什么是F12?
F12开发者工具是浏览器自带的一个开发调试工具,因为可以用F12快捷键直接启动,所以简称为F12工具。
F12工具因为有如下的特点,所以被开发和测试人员广泛使用:
1.简单轻量免安装,是浏览器内置的开发者工具,可以提供捕获浏览器的数据报文的功能;
2.作为浏览器的一部分,是数据收发的一端,抓取到的 HTTPs 报文是可以得到明文数据的,不像Fiddler和Charles等工具,需要安装证书,所以操作简单。
如何启动F12?
F12开发者工具的启动方式有很多,如下:
1)键盘按F12即可立即启动
2)鼠标右键选检查页面启动
3)在菜单里:更多工具里–>开发者工具,点击可以直接启动:**
4)Ctrl+Shift+i 快捷键启动
F12的常规设置
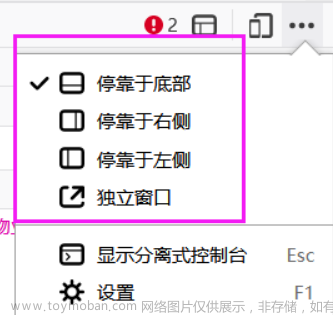
1.显示的位置调整
靠右、靠左、靠下、独立窗口

2.设置颜色和语言(chrome)
Chrome浏览器默认是英文的,可以手动设置为中文的模式。

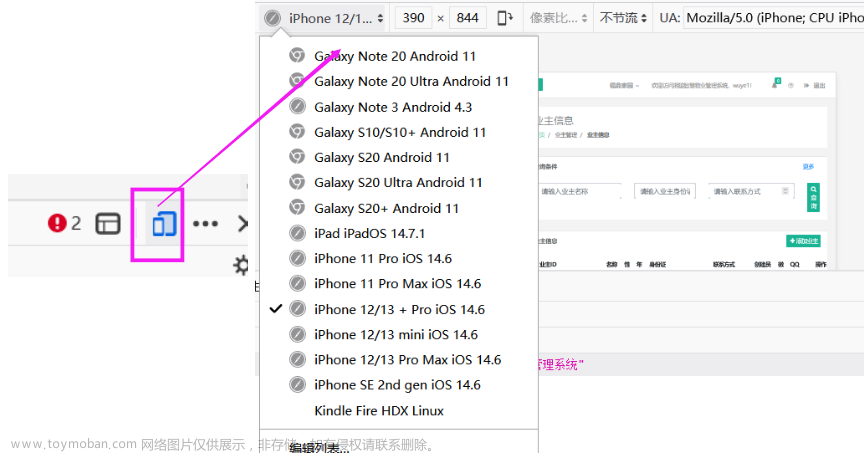
3.手机版本的切换
适合测试H5页面和小程序测试,可以方便在电脑操作和调试;也可以选择尺寸和不同的手机型号,并且也可以自定义手机型号和列表。

测试使用F12工具的主要场景
F12开发者工具是开发和测试都会经常使用的一个工具。作为软件测试需主要可以使用的场景有哪些呢?
1.项目的抓包分析和定位问题
测试主要用来进行抓包定位和分析问题。比如我们在测试项目的时候,发现了一个bug,要定位这个bug是前端bug还是后端bug,就可以通过抓包来进行分析。
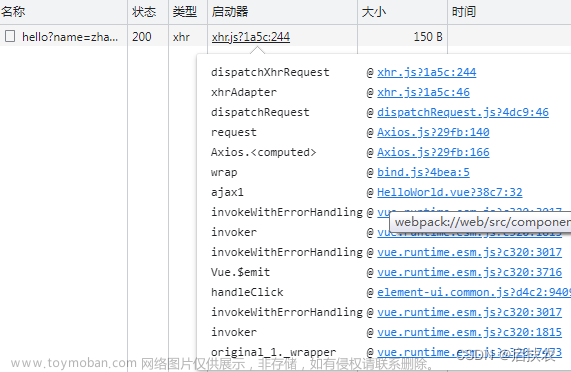
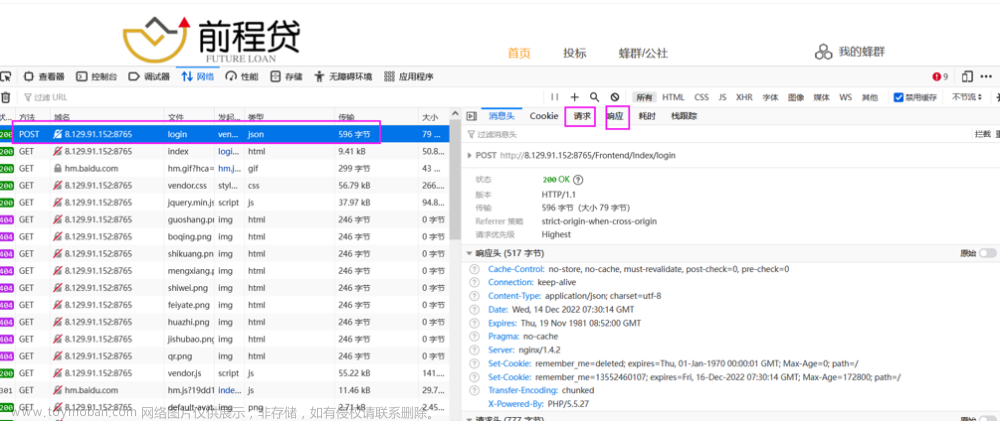
F12记录了前后端的交互,可以通过看前端发送的请求和后端收到的响应,如下图所示:

