博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
随着计算机技术的成熟,互联网的建立,如今,PC平台上有许多关于外卖方面的应用程序,但由于使用时间和地点上的限制,用户在使用上存在着种种不方便,而开发一款外卖商城平台微信小程序,能够有效地解决这个问题。
本外卖商城平台微信小程序是针对外卖方面而开发,采用微信开发者工具进行微信端开发,使用MYSQL数据库进行系统数据的储存,系统满足用户通过微信客户端进行查询商品、购买商品的需求。本小程序是以微信为入口的,整个系统不仅操作简单、便捷,而且节约用户的时间及资源成本等,仅需通过一部手机和微信号即可满足用户购买商品、配送上门的需求。
论文首先阐述了外卖商城平台微信小程序的开发背景,并对开发外卖商城平台微信小程序所采用的相关技术进行了详细的介绍,然后对此应用软件进行了需求分析、设计,最后对系统进行测试、维护,保证系统的正常运行。
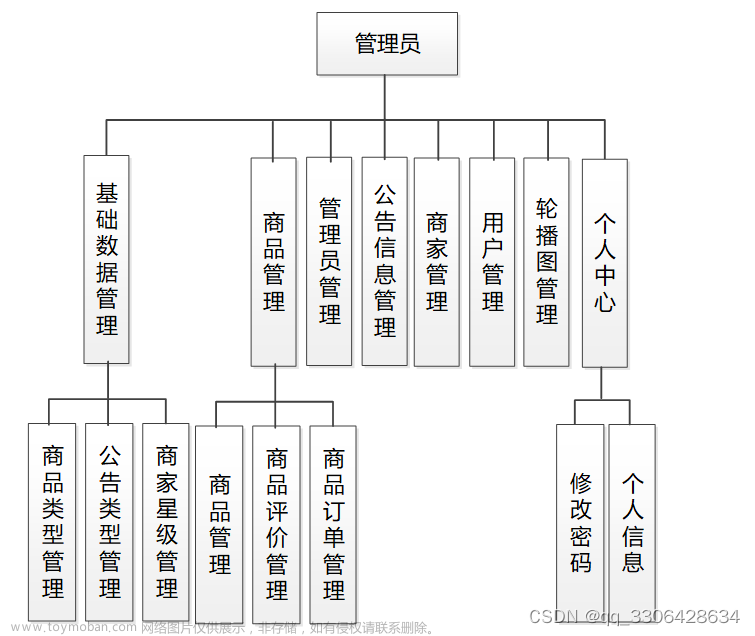
本外卖商城平台微信小程序主要实现了商家功能模块、骑手功能模块、用户功能模块和管理员功能模块四大部分,系统结构图如图4-1所示。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
5.1微信端功能模块的实现
5.1.1注册登录界面
没有账号的用户和骑手均可进行注册操作,注册后可进行登录系统,用户注册登录界面展示如图5.1所示。

图5.1 用户注册登录界面
5.1.2首页界面
用户和骑手登录后均可进入首页查看首页信息,首页界面展示如图5.2所示。

图5.2首页界面
5.1.3商品信息界面
用户登录后可查看商品信息,并可根据条件快速查询所需商品,可选择商品进行查看详情操作,商品信息界面展示如图5.3所示。


图5.3 商品信息界面
5.1.4订单支付界面
用户对个人订单可选择进行支付操作,订单支付界面展示如图5.4所示。


图5.4 订单支付界面
5.1.5配送接单界面
骑手登录后可查看订单信息,并可选择进行配送接单,配送接单界面展示如图5.5所示。


5.1.6配送订单界面
用户可查看骑手接单信息,并可对其进行审核操作,配送订单界面展示如图5.6所示。

图5.6 配送订单界面
5.2服务端功能模块的实现
5.2.1服务端登录界面
管理员和商家要想进入对应角色后台进行管理操作,必须进行登录,服务端登录界面展示如图5.7所示。

图5.7 服务端登录界面
5.2.2用户管理界面
管理员登录后可查看所有用户信息,并可对其进行修改和删除操作,用户管理界面如图5.8所示。

图5.8 用户管理界面
5.2.3商家管理界面
管理员在商家管理界面可查看所有商家信息,对已有商家信息可进行编辑和删除操作,商家管理界面如图5.9所示。

图5.9 商家管理界面
5.2.4骑手管理界面
管理员可查看、修改和删除骑手信息,骑手管理界面展示如图5.10所示。

图5.10 骑手管理界面
5.2.5商品信息管理界面
商家可增删改查个人店铺商品信息,管理员可管理所有商品信息,商品信息管理界面展示如图5.11所示。

图5.11 商品信息管理界面
5.2.6订单信息管理界面
商家可管理个人店铺订单,管理员可管理所有订单,订单信息管理界面展示如图5.12所示。

图5.12 订单信息管理界面
5.2.7配送订单管理界面
商家可管理个人店铺配送订单信息,管理员可管理所有配送订单信息,配送订单管理界面展示如图5.13所示。

图5.13 配送订单管理界面
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-763859.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-763859.html
到了这里,关于基于Java+Vue+uniapp微信小程序外卖商城平台设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!