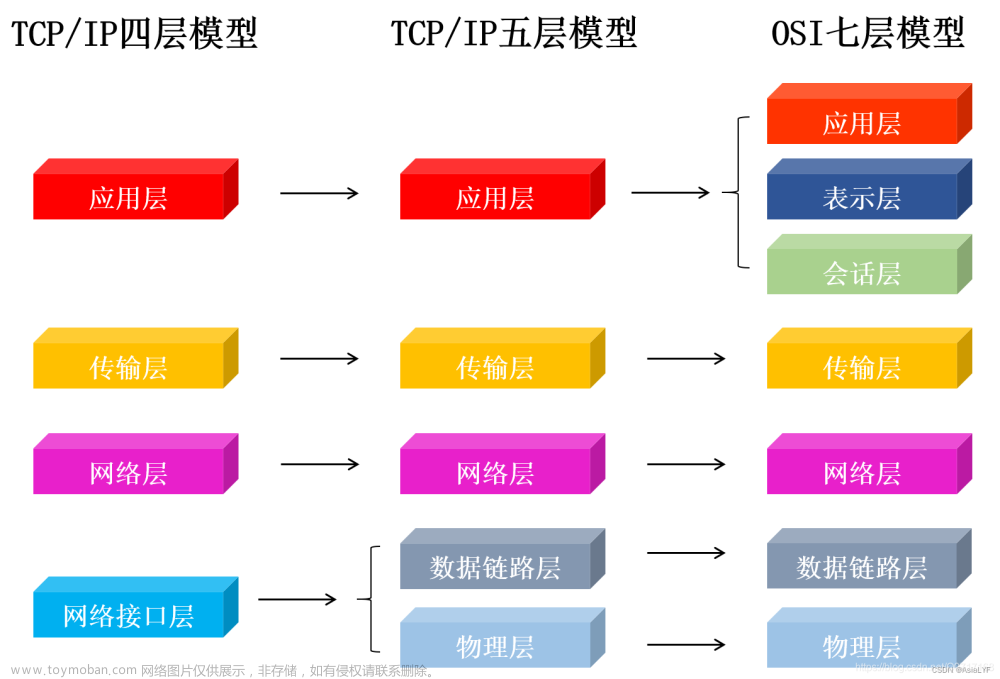
1. HTTP 协议
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web)服务器传输超文本到本地浏览器的传送协议。HTTP工作在TCP协议的80端口上。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML文件,图片文件,查询结果等),HTTP协议是基于TCP的80端口进行工作。
超文本传输协议(HTTP,Hyper Text Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。RFC2616定义了HTTP1.1,最新为HTTP2.0。
HTTP协议特点:
-
基于TCP协议:面向连接,安全。
-
TCP是一种面向连接的(建立连接之前是需要经过三次握手)、可靠的、基于字节流的传输层通信协议,在数据传输方面更安全。
-
基于请求-响应模型的:一次请求对应一次响应。
-
请求和响应是一一对应关系。
-
HTTP协议是无状态协议:对于事务处理没有记忆能力。每次请求响应都是独立的。
-
特点是哑服务器
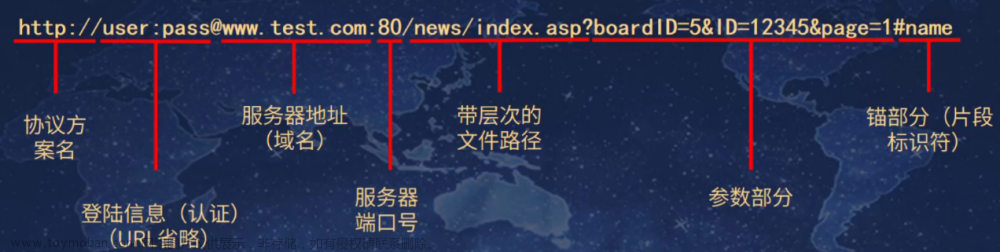
1.1 URL 的格式