先找到这个报文,然后点击查看右边的请求和响应。
请求消息注意看:请求头 +请求体,特别是请求体里的请求正文,就是我们页面上传输的参数和数据,需要检查是否有问题:

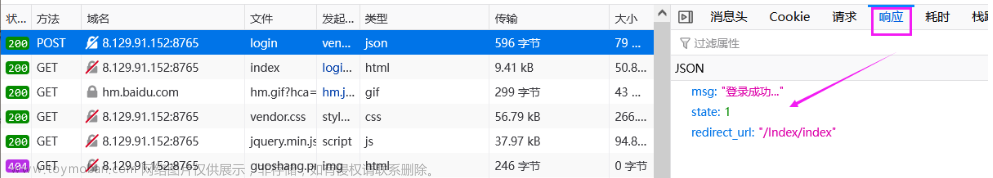
响应消息就是服务器的返回的响应消息,重点看的也是响应体:

所以,结合以上抓包信息,我们可以按照如下步骤和原则来判断和分析bug:
1.如果是明显的前端页面问题,比如js报错,那么就是前端的bug;
2.通过抓包结果来分析:
1)如果前端没有发送请求,那么是前端问题
2)前端发送请求的数据错误,那么是前端问题
3)如果后端没有给响应消息,那么是后端问题
4)如果后端响应消息数据错误 ,那么是后端问题
5)如果后端给了正确的响应,但是前端没有正确显示,那么是前端问题
当然,除了抓包分析,我们还需要配合数据库进行数据确认,以及结合Linux服务器分析项目日志来定位具体的问题。
2.F12做接口测试和数据篡改
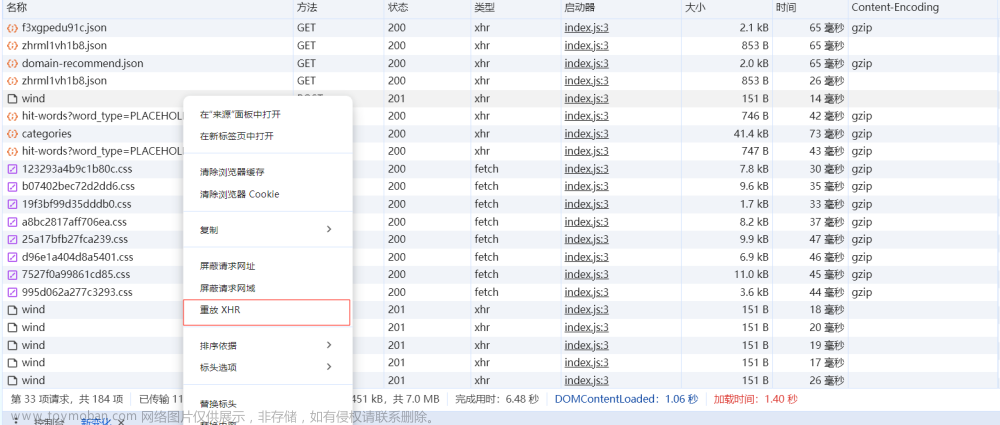
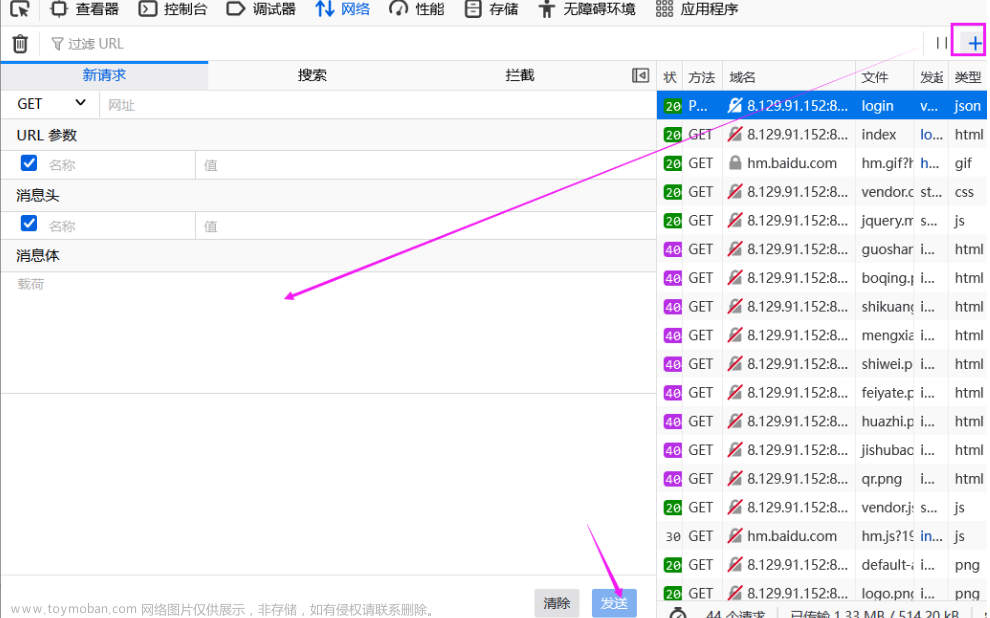
点击菜单栏里的新请求按钮,可以打开一个新请求的编辑页面,输入请求的地址和参数、请求头,点击发送按钮即可发送接口请求。

