模块
学生和教师都可以参与考试。教师可以用考试来测试试卷的准确性,防止错误发生。如图5.23所示。
图5.23试卷列表管理模块界面图
关键代码如代码22所示。
代码22 试卷列表关键代码
if (this.searchForm.papername) {
params[“papername”] = %${this.searchForm.papername}%;
}
if (this.searchForm.questionname) {
params[“questionname”] = %${this.searchForm.questionname}%;
}
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … url: this.api.examrecordpage,
method: “get”,
params: params
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.data.list;
this.totalPage = data.data.total;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
6.系统测试
6.1测试定义及目的
关于系统功能的试验,英文名称为SyStem TEST,缩写为ST,ST指一个人完成了其系统中的各种功能多次、多项目、多条件试验,也就是对ST的简化表述。ST可以验证这些技术对系统的需求能否获得满足并且能否有效。
关于系统开发的实现,不管开发过程中如何努力,在系统执行的同时多少也会发生一些错误信息,但是为了保证系统的稳定性和增加系统的资源利用率以及为客户提供良好的服务,在系统开发实现之前,要进行完整系统所有步骤的测试,没有完好无缺的事物,这包括了计算机设计,当然我们可以根据罗列排查问题,当我们发现问题无法解决或者不可避免时,可以去参考图书,询问老师等及时解决这些问题,使得系统接近完美的结局。虽然说系统测试是消耗精力时间的,但是从好的方面来说,这是值得肯定的,发现一个错误就能在以后使用过程中减少一些致命问题。最后总的来说,系统测试是非常重要的一个环节,同时也保证了用户在日后使用中,有个舒适的体验效果。
6.2测试用例模块
我们通过以下表格来测试一些基本使用过程。情况如下表6-1所示。
表6-1测试功能表
测试需求 测试重点 是否达成需求 结果
用户登录 输入账号密码 需求达成 通过
用户注册 创建新的账号密码 需求达成 通过
登录失败 输入错误账号密码 需求达成 通过
修改信息 修改成功 需求达成 通过
添加信息管理 增删查改 需求达成 通过
试题管理 增删查改 需求达成 通过
通知公告管理 增删查改 需求达成 通过
搜索查询管理 增删查改 需求达成 通过
6.2.1用户登录测试
用户通过页面可以根据自我情况来选择登录方式,这里我以学生方式为例,具体内容如图6.1所示。
图6.1 用户登录测试
学生通过账号密码登录系统,登录后cookie存储token用于验证。刷新网页后,登录信息仍然保留,证明登录功能正常。
6.2.2学生注册功能测试
我们进入系统后,发现没有账号密码,这时我们就要选择下方的注册学生的提示符,具体情况如下图6.2所示。
图6.2 用户注册测试
这里我们可以知道注册的功能是没有任何问题,当我们选择注册,写入的信息将被存储到后台MySQL数据库中,所以这里的测试是通过的。
6.2.3用户登录失败测试
我们进入系统后,这时候测试登录的问题,是否会写入错误的账号密码也成功登录系统。如下图6.3所示。
图6.3 用户登录失败测试
输入账号密码错误导致无法登入系统,确保了系统安全性,因此系统登录失败测试可以通过。
6.2.4修改信息功能测试
成功登入系统后,发现学生有不满意的个人信息,我们就可以自我修改信息,我们来测试修改信息的功能,如下图6.4所示。
图6.4 用户修改信息测试
从上发现,用户修改的个人信息后,点击“修改”按钮,那么后台MySQL数据库
中是立马能够更新数据的,到最后,这里的用户修改信息测试是没有问题的。
6.2.5添加信息功能测试
添加信息功能测试,是后台管理人员来添加,这时我们登录管理员账号来实现。具体情况如下6.5所示。
图6.5 添加信息测试
从上发现,添加信息功能测试是那么后台MySQL数据库中是添加该数据的,到最后,这里的用户添加信息测试是没有问题的。
6.2.6试题管理功能测试
毫无疑问,这个功能在整个环节是至关重要的,本系统设计的在线考试系统就是针对考试、试题等关键测试。这关乎到学生是否能正常线上考试。具体如下图6.6所示。
图6.6 考试试题功能测试
考试功能测试正常,基本功能实现,但需要持续维护改善以更符合用户需求,目标实现中。功能暂时通过。
6.2.7通知公告管理功能测试
我们需要测试管理员在日常生活中需要传达相关附件给老师使用,这是通知公告的一个小功能,具体如下图6.7所示。
图6.7通知公告功能测试
上传非图片文件时,附件无法正常显示,但可正常下载,通知公告功能中的上传和下载功能可实现。
6.2.8搜索查询功能测试
在日常生活使用,搜索查询功能也是相当重要的一部分,这能够让管理者节约大量
的时间,提供了更多的效率,具体如下图6.8所示。
图6.8搜索查询功能测试
以上展示表格部分功能,点击搜索栏并输入关键字,系统会展示所需信息,给使用者提供便利,因此搜索查询功能测试通过。
6.3测试结果
经过测试,基于SSM框架的在线考试管理系统各模块功能实现并且满足用户日常使用,操作简单易懂,值得推广。系统尚未完善,监考模块未实现,试题功能不完善,缺少主观阅读题,可视化图形未实现。
7.结论
通过管理员和用户端的操作,实现了在线考试管理系统的设计。本系统采用SSM+Vue+MySQL框架和element-UI等组件库,提高了开发效率。使用MySQL存储数据,通过Java实现前后端数据交互。主要功能包括在线增删改查试卷试题和自动化评比学生成绩。但未实现防作弊和可视化展示,需要进一步完善。系统设计过程中,提高了自己的技能经验,也让自己明白学习计算机知识是永无止境的。自学相关知识,完成了系统设计,带来了无限的喜悦和成就感。同时也提高了自己的独立思考和动手能力。文章来源:https://www.toymoban.com/news/detail-763700.html
参考文献:
[1]来学伟,鲁晓辉. 基于JavaScript在线考试系统的设计与实现[J]. 电脑知识与技术,2022,18(24):51-52+55.
[2]张旭辉,郭华瑞. 在线考试系统的设计与实现[J]. 电脑编程技巧与维护,2022,(06):13-14+35.
[3]李晓薇. vue.js前端应用技术分析[J]. 网络安全技术与应用,2022,(04):44-45.
[4]苏扬. 基于Vue.js的单页面WebGIS可视化框架[J]. 数字技术与应用,2022,40(03):183-185.
[5]刘亚茹,张军. Vue.js框架在网站前端开发中的研究[J]. 电脑编程技巧与维护,2022,(01):18-19+39.
[6]熊柏祥. 基于Springboot和Vue框架的考试资源服务平台的设计与实现[J]. 信息与电脑(理论版),2022,34(01):97-99+103.
[7]叶欣,陈磊,杨小国,刘柳,朱接文. 基于B/S模式的在线考试管理系统的分析与设计[J]. 电脑知识与技术,2021,17(35):48-50.
[8]贾志培. 在线考试系统的研究与实现[D].山东大学,2021.
[9]任焕海. 基于B/S架构的在线考试系统设计与实现[J]. 现代信息科技,2021,5(22):13-16.
[10]谢利敏,刘欢,柴立岩. 在线考试系统的设计与实现[J]. 无线互联科技,2021,18(13):49-50.文章来源地址https://www.toymoban.com/news/detail-763700.html
到了这里,关于基于Java的在线考试系统设计与实现【附源码+lun文完整版】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!