1.2 请求报文分析
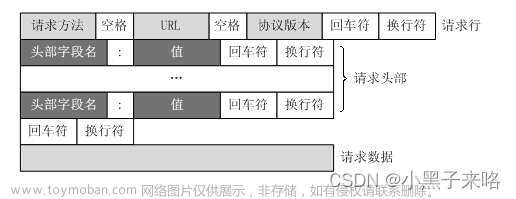
HTTP 请求由请求行、请求头、请求体/请求正文三个部分组成。
1.2.1 请求行
HTTP 报文的第⼀行,由空格字符分成三部分。

-
请求方法:GET / POST / PUT / DELETE /…
- 最常用的方法也就是 GET 方法和 POST 方法,其他方法暂时了解即可。
-
资源路径/请求的URL:HTTP 协议使用 URI 定位互联网上的资源。
- 例如:
http://www.baidu.com/path/to/myfile.html?key1=value1&key2=value2。
- 例如:
-
协议/版本:表示报文使用的 HTTP 协议版本。
- 例如:HTTP/1.1
1.2.2 请求头
从请求报文第⼆行开始到第⼀个空行为止之间的内容。
| 字段 | 含义 |
|---|---|
| Host | 主要用于指定被请求资源的服务器地址和端口号。 |
| User-Agent | 客户端浏览器信息,表示浏览器或者操作系统的属性。(如果是恶意流量,在UA的头的位置会有nmap等字样) |
| Referer | 包含一个URL,代表当前URL的上一个URL。表示这个页面是从哪个页面跳转过来的。 |
| Cookie | 记录请求者的身份认证信息 |
| Accept-Charset | 用于指定浏览器接收的字符集 |
| Content-Type | 用于向接收方(浏览器或服务器)指示实体的介质类型(数据类型格式,MME) |
| Content-Length | 用于指明实体正文的长度,以字节方式存储的十进制数字来表示 |
| Last-Modified | 用于指示资源的最后修改时间 |
GET和POST两个请求之间的区别:
-
GET请求的请求参数在请求行中,没有请求体,POST请求的参数在请求体中。
-
GET请求的请求参数大小有限制,POST没有。
1.3 响应报文分析
响应报文由状态行、响应报头、响应正文三部分组成。
响应报文从第⼀个空行开始到最后的所有内容。 服务器返回资源的内容,即浏览器接收到的HTML代码。
1.3.1 状态行
响应报文的第⼀行
响应码:
| 状态代码 | 类型 |
|---|---|
| 1XX | 信息性状态码 |
| 2XX | 200:成功状态码 |
| 3XX | 301:永久重定向状态码 302:暂时重定向状态码 |
| 4XX | 客户端错误状态码 401:客户端错误状态响应代码 403:服务器理解请求但拒绝授权 404:服务器找不到请求的资源 405:服务器已知请求方法,但已被禁用且无法使用。 |
| 5XX | 服务器错误状态码 500:服务器错误 |
状态 | Status - HTTP 中文开发手册。
1.3.2 响应报头
响应报文第二行开始到第⼀个空行为止的所有内容,其中包含了关于HTTP响应的重要字段。
| 字段 | 含义 |
|---|---|
| Data | 时间和日期 |
| Server | 服务器标头包含有关原始服务器用来处理请求的软件的信息。 |
| Last-Modified | 服务器通过这个头信息告诉浏览器,资源的最后修改时间 |
| Content-Length | 响应正文的长度 |
| Content-Type | 响应正文的类型 |
| Set-Cookie | 向浏览器端写入Cookie信息 |
| Location | 用于重定向,指示新的资源位置。 |
| Refresh | 服务器通过Refresh头告诉浏览器定时刷新浏览器 |
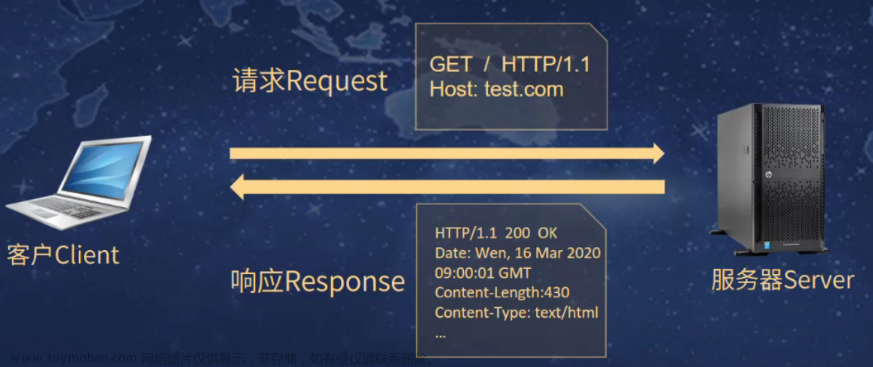
1.4 HTTP 工作原理
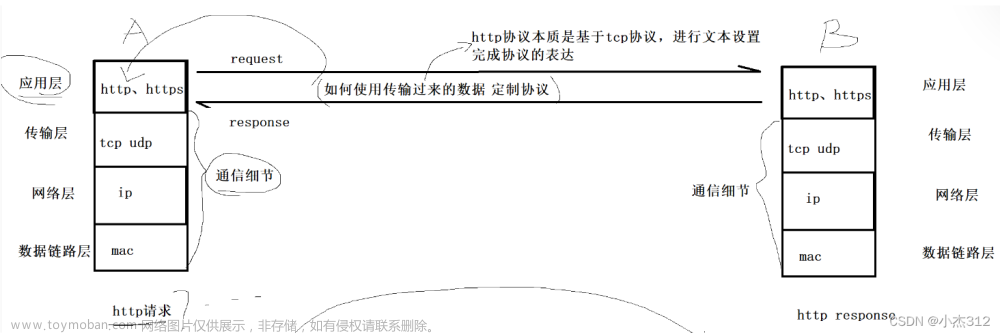
HTTP 协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。
HTTP 协议采用了请求/响应模型:
- 客户端向服务器发送一个请求报文,请求报文包含请求方法,URL,协议版本,请求头部和请求数据。
- 服务器以一个状态行作为响应,响应的内容包括协议的版本,成功或者错误的代码,服务器信息,响应头部和响应数据。

