需求:前端对el-table表格导出
插件:
npm install xlsx -S
npm install file-saver --save
原理:直接导出el-table的表格里面的数据,这样就会存在缺点,只会导出当前页面的数据,如果需要导出全部数据,可以自己重新渲染一个全部数据不可见的el-table表格,来导出就可以了
扩展:经过测试,不止el-table表格可以导出,各种各样的ui组件的表格都可以导出,例如,vxe-table,vant这些组件表格一样可以导出,只要表格<tr>,<th>等这些标签,都可以导出
<template>
<div>
<el-table
ref="report-table"
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="150">
</el-table-column>
<!-- 各种自定义内容,单元格合并,多级表头 -->
</el-table>
<el-button @click="exportExcel('导出')">导出</el-button>
</div>
</template>
<script>
import FileSaver from 'file-saver'
import XLSX from 'xlsx'
export default {
name: 'project',
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}]
}
},
components: {
},
watch: {
},
methods: {
exportExcel(excelName) {
try {
//获取表格
const $e = this.$refs['report-table'].$el
let $table = $e.querySelector('.el-table__fixed')
if(!$table) {
$table = $e
}
const wb = XLSX.utils.table_to_book($table, {raw:true})
const wbout = XLSX.write(wb, {bookType: 'xlsx', bookSST:true, type: 'array'})
FileSaver.saveAs(
new Blob([wbout],{type: 'application/octet-stream'}),
`${excelName}.xlsx`,
)
} catch (e) {
if (typeof console !== 'undefined') console.error(e)
}
}
},
mounted () {
}
}
</script>
<style>
</style>问题:导出的Excel表格数据重复,原因是el-table的fixed属性来让某一列固定
exportExcel() {
var xlsxParam = { raw: true }; // 导出的内容只做解析,不进行格式转换
let fix = document.querySelector(".el-table__fixed");//如果是都给了fixed样式
let fix = document.querySelector(".el-table__fixed-right");//如果是只有右边有fixed样式
let wb;
if (fix) {
//判断要导出的节点中是否有fixed的表格,如果有,转换excel时先将该dom移除,然后append回去
wb = XLSX.utils.table_to_book(
document.querySelector("#educe-table").removeChild(fix),
xlsxParam
);
document.querySelector("#educe-table").appendChild(fix);
} else {
wb = XLSX.utils.table_to_book(
document.querySelector("#educe-table"),
xlsxParam
);
}
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream" }),
"商户列表.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") {
}
}
return wbout;
},
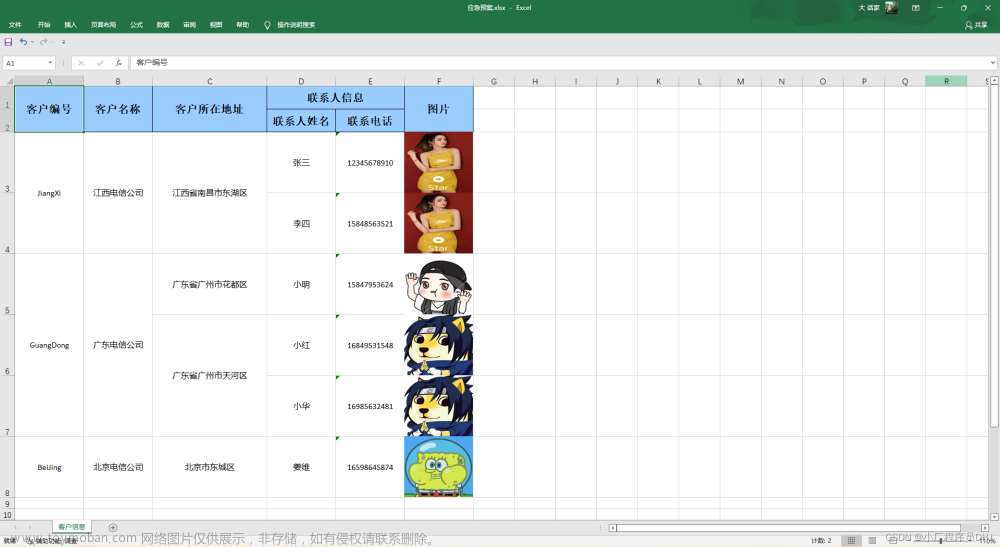
表格

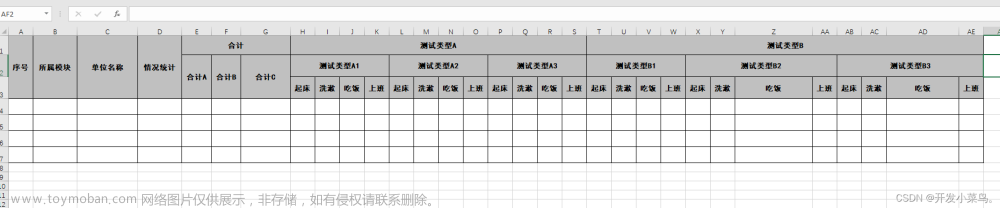
导出的excel文件文章来源:https://www.toymoban.com/news/detail-763984.html
 文章来源地址https://www.toymoban.com/news/detail-763984.html
文章来源地址https://www.toymoban.com/news/detail-763984.html
到了这里,关于前端vue+elementui导出复杂(单元格合并,多级表头)表格el-table转为excel导出的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!