聊天框是Unity开发中常见的功能,不过要做好聊天框的自适应需要一些布局方面的知识。
大致效果如图:
1.文字内容不足最大宽度时,文字背景和文字宽度吻合
2.文字内容超过最大宽度时,自动增加高度
3.右边聊天框跟随聊天面板最右侧对齐
4.文字内容的最大限宽跟随整个聊天面板的宽度缩放而缩放

在刚开始准备实现这个自适应时,在网上查阅了大量文章,发现大部分有以下情况:
有些需要代码来设置,当宽度达到最大限制宽度时,需要代码控制文字的Content Size Fitter竖直方向适配。
还有基本都是在文本内容的Text组件上加了Content Size Fitter,在父物体有LayoutGroup组件时,会报警告,虽然我们要的效果好像也实现了。

但是这是有问题的,这样实现经常在需要重新进行layout的时候会发生排版错误,尽管可以通过,在代码中主动使用一些比较笨拙的方法解决,如SetActive(false)物体之后再SetActive(true),或者需要额外添加代码LayoutRebuilder.ForceRebuildLayoutImmediate(),这样排版才正常了。
基于上述情况,希望能无需代码辅助适配,只需最外层添加Content Size Fitter组件,里面任何节点不需要再添加,避免unity的警告,这样也不需要强制刷新来使得面板及时更新为正确的自适应,省心省力。
对于布局组件LayoutGroup的ControlChildSize和ChildForceExpand不太理解的可以看看这篇文章:Unity UGUI自适应布局系统详解,简而言之,ControlChildSize就是根据子对象期望的长宽强制控制他的长宽值,ChildForceExpand就是当子物体长宽不能填充满父物体时,就扩张子物体的长宽值。

(一个ui元素期望的长宽值,比如:一张图片的期望长宽,是这张图片的像素值,而不是这个节点RectTransform的长宽,文字内容的期望长宽就是根据字号和字数还有字体计算出来的长宽)
具体布局如下:

节点组件详情:
聊天面板ChatPanel:竖向布局,强制控制子对象的宽度和高度,并且扩张子物体的宽度,只有扩张子物体的宽度,才能实现效果中的第3点,使右侧聊天气泡对齐的位置,一直是最右侧,只需要在这个最外层节点上加Content Size Fitter组件即可


聊天气泡预制体ChatRootLeft:其中距离右侧固定220的作用就是效果4,对话框的最大宽度随着聊天面板的宽度缩放,它不需要扩张子元素,由于面板上的ControlChildSize组件,会自动扩展文字内容的宽度和高度,当文字过于长时,距离右侧220的设置,会限制最下层的Text组件,阻止它继续宽下去,开始在高度上增加


ChatItem:横向布局头像以及名称文字内容,将强制控制Text宽高的需求传递下去


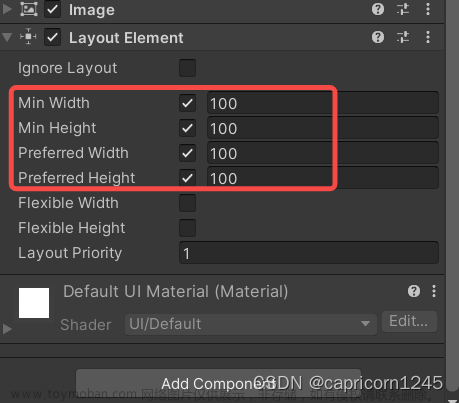
imgHead:头像图片,添加LayoutElement组件辅助布局,不添加的话,图片的宽高就会是期望高度,而一般聊天框的头像,肯定是按照固定尺寸来的,这个组件辅助布局,在运算时,图片的期望高度就变成我们设定的值,希望多大,自己设


nameAndContent:竖向布局,将强制控制Text宽高的需求传递下去


txtName:名称元素,没有任何要求,Text组件即可
imgContentBG:文字的底图,8是底图比文字四个方向多出来的部分,继续将强制控制Text宽高的需求传递下去


txtContent:上面的那些布局都是为了它的自适应,它本身没有啥需要添加的,Text组件即可。网上文章大部分都是在这里加ControlChildSize组件,但是会报警告,因为父节点上都有LayoutGroup组,而且会出现刷新不及时的问题,需要setactive预制体或者强制调用LayoutRebuilder.ForceRebuildLayoutImmediate()刷新页面才能正确。而按照上面的设置,是可以避免上述问题的。


最后效果如下:
 文章来源:https://www.toymoban.com/news/detail-763751.html
文章来源:https://www.toymoban.com/news/detail-763751.html
至于聊天框的头像,名称赋值,拖拽和遮罩就自己添加了,至于聊天气泡的可循环利用,这个网上很多,自己搜,要支持不规则尺寸的。文章来源地址https://www.toymoban.com/news/detail-763751.html
到了这里,关于Unity聊天对话框内容自适应宽高(无需代码辅助布局,不添加冗余组件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