1.5 Request 消息

- 第一部分:请求行,用来说明请求类型,要访问的资源,以及所使用的HTTP版本。
- POST说明请求类型为POST,“/” 为要访问的资源,最后一部分说明使用的是HTTP1.1版本。
- 第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息。
- 从第二行起为请求头部,HOST将指出请求的目的地。User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型测逻辑的重要基础。该信息由你的浏览器来定义,并且在每个请求中自动发送等等。
- 第三部分:空行,请求头部后面的空行是必须的。
- 即使第四部分的请求数据为空,也必须有空行。
- 第四部分:请求数据也是主体,可以添加任意的其他数据。
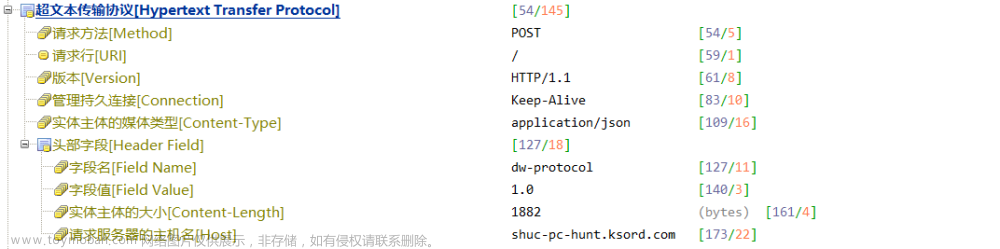
1.6 Request 包解码

注意:请求报头会由于使用的HTTP客户端浏览器或者客户端浏览器配置选择的不同而不同。
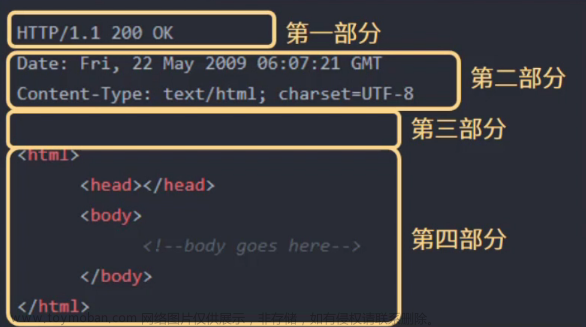
1.7 Response 消息

