注:此文适合于对rust有一些了解的朋友
iced是一个跨平台的GUI库,用于为rust语言程序构建UI界面。
这是一个系列博文,本文是第三篇,前两篇的链接:
1、Rust UI开发(一):使用iced构建UI时,如何在界面显示中文字符
2、Rust UI开发(二):iced中如何为窗口添加icon图标
本篇是系列第三篇,主要关注如何在窗口上显示图片,要在窗口显示一张图片,基本上需要解决两个问题,一是图片文件导入,二是图片文件显示。这两个功能对于其他成熟语言都不是问题,文件对话框和图片渲染都不是难事,但iced是缺少对话框部件的。
所以,就要借助于第三方库,下面我们将针对这两个方面做说明。
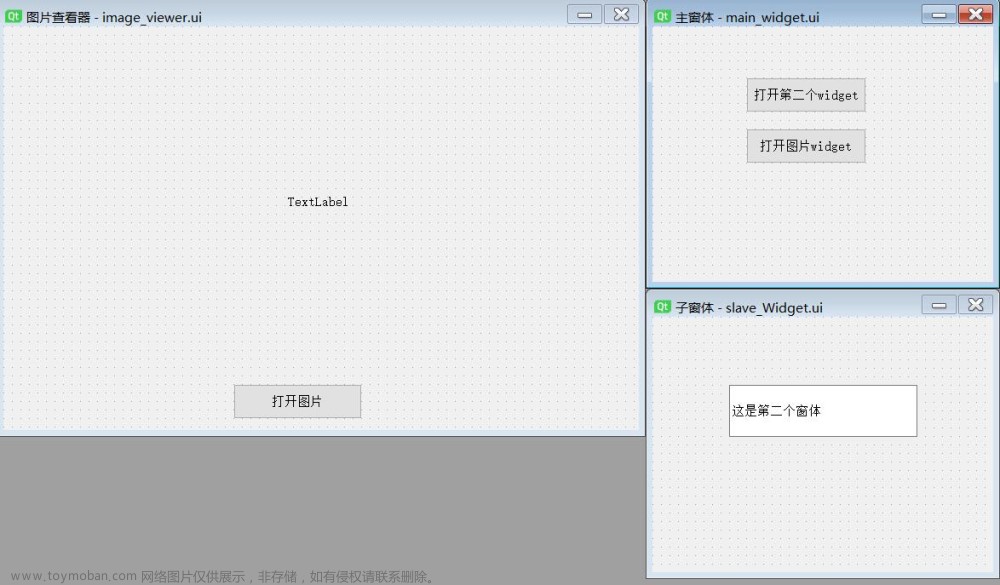
实际窗口效果预览:
一 文件对话框
至少目前为止(iced=0.10)iced中没有集成对话框功能,包括文件对话框、字体、颜色、消息等对话框都没有,但我看到其他支持rust的GUI库如egui、nwg(native-window-gui)等都是有对话框的,当然egui中是用rfd库来实现的。
所以,在本篇中,我们也是利用rfd来实现文件对话框功能。
rfd是Rusty File Dialogs的简写,是跨平台的rust库,提供打开/保存对话框的功能。
rfd的官方代码:
use rfd::FileDialog;
let files = FileDialog::new()
.add_filter("text", &["txt", "rs"])
.add_filter("rust", &["rs", "toml"])
.set_directory("/")
.pick_file();
使用起来也很简单,在你的项目的Cargo.toml中添加依赖:
rfd="0.12.1"
然后在main.rs中导入:
use rfd::FileDialog;
需要注意的是,FileDialog.pickfile()函数返回的是一个枚举类型Option,里面的数据就是文件的路径。
所以,我们可以使用Some来返回此路径。
if let Some(file)=FileDialog::new()
.set_directory("/")
.add_filter("all", &["*"]) //添加文件过滤,all是显示所有类型
.add_filter("文本文件(*txt)", &["txt", "rs"]) //只显示文本类型
.add_filter("图像文件(*png*jpg*bmp)", &["png","jpg","jpeg","bmp"]) //只显示图像类型
.set_title("打开图像")
.pick_file()
{
self.iamgepath=file.display().to_string();
};
这样我们打开的图像的路径,就赋给了self.imagepath。
二 将图片显示在窗口界面上
我们现在已经得到了图像的路径,那么我们如何将图像显示在窗口上呢?这里需要用到iced提供的image这个功能,它是被定义为iced_widget的一个特性,即Features。Features是Rust中的一个概念,或者是一种机制。以下是rust官方手册关于Features的概念,大家自己理解一下。
- Cargo “features” provide a mechanism to express conditional compilation and optional dependencies.
- A package defines a set of named features in the [features] table of Cargo.toml, and each feature can either be enabled or disabled. Features for the package being built can be enabled on the command-line with flags such as --features. Features for dependencies can be enabled in the dependency declaration in Cargo.toml.
本篇说明一下如何使用image这个Features,在你的项目的Cargo.toml文件中,添加了iced依赖后,添加以下语句:
iced.features=["image"]
然后可以在main.rs中导入image:
use iced::widget::{
text, button,slider,column,image,container};
另外,我们在本系列第二篇提到过一个第三方的图像库Image,实际上iced中处理图像也用到了这个库,所以我们将Image也添加到依赖中:文章来源:https://www.toymoban.com/news/detail-763952.html
image="0.24.7"
为了不混乱iced的image和第三方image,我们在导入第三方image时,如下:文章来源地址https://www.toymoban.com/news/detail-763952.html
extern 到了这里,关于Rust UI开发(三):iced如何打开图片(对话框)并在窗口显示图片?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!