或者选中报文然后右键选择编辑并重发,也可以对这个接口数据进行修改,比如做一些异常的接口测试,检查响应结果,确认接口服务器处理结果。

3.F12工具做弱网测试
大家都知道有很多工具可以做弱网测试,比如Fiddler工具,Charles工具,QNET工具等,F12开发者工具也可以做弱网测试。
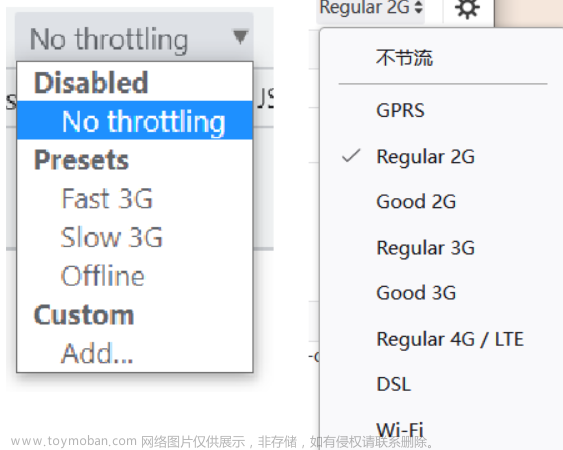
如下是谷歌浏览器和火狐浏览器的弱网配置页面:

可以从预设置好的网络类型里选择,也可以自己定义和添加网络参数。
总结
相对于其他的抓包工具F12开发者工具的优缺点如下:
优点:
1.最简单、最轻量级的,免安装,是浏览器内置的开发者工具;
2.抓取到的 HTTPs 报文是可以得到明文数据的,不需要安装证书。
缺点:
1.因为只能抓当前浏览器的收发报文,层次只能是在应用层 Http(s)协议,不能抓取其他的数据报文;
2.F12 抓包调试也能满足我们基本的测试工作需求,但是作用面和强大性和其他的抓包工具还是有一定差距的。
测试可以使用的工具很多,但是F12开发者工具是使用最简便的,如果能灵活运用,可以让工作效率提升不少!
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取 【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。文章来源:https://www.toymoban.com/news/detail-763864.html

 文章来源地址https://www.toymoban.com/news/detail-763864.html
文章来源地址https://www.toymoban.com/news/detail-763864.html
到了这里,关于活用 F12 开发者工具,测试效率原来可以提高这么多的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!