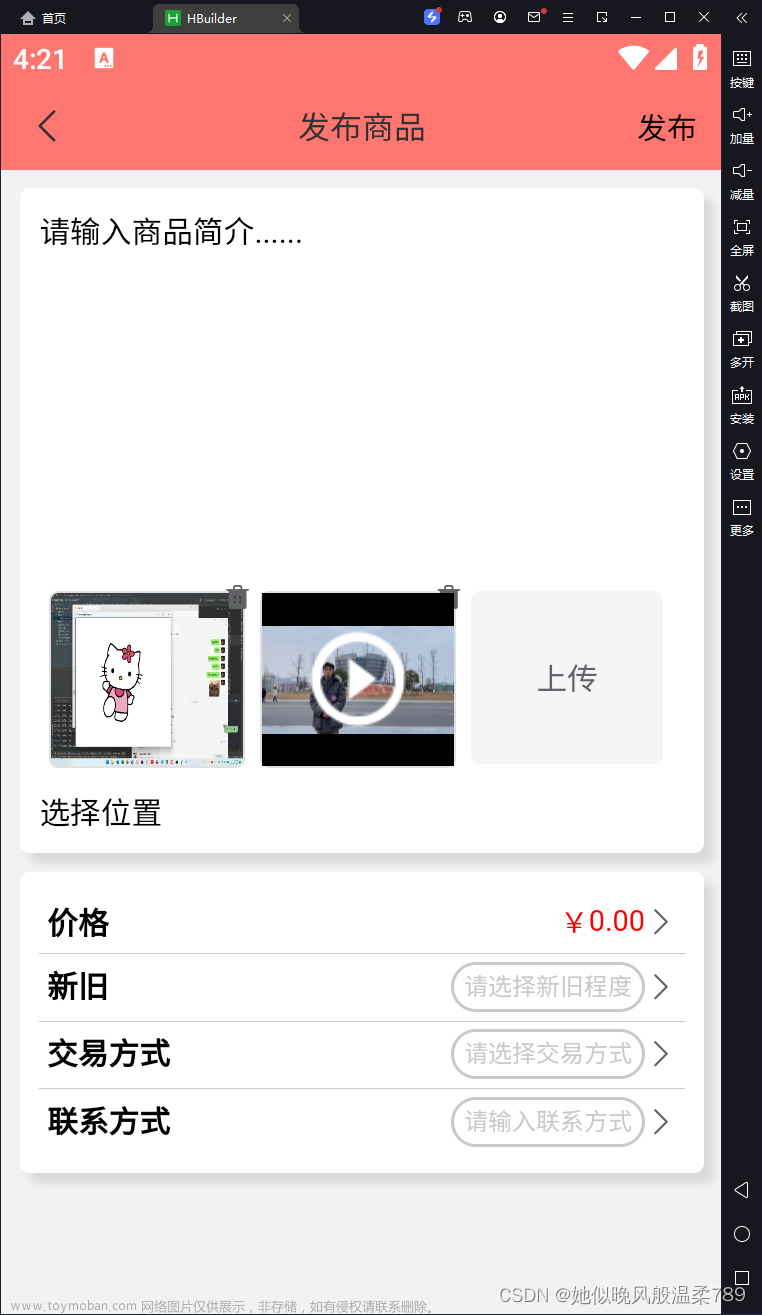
上传图片方法
<u-upload :fileList="fileList1" @afterRead="afterRead" @delete="deletePic" name="file" multiple :maxCount="6"></u-upload>
// maxCount 最大上传数
const fileList1 = ref([]);
const file = ref([])
// 删除图片
const deletePic = (event : any) => {
fileList1.value.splice(event.index, 1);
file.value.splice(event.index, 1);
// console.log(fileList1.value); file
};
// 新增图片
const afterRead = async (event : any) => {
// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file);
let fileListLen = fileList1.value.length;
lists.map((item) => {
fileList1.value.push({
...item,
status: 'uploading',
message: '上传中',
});
});
for (let i = 0; i < lists.length; i++) {
const result = await uploadFilePromise(lists[i].url);
let item = fileList1.value[fileListLen];
fileList1.value.splice(fileListLen, 1, {
...item,
status: 'success',
message: '',
url: result,
});
fileListLen++;
}
};
const uploadFilePromise = (url : any) => {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
url: import.meta.env.VITE_APP_BASE_URL + 'file/image', // 图片上传地址
filePath: url,
name: 'file',
header: {
"site-id": import.meta.env.VITE_SITE_ID,
"token": getToken()
},
formData: {
},
success: (res) => {
let respic = JSON.parse(res.data)
console.log(respic.data.url, '图片');
let obj = respic.data.url
file.value.push(obj)
setTimeout(() => {
resolve(res.data.data);
}, 1000);
},
});
});
};上传视频 方法
<u-upload accept="video" :fileList="videoFileList" @afterRead="videoAfterRead"
@delete="deleteVideo " name="3" multiple :maxCount="1"></u-upload>
const videoFileList = ref([])
const videoAfterRead = async (event : any) => {
let lists = [].concat(event.file);
let fileListLen = videoFileList.value.length;
lists.map((item) => {
videoFileList.value.push({
...item,
status: 'uploading',
message: '上传中',
});
});
for (let i = 0; i < lists.length; i++) {
const result = await uploadVideoFile(lists[i].url);
let item = videoFileList.value[fileListLen];
videoFileList.value.splice(fileListLen, 1, {
...item,
status: 'success',
message: '',
url: result,
});
fileListLen++;
}
};
const videoValue = ref('')
const uploadVideoFile = (url : any) => {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
// 后端上传视频地址
url: import.meta.env.VITE_APP_BASE_URL + 'file/video', // 视频上传地址
filePath: url,
name: 'file',
// header 携带内容 根据自己后端要求
header: {
"site-id": import.meta.env.VITE_SITE_ID,
"token": getToken()
},
success: (res) => {
res.data = JSON.parse(res.data)
// console.log(res.data, '测试');
videoValue.value = res.data.data.url
// console.log(videoValue.value, '测试');
// 这个状态值要根据后端接口返的 若对不上 则视频不会回显,一直显示上传中
if (res.data.code == 1) {
setTimeout(() => {
resolve(res.data.url)
}, 1000)
}
},
fail: (error) => {
console.log(error, '上次失败的原因');
uni.showToast({
title: '上传失败',
icon: 'none'
});
reject(error)
}
});
});
};
const deleteVideo = (event : any) => {
videoFileList.value.splice(event.index, 1);
videoValue.value = '';
}点击提交时 要传递视频 跟图片的地址值
const submit = () => {
let params = {
images: file.value,
video: videoValue.value
}
console.log(params, '发布的参数');
// 执行自己的请求 todo
}回显图片
const infoSpeakUpFn = (id:number) => {
infoSpeakUp(id).then((res:any) => {
// console.log(res, '获取详情');
res.data.images.forEach(function(item:any, index:number) {
let img_url = img(item)
fileList1.value.splice(index, 1, {
...[],
status: 'success',
message: '',
url: img_url,
});
});
})
}文章来源地址https://www.toymoban.com/news/detail-763736.html
文章来源:https://www.toymoban.com/news/detail-763736.html
到了这里,关于uniapp v3+ts 使用 u-upload上传图片以及视频的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!