- 第一部分:状态行,由HTTP协议版本号、状态码、状态消息三部分组成。
- (HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
- 第二部分:消息报头,用来说明客户端要使用的一些附加信息
- Date:生成响应的日期和时间;
- Content-Type:指定了MIME类型的HTML(text/html)编码类型是UTF-8
- 第三部分:空行,消息报头后面的空行是必须的。
- 第四部分:响应正文,服务器返回给客户端的文本信息。
- 空行后面的html部分为响应正文。
1.8 HTTP 协议抓包分析
1.8.1 CSNAS 抓包查看
Request数据包

Response数据包

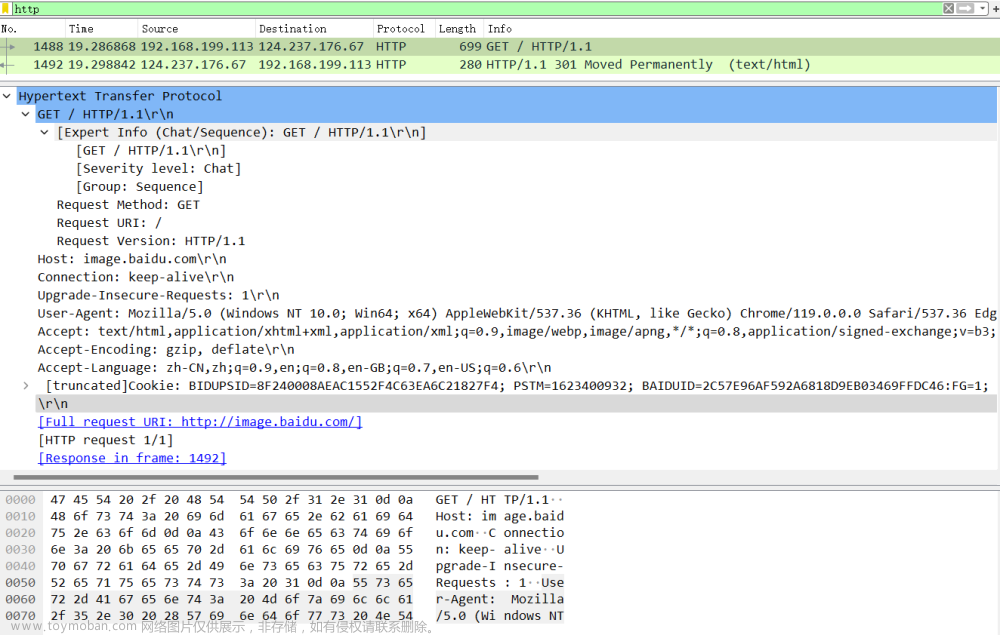
1.8.2 Wireshark 抓包查看
Request数据包

Response数据包

1.8.3 OmniPeek 抓包查看

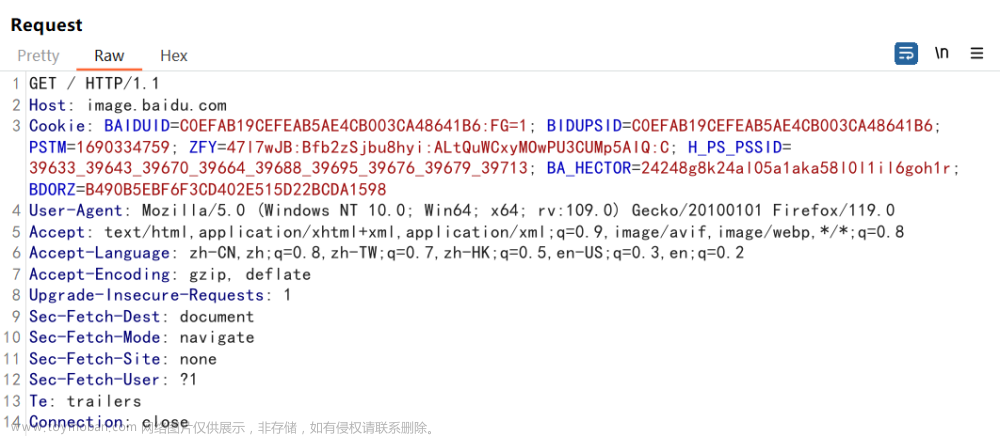
1.8.4 Burp Suite 抓包查看
Request请求包

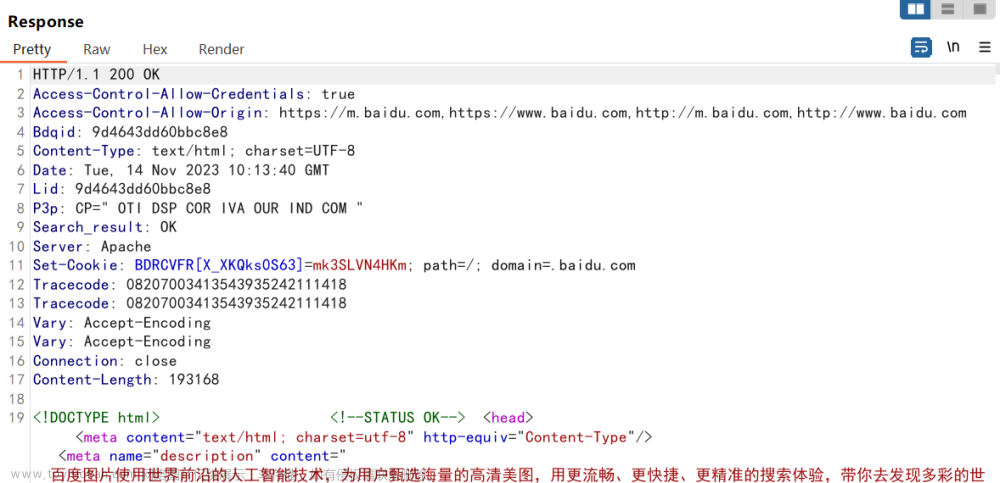
Response响应包

1.8.5 Yakit 抓包查看

1.9 思考
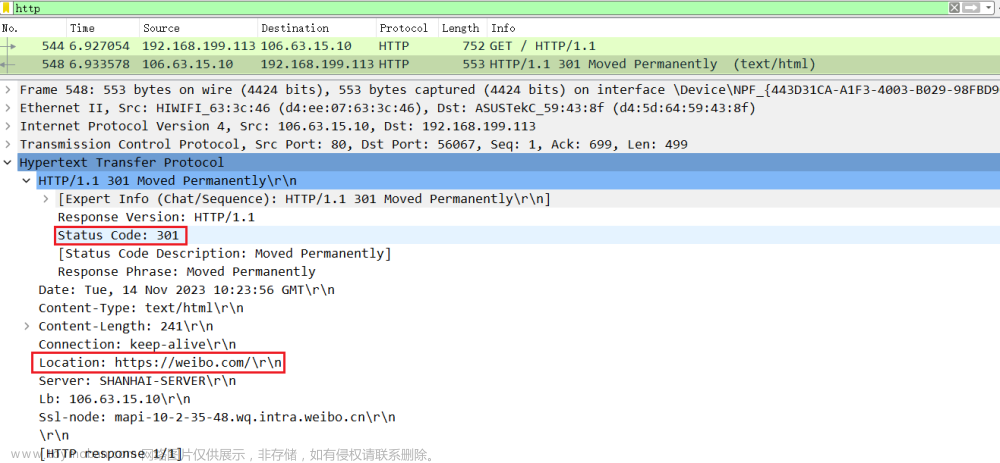
为什么在浏览器输入t.cn会转向访问到weibo.com?
- t.cn是新浪微博(weibo.com)使用的短链接服务。当在浏览器中输入 t.cn时,这个请求会被发送到新浪微博的服务器,服务器会解析这个短链接并将其重定向到对应的网页,最终访问到 weibo.com。
因为在访问t.cn的时候是GET请求方式,服务器响应了一个301状态码,而301状态码是永久重定向状态响应代码,指示所请求的资源已被重定向到Location标题给定的URL 。文章来源:https://www.toymoban.com/news/detail-764058.html
 文章来源地址https://www.toymoban.com/news/detail-764058.html
文章来源地址https://www.toymoban.com/news/detail-764058.html
到了这里,关于TCP/IP详解——HTTP 协议的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!